しかし、マテリアルデザインの見た目は紙からほど遠い。それなのに「紙に習った」とは、これ如何に……だが、その疑問は使ってみると解ける。マテリアルデザインが"マテリアル"なのは見た目ではなく、操作するルールや使用体験なのだ。例えば、テーブルの上に紙を広げて、その上でツールを使うように、マテリアルデザインではウインドウや各種パーツがしっかりとレイヤー化されている。ツールやボタンが紙をすり抜けるような現実で起きないようなことはマテリアルデザインでも起こらない。ディスプレイ内のカードの1つをタップすると、それが浮かび上がるように選択される。散らばっているメモから1枚を取り上げるような感覚だ。私たちに染みついている紙の扱い方をマテリアルデザインは再現しているのだ。その上で、めりはりのきいた色を使い、意図的に空白のスペースを広く残して操作のポイントにユーザーの目を集め、効果的にアニメーションを用いてインタラクションを促すことで、ユーザーが混乱することなく、心地よく操作できるようにした。
|
|
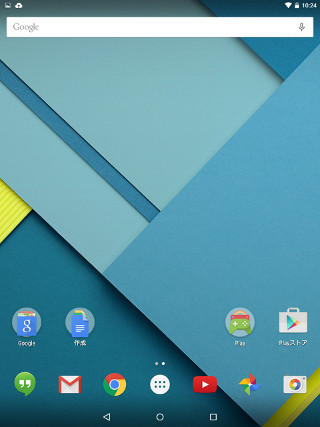
カラフルで、空白のスペースやカードが効果的に使われている。メッセージ作成や通話など、頻繁に使う機能はフローティングボタンで提供。Androidでマテリアルデザインを機能させている大きなポイントがアニメーションであり、UIの動きがユーザーの操作を巧みにサポートする |
ただ、全てにおいてマテリアルデザインが成功しているかというと、マテリアルデザインに従った結果、下のようなテキストだらけの設定画面になったりもする。マテリアルデザインへの本格的なシフトは始まったばかりで、磨き上げるべき点はまだまだ残されている。また現実のオブジェクトを模倣したスキューモーフィズムのUIと違って、マテリアルデザインは直観的に使いこなせるようにはならない。なれるまで少し時間が必要だ。ただ、一度身についたらスマートフォンやタブレットだけではなく、PC、腕時計やTVまで幅広くGoogle製品を心地よく使いこなせるようになる。