連なる山を背景に桜の木がスライドする
最初の作例は、三つのレイヤーを利用して山々と桜の木を立体的に表現したもの。スクロールすると桜、山の順で動いていく。ゆっくりと動く山脈を背景に花見をしているような感覚を味わえるスライドだ。
作例の構造は、まず奥のレイヤーに一番遠い山を配置して固定する。次に全面の山脈を、桜の木を配置する。レイヤー構造は図の通り(図8)。
今回、作例に合わせて用意した画像は三枚。それぞれ背景、前景、対象物の画像になる(図9~11)。
図9 001.png:遠影の山脈。遠さを強調するためにも画像処理ソフトのカラーバランスを利用して灰色や水色に近い色に調整しよう。 |
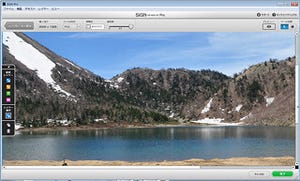
図10 次に使うのが眼前にある山脈だ。この画像の空の部分を画像処理ソフトで切り抜いて透過処理する。ファイルはPNGフォーマットで保存する。 |
図11 003.png:一番上のレイヤーに使う桜の木の画像も同様に空の部分や木以外の部分を切り抜いて透過処理する。面倒な作業になるが根気よく行う。処理がすんだらPNGフォーマットでファイルを保存する。 |
画像の用意が済んだら早速、LiVEの設定を行う。ポイントは「背景画像(上)」で画像の背景を固定するところ。完成したスライドは以下のように動いていく(図12~15)。
設定の確認
スライドの設定を見てみよう。主な設定箇所は、「ページ背景(下)」、「スライド背景(下)」、「スライド背景(上)」の三カ所のみ。
図16 「背景(下)」の設定。背景を固定にチェックを入れる |
図17 「背景画像(下)」、「背景画像(上)」の設定。「背景画像(下)」の配置を「中央上」、「背景画像(上)」の配置を「真中央」、背景を固定にチェックを入れる |
この三カ所の背景画像を設定するだけで作業は完了だ。実際に動くサンプルは、以下のWebサイトで確認できる。