リーダーアドオンのReadbleを使ってみる
Firefox 38.0.5では、リーダーモードが搭載された。ブログなどのページからテキストのみを抽出し、より読みやすくする機能である。このリーダー機能であるが、38.0.5以前でアドオンで提供されることが一般的である。本稿では、その1つであるReadableを取り上げてみて、Firefoxのリーダー機能と比較してみたい。まずは、Readableアドオンのインストールから始めよう。アドオンマネージャで、Readableを検索する(図11)。
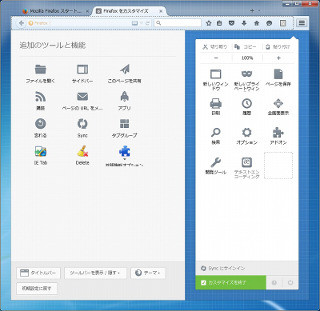
[インストール]をクリックして、インストールを行う。再起動後に、Readableアドオンが有効となる。メニューバーにReadableアドオンのボタンが配置されないこともある。その場合はカスタマイズを開き、Readableアドオンのボタンをメニューバーにドラッグ&ドロップする(図12)。
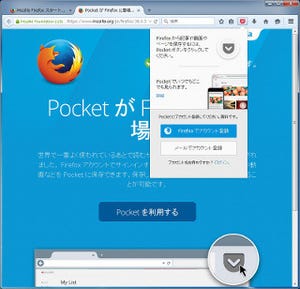
あとは、Readableアドオンで表示させたいページで、ボタンをクリックするだけである(図13)。
右にある「▼」ボタンをクリックすると、リーダーモードの表示形式を変更できる。
設定可能な項目は、
- フォント
- フォントサイズ
- ボックスの幅
- 余白の大きさ
- 文字の色や背景色
である。少し変更したものをいくつかお見せしよう。まずは、フォントを大きめにし、背景をオフブラック、文字をオフホワイトにしてみた(図15)。
今度はフォントを小さめにし、背景を黄色、文字を緑にしてみた(図16)。
こういった設定変更が可能な点は、標準のリーダーモードにはない機能といえるだろう。ここで、Firefoxの標準のリーダーモードと比較してみた。まずは、Firefoxである(図17)。
続いて、Readableアドオンである(図18)。
こうしてみると、かなり表示の方法が異なる。Readableアドオン以外にも、リーダーモードを実現するアドオンは多い。このあたりは、自分の好みに応じて選んでいくといいだろう。見た目以上にポイントになるのが、リーダーモードで表示できないページがあることだ。たとえば、図13のマイナビニュースのページであるが、Firefoxの標準機能ではリーダーモードで表示できない(アドレスバーに本のアイコンが表示されていない)。しかし、Readableアドオンでは可能であった。このあたりの違いも選択の判断材料となるだろう。 ちなみに、Yahoo! JAPANのトップページであるが、Readableアドオンでも自動的にコンテンツの選択ができないとエラー表示になる(図19)。
しかし、コンテンツ領域を選択することで、部分的にではあるが、リーダーモード表示が行える。図20の例は、【Ctrl】キーを押しながらマウスを移動することで、コンテンツ領域が黒い枠で囲まれる。
こうして領域を選び、クリックするとその部分がリーダーモードで表示される(図21)。
この領域をリーダーモードで表示してもあまり意味がないかもしれない。しかし、こうやって手動で領域を選択することも可能である。こういった機能も標準にはない機能である。