人とコンピュータの関係を考えると、二者間には常にインタフェースが存在します。本連載では、人とコンピュータの間に介在するインタフェースに着目し、インタフェースとそれらを世に生み出すプロダクト開発について議論します。そして、Helpfeelが、独自のインタフェースを実装しながら、便利さと楽しさを備えたWebサービスをどのように開発しているのかについてお伝えします。
こんにちは。ソフトウェアエンジニアのdaiizです。自己解決プラットフォーム「Helpfeel」の機能設計・開発を行っています。第3回距離を縮める検索UIでは、導入先のさまざまな場面での検索体験を向上し、エンドユーザー自身での問題解決を手助けするためのUI設計を解説しました。今回は、書き手を支援するツールとして最近フルスクラッチで開発した表エディタの事例を紹介します。
リッチな表にどう対処するか
Helpfeelの回答ページ作成には、弊社で開発している共同編集可能なWikiシステム「Scrapbox」を使っています。Scrapboxはページを箇条書きベースのテキストとリンクで記述するため、情報を効率的に編集したり再利用したりできます。文字装飾やレイアウトを考えることなく情報を端的に表現して共有できますし、長くなってしまったページを適切な粒度に分割することも簡単です。
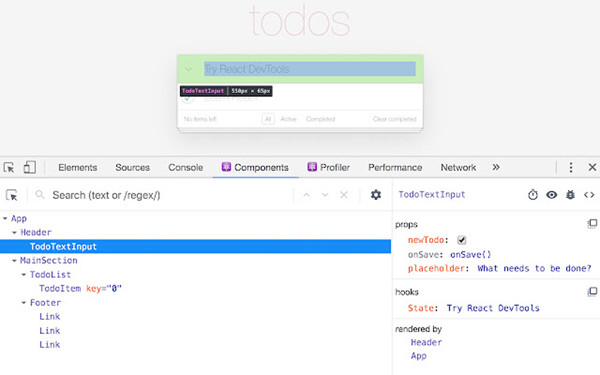
一方で、FAQを執筆していると、複数の商品を比較する場合など情報を表として示すのが適している場面に遭遇します。HTMLタグやMarkdown記法を直接書いてテキストでテーブル構造を表現することも可能ですが、比較的シンプルなものはさておき、下図のように複数の行や列にまたがって結合されたセルや画像が含まれるようなリッチな表を想定すると、途端に難しくなります。
特に、テキストで書いている状態と実際にWebブラウザで表示される見た目の乖離が進み、運用が進むほどメンテナンスが困難になっていくのは大きな問題です。テキストで書くのを諦めて表全体を一つの画像で表現することも可能ですが、それでは表中の文字を選択してコピーできなかったり、画面の読み上げ機能で解釈できなかったりと、アクセシビリティの観点からは好ましくない判断です。
このような用途に対応する選択肢の一つとして、Helpfeelの開発チームでは、WYSIWYG(What You See Is What You Getの略)な表エディタをフルスクラッチで開発しました。以下に、快適な編集を実現するためにエディタに施したGUIのこだわりをいくつか紹介します。
作る決断をする前に
開発に着手する前に、ユーザー層と解決すべき課題を明確にしてツールのビジョンを考えます。並行して既存のツールやライブラリに実際に触れて観察することで、代替できるものや差別化のポイントとなり得る箇所の洗い出しも行います。今回紹介する表エディタにおいて特に重要視したかったのは、自由な表現力と、ユーザーが本質的な情報記述に集中できる環境の両立です。
リッチなコンテンツを作成できるツールを目の当たりにすると、つい細部の装飾にこだわってしまいがちです。皆さんもこれまで、デザイン作業に夢中になって、肝心の情報整理がおろそかになってしまった経験があるかもしれません。見ている人に知識を届けることが目的であることを忘れず、過度な見た目の調整にとらわれないようにしたいものです。カスタマイズ機能が豊富であると誤認識させない画面設計が大事です。
これらの考えを踏まえ、自身のGUIを最小限にとどめて、テキストとGUIの中間に位置するような、存在を意識させないエディタを目指しました。この大方針を念頭に置いて開発することで、機能を適切に取捨選択でき、全体としての複雑さを抑えられました。
直感的な操作性
操作ボタンを操作対象の近くに表示することで、より直接的にアクションを実行できます。例えば、行や列の追加や削除を行うときは、対象の周辺にマウスポインタが近づいたときにその場にボタンを表示します。また、隣接するセルを結合する操作では、セルを隔てている辺(エッジ)付近で「辺を取り除く」ボタンを表示します。逆に分割する場合には、取り除かれた位置に再び「辺を構築する」ボタンを表示します。
