前回に続きImageMagickで画像処理を行います。今回は少し役立ちそうな画像処理を行ってみましょう。なお、前回と同様にラズベリーパイではバージョン6を、その他の環境ではバージョン7を使用します。コマンドに違いがあるのでバージョンに合わせて使用してください。
今回もこれまでのようにサンプルで利用するファイル・ディレクトリはデスクトップのsampleディレクトリとしています。デスクトップにsampleディレクトリがない場合は作成しておいてください。(コマンド入力ならmkdir ~/Desktop/sampleとして作成することができます)
また、カレントディレクトリも上記の場所になります。cd ~/Desktop/sampleのようにコマンドを入力してカレントディレクトリを変更しておけばよいでしょう。
以後の多くの説明では1枚の画像の処理について説明しています。複数画像を一括処理する場合は以前に説明したmogrifyを使ってください。
画像を回転
まずは画像を回転させてみましょう。画像を回転させるには-rotateを指定します。-rotateの後に回転角度を指定します。正数だと時計回りに、負数を指定すると反時計回りになります。
・バージョン6
convert 1.jpg -rotate 30 1r.jpg
・バージョン7
magick convert 1.jpg -rotate 30 1r.jpg
回転時の背景色は-backgroundで指定できます。-backgroundの後にカラー名やカラーコードなどを指定します。
・バージョン6
convert 1.jpg -background black -rotate 30 1r.jpg
・バージョン7
magick convert 1.jpg -background black -rotate 30 1r.jpg
背景色を透明にしたい場合はtransparentを指定します。なお、出力する画像形式がPNGなど透明度を持つことができる場合のみ反映されます。
・バージョン6
convert 1.jpg -background transparent -rotate 30 1r.png
・バージョン7
magick convert 1.jpg -background transparent -rotate 30 1r.png
回転パターンを生成したい場合は以下のようなシェルスクリプトを作っておくと便利です。i=0の0が開始角度、i < 360の360が終了直前角度(含める場合はi <= 360のようにします)、i+=45の45が1回に回転させる角度になります。
#!/bin/bash
for ((i=0; i < 360; i+=45)); do
echo $i
magick convert 1.jpg -rotate $i "1_$i".jpg
done
画像を切り抜く
次に使用頻度が高そうな画像の一部切り抜きです。切り抜きを行うには-cropを指定します。指定するパラメーターは「横幅」x「縦幅」「横の開始位置」+「縦の開始位置」になります。開始位置は+でなく-も指定できます。
・バージョン6
convert 1.jpg -crop 320x240+20+10 1c.jpg
・バージョン7
magick convert 1.jpg -crop 320x240+20+10 1c.jpg
画像をグレースケールにする
次に画像をグレーにしてみましょう。画像をぼかすにはgrayscaleを指定します。
・バージョン6
convert -type grayscale 1.jpg 1g.jpg
・バージョン7
magick convert -type grayscale 1.jpg 1g.jpg
画像をぼかす
次に画像をぼかしてみましょう。画像をぼかすには-blurを指定します。指定するパラメーターは半径(範囲)と標準偏差になります。
・バージョン6
convert 1.jpg -blur 40x20 1br.jpg
・バージョン7
magick convert 1.jpg -blur 40x20 1br.jpg
画像をセピアトーンにする
次に画像をセピアトーンにしてみましょう。画像をセピアトーンにするには-sepia-toneを指定します。指定するパラメーターは半径(範囲)と標準偏差になります。
・バージョン6
convert -sepia-tone 90% 1.jpg 1s.jpg
・バージョン7
magick convert -sepia-tone 90% 1.jpg 1s.jpg
グラデーションを描画する
次にグラデーションを描画させてみましょう。グラデーションはgradientの後に2つの色名などを指定します。red-blueとすると赤から青に変わるグラデーションになります。
・バージョン6
convert -size 320x240 gradient:red-blue g.png
・バージョン7
magick convert -size 320x240 gradient:red-blue g.png
ノイズを生成する
次にノイズを加えたり生成してみましょう。まず、単純にランダムノイズを生成してみます。この場合、+noiseの後にrandomを指定します。以下の例では画像のサイズは1.jpgと同じになります。任意のサイズで生成したい場合は-sizeを使ってください。(前回のImageMagickの連載記事を参考にしてください)
・バージョン6
convert 1.jpg +noise random n.png
