Core Web Vitalsに含まれる3つの指標(LCP・FID・CLS)
それでは、Core Web Vitalsの3つの指標であるLCP、FID、CLSについて、一つずつ解説していきます。
Largest Contentful Paint(LCP)
LCPはページで最も有意義なコンテンツが表記される、または主要な要素が表示されるまでの時間を測定したものと定義されています。
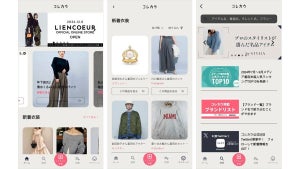
より具体的に説明すると、ページを読み込んでから画面にメイン画像やメインブロックなどが表示されるまでの時間を指します。Webページによってページ構成が異なるため、以下の図のようにLCPと判定される要素はページによって異なります。
例えば、上の図のCNNのページであれば、記事のメイン画像がLCPと判定され、下の図のInstagramのページであれば、インスタグラムのロゴ画像がLCPと判定されており、LCPは描画開始からこの要素が表示されるまでの時間を測定したものになります。
そして、実際に対象のWebページにアクセスしたユーザーの統計値において、LCPのスコアが、75パーセントタイル(最小値から数えて、母数全体の75%に位置するデータ)で2.5秒以内に収まっているとスコアとしては「良好」と判定されます。
また、75パーセントタイルでLCPが2.5秒超~4.0秒のレンジであると「要改善」、4.0秒を超えると「不良」として判定されます。
当然このスコアが「良好」に収まることは、Core Web Vitalsの対策として重要ですが、ユーザーがストレスなく、Webサイトを利用するということを考えた際にも、この指標をGoogleが重要視するのは納得感があります。
ページにアクセスした際に、アクセスしたページで確認したい情報がなかなか表示されないとストレスを感じる方も多いと思いますが、まさにそういった点に配慮された指標の一つとなっています。
First Input Delay(FID)
最初の入力までの遅延時間や応答性を測定して、ユーザーが最初にページを操作した際の速度を定量化した数値となります。
といっても、イメージがわきづらいですが、簡単な例で紹介すると、あるページでユーザーがボタンをタップした際の反応速度をイメージすると分かりやすいかもしれません。
上記のようなアクションが行われる際、ブラウザはボタンのタップを検知し、タップに応じた処理を開始します。このボタンタップを検知し、ボタンタップに応じた処理を開始するまでの時間がFIDの計測対象となります。
ここで注意が必要なのが、ボタンタップをして行われる処理がすべて完了するまでの時間がFIDに含まれるということではなく、あくまでボタンタップを受けとって、処理を開始するまでの時間がFIDになるという点です。
当然、ユーザー体験において、ボタンタップした後の処理がサクサク動く方がうれしいところはありますが、現状のFIDの計測においてはあくまで入力処理をブラウザが受け取り、処理を開始するまでのリードタイムを計測したものになっているという点は押さえておくべきポイントになります。
そして、このFIDにおいては、Webページにアクセスしたユーザーの統計値において75パーセントタイルが100ms(0.1秒)以下で収まっていると「良好」と判定されます。
このFIDの指標もLCPと同様3段階のレンジに分かれており、75パーセントタイルで100ms(0.1秒)超~300ms(0.3秒)のレンジであると「要改善」、300msを超えると「不良」として判定されます。
このFIDもCore Web Vitalsの対策という点で重要になりますが、サクサクと操作できるページ体験を提供することでユーザーの満足度を高めることができるので非常に理にかなった指標になっています。
Cumulative Layout Shift(CLS)
3つ目の指標である「CLS」は、ページがどのくらい安定しているように感じられるかを測定し、表示されるページコンテンツにおける予期しないレイアウト崩れが生じた数を定量化した指標となります。
具体的には、画面上でページのがたつきが生じたり、画像の読み込みが終わったタイミングでページのレイアウトが変更されたりした際などの、レイアウトが崩れたスコアを算出したものになります。
以下の図のように、ページが描画された後にぴょこっとボタンが現れてレイアウトが崩れたことがある方も多いかもしれませんが、まさにそれを算出したものがこのCLSに該当します。
CLSはLCPやFIDのように時間で計測されず、画面内でレイアウトが崩れた領域とレイアウトが崩れた距離を掛け合わせて計算されます。したがって、CLSにおいてはスコアが0に近づけば近づくほど、画面内でのレイアウト崩れがないというように判断できます。
CLSのスコアにおいては、Webページにアクセスしたユーザーの統計値において、75パーセントタイルで0.1以下であれば「良好」と判断されます。CLSも3段階のレンジで判定されるようになっており、75パーセントタイルで0.1~0.25のレンジであると「要改善」、0.25を超えると「不良」として判定されます。
記事を読んでいた際にレイアウト崩れが発生するというだけでも当然ストレスです。さらにひどいケースだと「ECサイトなどで商品を見ていた際にレイアウト崩れが発生して、購入ボタンを誤タップ」「スマートフォンで記事を読んでいて、レイアウト崩れによって広告を誤タップ」など、意図していない行動をさせられることもあります。したがって、ユーザー体験を考える上でも欠かせない指標であると考えられます。