先般、MozillaのコミュニティによるTokyo WebExtensions Meetup #2が開催された。これまで、第1回と第2回で、少し詳しくそこでの拡張機能を紹介してきた。これらは、AMOにアップされており、簡単に試すことができる。しかし、いくつかの拡張機能は、ソースでの公開となった。今回紹介するshundroid氏による、lesser-dogアドオンもその1つである。
せっかくの機会であるので、本稿ではソースコードから拡張機能をビルドし、試すところまでの手順を紹介したい。
まずは、GitHubからダウンロード
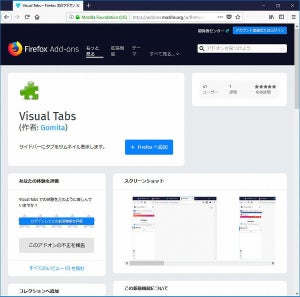
GitHubはソースコードをホストし、共同での開発や公開・配布などを支援するための仕組みである。多くのオープンソースが登録されている。lesser-dogアドオンもここに登録されている。
これらのソースコードを一括してダウンロードするには、図1の右側、中ほどにある[Clone or download]をクリックする。zip形式でダウンロードする。
ダウンロードしたソースコードは、適当なフォルダに展開しておこう。
パッケージマネージャyarnのインストールとビルド
lesser-dogアドオンは、パッケージマネージャyarnで管理されている。簡単にパッケージマネージャについて紹介しよう。要は、依存関係から、必要なパッケージやバージョンを管理する。インストールでは必要なファイルをリストアップし、適切なフォルダにファイルのコピーなどを行うものだ(他にもnpmなどが有名である)。
yarnについては、公式サイトを参考にしてほしい。
手順の一例としては、
- Node.jsのインストール
- yarnインストーラによるインストール
となる。この手順も図4の公式サイトに詳しいので、参考にしてほしい。実際にlesser-dogアドオンをビルドするには、コマンドプロンプトを立ち上げ、図3のフォルダに移動し、
- yarn
- yarn build
と、2つのコマンドを入力するだけである。
図3のフォルダにdist.jsなどが作成される(これが、拡張機能本体となる)。初めての方には、雰囲気を感じてもらいたい(後述するMDNのほうが参考になるだろう)。