3Dキャラクターで何通りもの2Dを
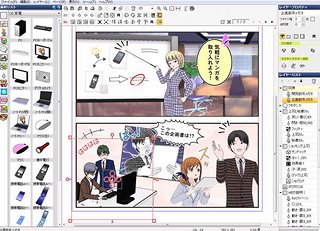
1コマ目。とりあえず人物を配置する。3Dキャラクターからキャラクターを選んで配置する。体験版では、ごく少数のキャラクターしか扱えないが、有料版では多数のキャラクターや追加セットを利用することであらゆるパーツが飛躍的に増大することに触れておこう。ここでは01こみぽ(小石川美保)冬制服を配置した(図7)。サイズや角度は一番外枠の赤い線の伸縮で決められる。ちょうどいいサイズへ縮小し、キャラクターの位置をマウスで決定する。
人物の中央に3Dを制御するためのマークが記してある(図8)。上下の丸を上下にドラッグすると人物の前後の傾斜、左右の丸を左右にドラッグすると人物が横に回転する(図9/10)。陰影や耳のある/なしなど3Dデータが持つ情報をマウスのドラッグだけで何通りも視覚的に決められる。このあたりが、「コミPo!」の特徴的な操作感だ。
顔の表情を変えてみよう。レイヤープロパティの[3Dキャラクター設定]から表情変更を選択。日曜日に登校しているという点から苦虫を噛みつぶした表情を選んでみた(図11)。
ウィンドウの[自動プレビュー]にチェックが入っているので選択するだけでリアルタイムにキャラクターに適用される(図12)。このあたりも、非常に面白い。使っているとわかるのだが、顔の表情やポーズの微妙な差異だけで、コマの中の雰囲気がまるで変わる場合がある。膨大なパーツや表情をリアルタイムにコマの中で変えられることは大きなバージョンアップ点だろう。不思議なもので、顔の表情を選びながらコマ内で反映されるプレビューを見ていると、ストーリーが思い浮かんでくる。
同様に、ポーズ変更には無数のポーズが格納されている。ここでは「やれやれ」を選択した(図13)。どうだろう。我ながら、日曜日に登校しなければならない、というやるせない感じが表現できているのではないだろうか。
次いで[パーツ変更]を見てみる。[右手]からバットを選んでみた(図15/16)。フキダシツールには2コマ目で登場するキャラクター「かなめ」への朝の挨拶"おはよう。かなめ"とフキダシツールを配置して入力する(図17)。背景には、タイトルと同じものを入れてみた。同様に2コマ目に西池要を配置し、無造作にバットを持たせる(図18)。