PowerShellスクリプトからグラフを描画する方法として「Google Charts」を利用するために、今回はまずGoogle Chartsについて紹介しよう。PowerShell自体の話は出て来ないが、PowerShellからGoogle Chartsを利用する上で今回の説明は避けることができない。PowerShellはグルー的な言語として使うことも想定されているので、ほかの技術の使い方を把握していくことも大切だ。
→連載「PowerShell Core入門 - 基本コマンドの使い方」の過去回はこちらを参照。
Google Chartsとは
Googleは数値データをグラフに変換するためのAPIを提供している。現在は「Charts | Google Developers」においてまとまった情報が提供されており、「Google Charts」という名称が使われている。
Google ChartsはGoogleの提供するJavaScriptライブラリを使用してグラフをレンダリングするサービスだ。Google ChartsはSVGを生成する。WebブラウザはこのSVGをレンダリングするわけだが、このデータがインタラクティブなグラフになっている。
Google Chartsには主要なグラフが用意されており、オプションを指定することでさまざまなカスタマイズを行えるようになっている。Google Chartsを使えば、業務で必要になるようなグラフの作成はほぼ網羅できるのではないかと思う。
Google Chartsを使ってみよう
まず、Google Chartsの使い方を把握する必要がある。Google Chartsに関してはすでに優れたドキュメントが提供されているので、基本的にはそれに従ってチュートリアル的に作業を行えば、一通り扱えるようになるはずだ。まず、次のWebページを読むところから始める。
例えば、上記ドキュメントには円グラフのサンプルとして次のようなHTMLコードが掲載されている。
<html>
<head>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
// Load the Visualization API and the corechart package.
google.charts.load('current', {'packages':['corechart']});
// Set a callback to run when the Google Visualization API is loaded.
google.charts.setOnLoadCallback(drawChart);
// Callback that creates and populates a data table,
// instantiates the pie chart, passes in the data and
// draws it.
function drawChart() {
// Create the data table.
var data = new google.visualization.DataTable();
data.addColumn('string', 'Topping');
data.addColumn('number', 'Slices');
data.addRows([
['Mushrooms', 3],
['Onions', 1],
['Olives', 1],
['Zucchini', 1],
['Pepperoni', 2]
]);
// Set chart options
var options = {'title':'How Much Pizza I Ate Last Night',
'width':400,
'height':300};
// Instantiate and draw our chart, passing in some options.
var chart = new google.visualization.PieChart(document.getElementById('chart_div'));
chart.draw(data, options);
}
</script>
</head>
<body>
<div id="chart_div"></div>
</body>
</html>
このHTMLは、単体で独立して機能するようになっている。まずはこのHTMLコードをファイルに保存してWebブラウザで開いてみよう。次のように表示される。
この円グラフはインタラクティブに動作するようになっており、円グラフの上にマウスカーソルをホバーさせたり、クリックしたりすると次のように表示が変化する。
このサンプルHTMLが行っている主な処理は、次のようになっている。
- https://www.gstatic.com/charts/loader.jsを読み込む
- corechartパッケージを読み込む
- グラフデータを用意する
- グラフオプションを設定する
- グラフを描画する
要するに、このHTMLデータを生成することができれば、目的とするグラフを得られることになる。
Google ChartsのAPIにはある程度の一貫性がある。例えば、先ほどのHTMLに含まれている「google.visualization.PieChart()」という処理を「google.visualization.BarChart()」という処理に変えると、レンダリングされるグラフが円グラフから横棒ブラフに変わる。
<html>
<head>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
// Load the Visualization API and the corechart package.
google.charts.load('current', {'packages':['corechart']});
// Set a callback to run when the Google Visualization API is loaded.
google.charts.setOnLoadCallback(drawChart);
// Callback that creates and populates a data table,
// instantiates the pie chart, passes in the data and
// draws it.
function drawChart() {
// Create the data table.
var data = new google.visualization.DataTable();
data.addColumn('string', 'Topping');
data.addColumn('number', 'Slices');
data.addRows([
['Mushrooms', 3],
['Onions', 1],
['Olives', 1],
['Zucchini', 1],
['Pepperoni', 2]
]);
// Set chart options
var options = {'title':'How Much Pizza I Ate Last Night',
'width':500,
'height':300};
// Instantiate and draw our chart, passing in some options.
var chart = new google.visualization.BarChart(document.getElementById('chart_div'));
chart.draw(data, options);
}
</script>
</head>
<body>
<div id="chart_div"></div>
</body>
</html>
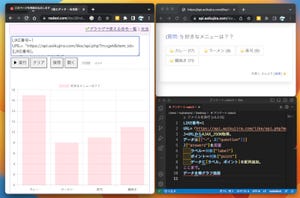
このファイルをWebブラウザで開くと次のようになる。
表示されるグラフが円グラフから棒グラフに変わったことがおわかりいただけるだろう。このように、Google ChartsのAPIにはある程度の一貫性がある。レンダリングするグラフの種類を変えたり、オプションを変更したりする方法を一度理解してしまえば、かなり自由にグラフを作成できるようになる。