本連載の24回目でChatGPTのAPIの使い方を紹介しました。実はChatGPTを使うと、いろいろな図を作成できます。そこで、今回は、Mermaid.jsとChatGPT APIを使って、視覚的に面白いアイデア発想ツールを作ってみましょう。
ChatGPT APIについて
まず簡単にChatGPT APIを復習してみましょう。まず、「ChatGPT(https://chat.openai.com/)」についてですが、一言で言うなら優秀な会話AIです。簡単な会話を交わすだけではなく、知らないことを教えてくれたり、難しい文章を誰でも分かるように言い換えてくれたり、ビジネスのアイデアを考えてくれたり、プログラムを作ってくれたりと、さながら優秀な秘書のように答えてくれます。今年ChatGPTを使い始めた多くの人にとって、既になくてはならないツールになっているのではないでしょうか。
そして、ChatGPT APIとは、ChatGPTを自作のツールに組み込むことができるように、Web APIとして提供されているものです。有料であるため、利用には費用がかかるのですが、自分用に使うだけならば思ったほど高額ではなく、お小遣いの範囲内で運用できるので、気軽に利用できます。
なお、APIの基本的な使い方については、本連載の24回目で詳しい利用手順を紹介しています。今回は、この手順に沿って、APIキーを取得したという前提で進めていきます。
ChatGPTに作図させる最も簡単な方法 - Mermaid図生成
それでは、アイデア発想ツールの作成に挑戦しましょう。単にアイデアを表示するだけならば、何もオリジナルのツールを作る必要はありません。そこで、今回は思考を刺激するアイデアを視覚的に表示するツールを作ろうと思います。
それで、まずは、アイデアを視覚化するための方法を考えましょう。そのために、APIを使わずに、WebサービスのChatGPTを利用して、基本となるプロンプトを考えましょう。
なお、「プロンプト」とはChatGPTに与える指示や質問のことです。ChatGPTだけでなく、Google Bardなど、大規模言語モデル(LLM)を使う場合には、このプロンプトをどのように与えるかが重要となります。
それで、今回は、次のようなプロンプトを作成して利用することにしました。ChatGPTの会話画面を開きましょう。そして、以下のプロンプトをコピーして、メッセージ入力欄に貼り付けましょう。
### 指示:
アイデアフレームワークの「フィッシュボーン図」を利用して、次のアイデアについて箇条書きで答えてください。また、箇条書きの内容を元にして、Mermaid図のコードを生成してください。
### アイデア:
家族で年末年始を楽しく過ごす方法。
そして、画面右側の[↑]ボタンを押すと、ChatGPTからの返答があります。
すると、数々のアイデアを列挙した後で、下記のようなMermaid図を描画するためのコードを生成してくれます。
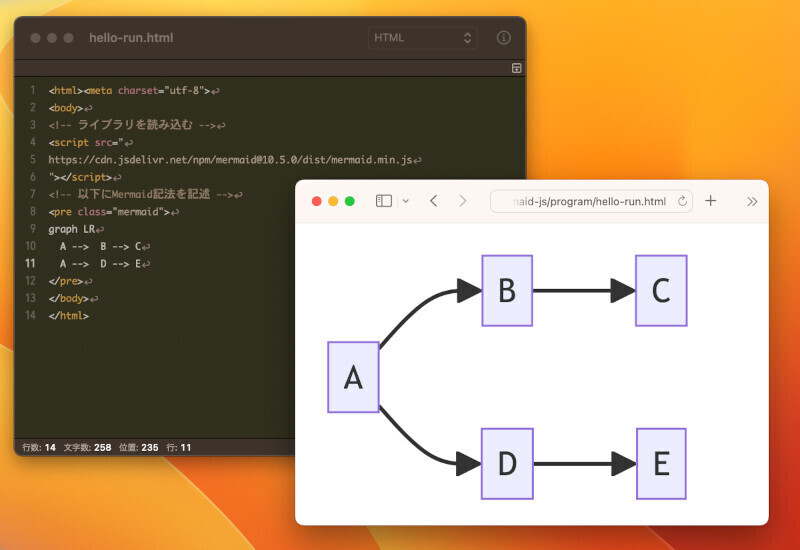
このMermaid図のコードを、実際の図にすると次のようになります。アイデアがグループ化されて面白いですね。
さて、このMermaid図とは何なのかということですが、前回の連載で詳しく紹介しています。簡単な矢印や記号を使ったテキストでチャートを描画するためにツールです。 図をリアルタイムに作図できるツールオンラインLiveエディタが用意されているので、実際に生成されたコードを貼り付けて試してみましょう。毎回、異なるアイデアが生成されることでしょう。
JavaScriptのプロジェクトを作成しよう
これで、準備は整いました。Node.jsを利用して、自作のアイデア発想ツールを作ってみましょう。今回は、JavaScriptエンジンのNode.jsを使います。Node.jsをインストール(https://nodejs.org/en/download)しておきましょう。
そして、ChatGPTのAPIを使うためのライブラリのopenaiと、手軽にWebアプリを開発できるexpressをインストールしましょう。ターミナル(WindowsならPowerShell、macOSならターミナル.app)を開いて、以下のコマンドを実行しましょう。
# プロジェクトのフォルダを作成
mkdir ideatool
# プロジェクトのフォルダに移動
cd ideatool
# パッケージを初期化
npm -f init
npm install openai --save
npm install express --save
JavaScriptのプログラムを作成しよう