この設計のおかげで、離れた位置のツールバーに視線やマウスを動かすことなく、選択したセルの近辺で操作を完結できるようになりました。単に対象のセルとボタンとの距離が近くなっただけでなく、その時点での状況に応じて適用可能なアクションだけを提示できるようになり、一度に多くのボタンを表示せずにすっきりとしたUIを実現できました。
また、利用頻度の高い機能である列の横幅の調整に関しては、セルの辺を直接ドラッグして列ごとに調整したり、複数の列をまとめて等幅に指定したりできます。表全体の横幅を変更した際も、構成する列がそれぞれの長さの比を保って自動で拡大・縮小されます。
一方で、行の縦幅の調整に関しては、このツールではサポートしていません。セル内のコンテンツの描画結果の高さに合わせるのが最も直感的であると判断し、敢えて実装しない戦略を取ったためです。実際に再編集時における表全体の調整のコストが小さく済んでおり、功を奏したと感じています。
-
セルを結合する操作の例、隣接するセルの仕切りを取り払う感覚で操作する
-
セルを分割する操作の例、結合する前の仕切りを再建する感覚で操作する
-
テーブルの横幅に合わせて各カラムが長さの比率を保って自動で縮小される様子
可逆性と一貫性
ユーザーの操作とその結果のスナップショットを蓄積することで、操作を繰り返してやり直せます。テキスト編集や背景色の指定など、単一のセルに対する操作のやり直しができるのはもちろん、行や列の挿入などテーブル全体が大きく変化する操作やセルの結合と分割などの複数のセルにまたがった操作にも対応しています。いつでも操作を取り消して元に戻せる「可逆性」は、ユーザーに大きな安心感を与えられます。また、これらの処理が軽快に動くことで、思考を途切れさせないスムーズな試行錯誤の支援にもつながります。
可逆性と同時に、表エディタのGUI設計においては「一貫性」も重要です。例えば、結合されたセルの分割を考えたとき、内部に含まれるテキストを結合前のセルにそれぞれ再配置したいものです。キーボード操作「Ctrl+Z」などで明示的に実行されたやり直しであれば、自然なUndoとして処理できます。
一方で、新たな独立した分割操作として実行された場合は、実質的なUndoとして解釈するためのひと工夫が必要です。実はこのケースにおいても、テーブル全体の状態の履歴を保持しておくことで対応が可能です。分割操作が発生した時点と過去の状態とを照合することで、ベストエフォートで逆算してテキストの配置を巻き戻せるのです。このような暗黙的な逆操作の関係にあるものを見極めることで、より自然なふるまいを実現しています。
同様に、キーボードによるセルのフォーカス移動操作にも工夫の余地があります。選択中のセルを表の上から下方向に移動し、最下端に達したら再び上方向に向けて移動する(跳ね返る)ような動きを考えます。操作の一貫性をよく考えずに実装すると、移動過程に横方向に結合されたセルが存在する場合、跳ね返ったあとに、来た経路をたどらずに、結合されたセルの最左端のルートに流れてしまうことがあります。
この一連の動きを通してスタートとゴールの位置が一致しなくなり、かなり不自然な印象を与えてしまいます。GUIをフルスクラッチで作る際には、ユーザーによる操作を深くシミュレーションして、このような細かい規則性を見落とさないよう丁寧に作り込むことが大切です。
-
セルを分割した際に状態の履歴に基づいて画像が結合前のセルに再配置されている様子
本稿では、フルスクラッチ開発した表エディタを例に、シンプルで直感的な操作性を実現するための実装の勘所を紹介しました。可逆性と一貫性を考察したように、一見すると些細だが実は重要な工夫を積み重ねていくことで、ユーザーの手になじむ理想的なツールに近づくことができます。この記事がきっかけとなり、複雑な操作を意識させず自然に扱えるGUIの設計に興味を持ってくれる人が増えたら嬉しいです。