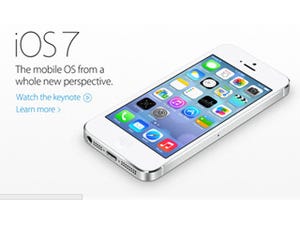
細いフォント、シンプルな図形、フラットなデザイン。そしてレイヤーの味付け
iOS 7は、かねてより噂されてきた通り、フラットなデザインを採用している。iOS 7のアイコンからも分かる通り、非常に線の細いフォントを採用し、Retinaディスプレイでより美しく表示できる基本デザインとなった。また白を基調とした上で、これまでのiOSよりもカラフルになっている点も印象的だ。
フラットデザインとは、これまでボタンやパネルなどが立体的に表現されてきた部分が平坦に表現されるようになることだ。iOS 7も、フラットデザインに分類される。これに合わせて、シンプルな円や線などの図形によってインターフェイスが構成されるようになり、図形にも色づけがなされる。
セオリー通りのフラットデザインに見えるが、Appleは「レイヤー」という味付けを施してきた。
例えばホームスクリーンは、奥から壁紙 → アイコン → 通知センターという順番で重ねられているという考え方。そのためか、端末を傾けると、画面に奥行きがあるかのように壁紙の角度が少し変わる。そしてメニューやキーボードなどが背景と重なっている場合は、後ろのレイヤーの表現がぼやけて透ける。
またこうしたレイヤー構造を取ったことで、シンプルな画面構成を崩さずに、背景をアニメーションさせるなどのリッチな表現を可能にしている点もポイントと言える。例えば天気アプリでは、地名と気温を文字で表現しながら、背景で日差しや雨、雷などの天気の情報を伝えるといった工夫がなされている。
純正アプリの表現はスタンダードとなり、iOSプラットホームに提供されるサードパーティーのアプリのデザインも、こうしたフラット+レイヤーの表現へと変化していくことになるだろう。