続いて、プログラムを作成しましょう。ここでは以下のようなプログラムを作成しました。「index.js」という名前で保存します。プログラムの全体は、こちらにアップしてあります。
なお、プログラムの(*1)の定数API_KEYの値をご自身で取得したOpenAIのAPIキーを指定してください。その下にある二カ所目の「xxx」は変更する必要ありません。これは環境変数「OPENAI_API_KEY」にAPIキーを登録している場合の処理です。
const express = require('express');
const OpenAI = require('openai')
// APIキーを設定する(以下は書き換えが必要です★★★) --- (*1)
const API_KEY = 'xxx'
// APIキーを設定したオブジェクトを生成
const openai = new OpenAI({
apiKey: (API_KEY === 'xxx') ? process.env['OPENAI_API_KEY'] : API_KEY
});
// ChatGPT APIを呼び出す --- (*2)
async function callChatgpt(msg) {
const params = {
messages: [{ role: 'user', content: msg}],
model: 'gpt-3.5-turbo',
};
const chatCompletion = await openai.chat.completions.create(params);
return chatCompletion.choices[0].message.content;
}
// Webサーバーを起動 --- (*3)
const app = express();
const port = 3001;
const server = app.listen(port, () => {
console.log('[URL] http://localhost:' + port);
});
// サーバーの応答を設定 --- (*4)
app.get('/', (_req, res) => {
res.send('<h1>アイデアツール</h1>' +
'<form action="/idea" method="get">' +
'アイデア: <input type="text" name="q" size=40>' +
'<input type="submit" value="作成"></form>');
});
app.get('/idea', async (req, res) => {
let q = req.query.q;
q = q.replace(/"/g, '')
const prompt = `
### 指示:
アイデアフレームワークの「フィッシュボーン図」を利用して、次のアイデアについて箇条書きで答えてください。また、箇条書きの内容を元にして、Mermaid図のコードを生成してください。
### アイデア:
"""${q}"""`
const result = await callChatgpt(prompt);
const toHtml = (s) => s.replace(/&/g, '&').replace(/</g, '<').replace(/>/g, '>')
// 結果からMermaidコードを抽出 --- (*5)
const m = toHtml(result).match(/```mermaid(.*)```/s);
const code = m ? m[1] : '';
res.send(`<h1><a href="/">${toHtml(q)}のアイデアを考えました</a></h1>
<script src="https://cdn.jsdelivr.net/npm/mermaid@10.5.0/dist/mermaid.min.js"></script>
<pre class="mermaid">${code}</pre><hr><pre>${result}</pre>`)
});
そして、以下のコマンドを実行しましょう。
node index.js
すると、http://localhost:3031というURLが表示されます。それで、このURLにWebブラウザでアクセスしましょう。すると、アイデアを入力する画面がでます。アイデアを入力して[作成]ボタンを押して、しばらく待ちましょう。すると、ChatGPTがアイデアを考えて図を表示します。
プログラムを確認してみましょう。(*1)では、OpenAIのAPIキーを利用してChatGPT APIを利用するためのオブジェクトを作成します。そして、(*2)ではAPIを手軽に使うための関数を定義しています。