ここ最近はChromebookの売上が好調のようです。Chromebookは安価ながら安定してWebアプリが利用できるのが魅力です。TVでもChromebookのCMを見かける機会が増えています。しかし、エンジニアとしては、Chromebookを使ってどこまで快適なWebアプリの開発環境が構築可能なのか気になるところです。今回、検証してみました。
結論 - Linux仮想マシンでWebアプリの開発環境が整う
まずは、結論から紹介すると、それなりに快適なWebアプリの開発環境を構築できます。そもそも、2019年以降に発売されたChromebookでは、設定からボタンを数回押すだけでLinux(Debian)の仮想マシンをセットアップできるようになっているからです。
また、昨今のChromeOS上ではAndroidアプリも動かすことができるので、基本的にはLinuxで開発環境を構築し、どうしても不足しているツールをAndroidのPlayストアで探すことができます。LinuxアプリとAndroidアプリの両方が使えるので、それなりにアプリが整います。
Webアプリ開発環境(Node.js)をセットアップしてみよう
今回はWebアプリの開発環境ということでPHPとNode.jsをを整えてみましょう。なお、このLinux仮想マシンの機能ですが未だベータ版のため設定の場所が時々変わることがあります。本稿はChromeOSのバージョン89.0(32ビット Arm版)で試しています。
【Linuxを有効にする】
最初にChromebookでLinuxを有効にしましょう。Chrome OSの設定アプリを起動して画面下方にあるデベロッパーの項目から「Linux (ベータ版)」を探します。そして、「オンにする」のボタンをタップしましょう。実際、数回ボタンを押すだけでLinuxの仮想マシンが利用できるようになります。
すると次のようなLinux開発環境のセットアップ画面が出ます。右下の「次へ」ボタンをタップしましょう。
続けてユーザー名(Username)とディスクサイズのカスタマイズ画面がでます。ここでは、そのまま画面右下の「インストール」ボタンをタップしましょう。すると、Linux仮想マシンのイメージがダウンロードされインストールされます。
【ターミナルを起動しよう】
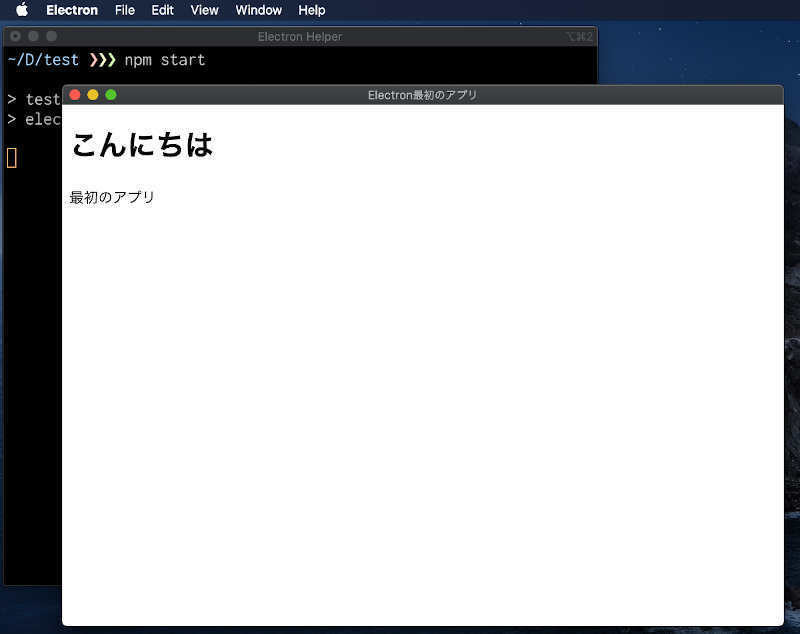
Linuxのインストールが完了したらChrome OSのアプリ一覧を開いて「Linuxアプリ > ターミナル」をタップして起動しましょう。すると以下のようなLinuxターミナルが表示されます。ここで、以下のコマンドを入力してみましょう。Linuxのバージョンを知ることができます。
cat /etc/issue
cat /etc/debian_version
すると次のようにDebian Linux 10(buster)の10.7である旨が表示されます。
なお、Linuxの開発環境を整えるには、このターミナルに各種コマンドを入力します。最初に、ターミナルへ以下のコマンドを入力して実行しましょう。アップデートが完了すると、原稿執筆時点では、Debianのバージョンが10.8になりました。
sudo apt upgrade -y
sudo apt update
続けて、Node.jsとnpm(Nodeパッケージマネージャ)をインストールしましょう。以下のコマンドを実行しましょう。
# Node.js と npm をインストール
sudo apt install -y nodejs npm
# npm で n をインストールして Node.js を安定版に
sudo npm install n -g
sudo n stable
# aptでインストールしたNodeを削除
sudo apt purge nodejs npm
コマンドが長いのには理由があります。と言うのも、パッケージマネージャのaptでインストールできるNode.jsのバージョンはv10.24.0と少し前のバージョンです。そこで、Node.jsのnパッケージをインストールしてNode.jsを安定版にアップデートしています。以上でNode.jsのインストールは完了です。
続いてPHPをインストールしましょう。PHPは多少古くても良いことが多いので下記のコマンドを実行して完了です。原稿執筆時点ではPHP7.3がインストールされました。
sudo apt install -y php php-mbstring php-sqlite3
ここまでインストールが完了したらNode.jsとPHPのバージョンを表示させてみました。
エディタのインストール
Linuxではaptを利用してGUIアプリのインストールも可能です。それでも、安価なChromebookを使う場合、あまりディスクにゆとりがないことでしょう。可能なら、vimやemacs、nanoなどのスクリーンエディタを使ってターミナルだけを使って開発することもできます。
vimエディタは最初からインストールされていますが、なかなか詳しい人でないと使いこなせん。そこで、手軽に使えるスクリーンエディタのnanoをインストールして使うこともできるでしょう。nanoをインストールするには以下のコマンドを実行します。
sudo apt install nano
もし、ストレージにゆとりがあれば、高機能なVisual Studio Codeをも動きます。こちらからDebian向けのパッケージをダウンロードします。そして以下のコマンドを実行してインストールしましょう。(XXXの部分にはダウンロードした.debファイルを指定します)
sudo apt install '/mnt/chromeos/MyFiles/Downloads/XXX.deb'
うまくインストールすると、アプリ一覧の「Linuxアプリ > Visual Studio Code」をタップして起動できます。
ただし、デフォルトでは、Chrome OSのLinux版アプリでは日本語入力ができません。別途Linuxに日本語入力のMozcなどのアプリをインストールする必要があります。少し不安定なので本稿では紹介しません。ChromeアプリとLinuxアプリでクリップボードは共通であるため、他のアプリで日本語をコピーして、Linuxアプリに貼り付けできます。