・バージョン7
magick convert 1.jpg +noise random n.png
生成されるノイズで指定できる種類は以下のようになります。大文字小文字は問いません。
Gaussian
Impulse
Laplacian
Multiplicative
Poisson
Random
Uniform
画像にノイズを加える場合は以下のようになります。
・バージョン6
convert 1.jpg +noise impulse ng.jpg
・バージョン7
magick convert 1.jpg +noise impulse ng.jpg
画像を横または縦に連結する
今度は画像に対して何か処理するのではなく複数の画像をまとめてみましょう。ImageMagickは複数の画像を縦横に連結することができます。+appendの後に連結するファイルを指定していくと横に連結されます。-appendとすると縦に連結されます。ワイルドカードを使ってまとめて連結することもできます。
・バージョン6
convert +append 1.jpg 2.jpg h.jpg
・バージョン7
magick convert +append 1.jpg 2.jpg h.jpg
・バージョン6
convert -append 1.jpg 2.jpg v.jpg
・バージョン7
magick convert -append 1.jpg 2.jpg v.jpg
・バージョン6
convert +append *.jpg a1.jpg
・バージョン7
magick convert +append *.jpg a1.jpg
画像をタイル状にする
画像を横だけ、縦だけに連結するのではなく縦横タイル状にしたい場合の方が多いかもしれません。ImageMagickではタイル状に画像を配置することもできます。この場合、-tileをつけて横x縦の画像の数を指定します。-tile 3x2とすると横方向3枚、縦方向2枚に画像が配置されます。画像が1枚に収まらなかった場合は新たなファイルが生成され、そこに配置されます。
・バージョン6
montage *.jpg -tile 3x2 all.jpg
・バージョン7
magick montage *.jpg -tile 3x2 all.jpg
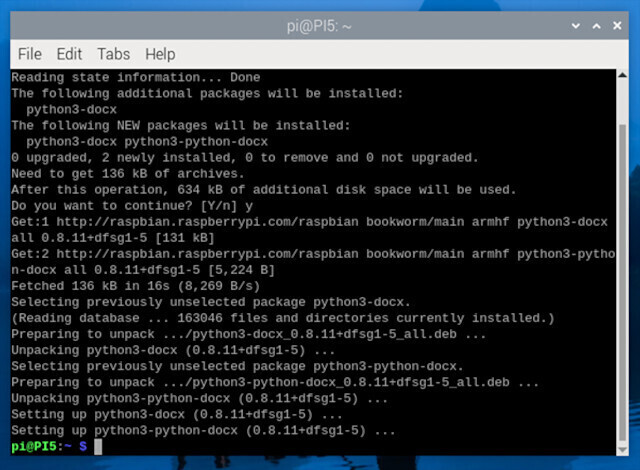
複数の画像をPDFにする
次に需要がありそうな複数画像をまとめてPDF1枚にする方法です。ImageMagickだととても簡単にできます。以下のようにまとめたいファイルをワイルドカード等で指定し生成するファイル名の拡張子をpdfにするだけです。
・バージョン6
convert *.jpg all.pdf
・バージョン7
magick convert *.jpg all.pdf
ただし、Raspbbery Pi OSで実行するとエラーになってしまうことがあります。この場合、以下にあるファイルの最後の方にあるPDFの部分をコメントアウトすればエラーは出なくなります。
/etc/ImageMagick-6/policy.xml
PDFを画像にする
今度は逆にPDFの1ページを1画像に変換してみましょう。これもやり方は簡単で変換するPDF名の後に生成する画像のファイル名と拡張子を指定するだけです。PDFのページが複数ある場合は指定した変換後のファイル名には番号が付加されます。
・バージョン6
convert all.pdf image.jpg
・バージョン7
magick convert all.pdf image.jpg
2枚の画像を合成する
次に需要がありそうな画像の合成です。これは画像に透かし(ウォーターマーク)や自分が作成したことを示す文字やロゴ・マークなどを入れる場合に役立ちます。ここでは以下の図のようなロゴ画像を画像の左上に合成してみましょう。
この画像を1.jpgに合成するにはcompositeの後に合成する画像のファイル名を指定するだけです。透明度情報が含まれているので綺麗に画像が合成されます。
・バージョン6
composite mark.png 1.jpg 1c.jpg
・バージョン7
magick composite mark.png 1.jpg 1c.jpg
合成する画像の場所は-gravityを使います。以下の位置を指定できます。
| NorthWest | 左上 |
|---|---|
| North | 上中央 |
| NorthEast | 右上 |
| West | 左中央 |
| Center | 全体の中央 |
| East | 右中央 |
| SouthWest | 左下 |
| South | 下中央 |
| SouthEast | 右下 |
・バージョン6
composite -gravity southeast mark.png 1.jpg 1c.jpg
・バージョン7
magick composite -gravity southeast mark.png 1.jpg 1c.jpg
GIFアニメ/PNGアニメにする
次に複数の画像をGIFアニメに変換してみましょう。GIFアニメの場合、秒数と繰り返し回数を指定できます。繰り返し回数は-loopの後に指定します。無限に繰り返す場合は0を指定します。秒数は-delayの後に秒数(1/100単位)を指定します。1/100単位なので100を指定すると1秒間隔のアニメーションになります。なお、パラメーターの指定順序によっては設定が反映されないので注意してください。