今回はNode.jsでDOM操作をするための前準備です。WebからHTMLデータを読み込んで必要な内容を抜き出します。その際にDOM操作をして処理します。Webからデータを読み込んで処理するのは以前もやりましたが、今回はUNIX,Mac,Windowsで同じように動作するNode.jsを使うところがポイントです。Node.jsならWebで使用されているJavaScriptベースなのでHTML/DOM操作はお手のものです。
なお、Node.jsはバージョンアップのペースが早いので、以後に説明するプログラムなどのバージョンが変わってしまっている可能性があります。ここでは、最新版ではなく古いバージョン(18.19.0)を使っています。なお、ここではmacOS上で動かしていますが、Node.jsで動くプログラムは基本的に動作するOSは問いません。
Node.jsのインストール
まず、最初にNode.jsをインストールする必要があります。すでにNode.jsがインストールされている場合でも、新たにインストールすることができます。また、複数のバージョンをインストールした場合はNode.jsのバージョンを切り替えて使用することもできます。バージョンを切り替えて使用する方法は検索すると出てきますので、それらのWebサイトを参照してください。 Node.jsのサイトは以下のURLになります。
・Node.js https://nodejs.org/
ここでは安定版の18.19.0 LTSをダウンロードして使います。Releaseの文字をクリックすると該当するバージョンのページに移動します。移動先のページにインストーラー等があるので、OSに応じたものをダウンロードしてください。
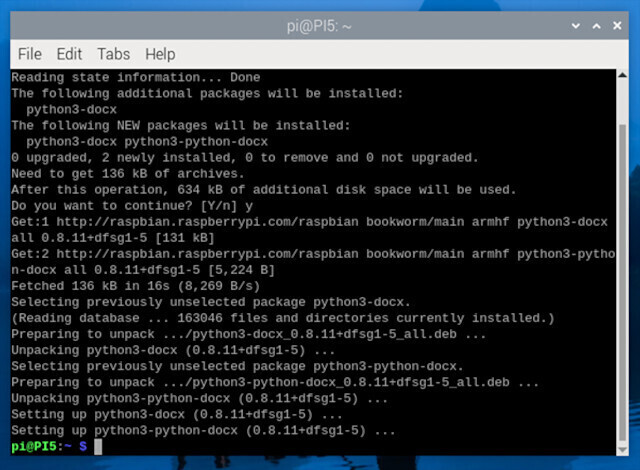
ダウンロードが終わったらOSごとにインストール作業をしてください。インストールしたらコマンドラインから使用できるようになります。
Node.jsを起動
まずNode.jsが起動するか確認します。以下のように入力したらバージョンが表示されれば無事に起動したことになります。
node -v
それではNode.jsで何か入力して実行してみましょう。Node.jsはコマンドラインからインタプリタ(逐次実行)できる機能があります。REPL(読む評価プリントループ:対話型インタプリタ)という名前があるようです。
コマンドラインからnodeと入力してリターンキーを押すと対話モードになります。
node
ここでJavaScriptの命令を入れれば答えをすぐに返してくれます。とりあえず円周率を示すMath.PIと入力してみましょう。リターンキーを押さなくても候補や結果を提示してくれます。確定するにはリターンキーを押します。
Math.PI
ちゃんと円周率が表示されれば正常に動作しています。正常に動作しなかったら、入力した文字が英数字でなく全角文字だったとか、予期せぬオチがないことを確認しましょう。それでも駄目ならもう一度Node.jsをインストールしてください。
計算する
それでは次に簡単な計算をさせてみましょう。Node.jsで動くJavaScriptはプログラム言語(スクリプト言語)なので複雑な計算もできます。
まずは、足し算をしてみます。対話モード状態になっているのを確認したら、以下のように入力します。リターンキーを押すと計算結果が表示されます。ここでは整数値の計算をしていますが小数値の計算もできます。
1+2+3
足し算だけでなく引き算や掛け算、割り算もできます。割り算の余り、剰余は%記号を使います。
・引き算
1-2-3
・掛け算
2*3
・割り算
2/3
・剰余(割り算の余り)
10%4
文字列の処理
今度は文字列の処理をしてみましょう。JavaScriptでは文字列は'か"で囲みます。`(バッククオート)だとテンプレートで使う文字列を示すことになります。
実際にそれぞれの記号で文字を入力してみましょう。
"test"
'test'
`test`
文字列を連結するには+記号を使います。
'なんとなく'+'コマンド'
文字列の一部を抜き出すにはsubstring()を使います。他にも文字列を抜き出すメソッドはいくつか用意されていますが、substring()だけ覚えておけばどうにでもなると思います。substring()の最初のパラメーター(引数)の数値が抜き出す文字列の開始位置、二番目のパラメーター(引数)の数値が抜き出す文字列の最終位置になります。文字列の位置ですが、0から1を指定すると最初の1文字が抜き出されます。1から2を指定すると2文字目だけが抜き出されます。
'なんとなくコマンド'.substring(5,7)
変数
プログラムには変数がつきものです。JavaScriptではvar,letで変数を宣言します。letはブロック内で有効な局所変数になります。変数でなく定数にする場合はconstを使います。JavaScriptは変数には数値や文字列、オブジェクトなどを気にせず代入することができます。他にも配列がありますが、今回〜次回では使わないので説明はありません。
var a=12
let b=34
const c=56
変数に数値を入れておけば四則演算記号を使って計算できます。
var a=12
a=a+3.14
文字列の中に変数の値(内容)を入れるには前に説明したテンプレートを使うと簡単です。文字列の中で変数の値を使いたい部分で${変数名}を入れておきます。
let str='コマンド'
let count=53
let text=`なんとなく${str} 第${count}回`
標準出力
対話モードでは変数名を入力してリターンキーを押すだけで内容が表示されます。しかし、プログラムで実行した結果を標準出力に出すには命令(メソッド)を使う必要があります。それはconsole.log()です。パラメーターに出力したい数値や文字列などを指定します。
console.log('なんとなくコマンド')
ちなみにconsoleと入力してからリターンキーを押すとconsoleオブジェクトで使える命令(メソッド)が表示されます。