ブラウザで使える手書きメモを作ってみよう
最近のWebブラウザには、Canvas APIと呼ばれる描画機能が備わっており、ゲームやインタラクティブに画面描画を行うツールなどを作ることができます。また、マウスや画面タッチによるイベントをサポートしています。そこで、今回は、Canvas APIを利用して、Webブラウザで使える簡単な手書きメモを作ってみましょう。
一番簡単なお絵かきツール
最初にいろいろなプログラムの解説をしようと思っていましたが、まずは、実際にプログラムを動かして、お絵かきツールを動かしてみましょう。遊んだ上で動作を確認すると楽しめます。
以下のプログラムを、描画領域を持つなでしこ3の簡易エディタに貼り付けて実行してみましょう!
描画中キャンバスをマウス移動した時には
[マウスX,マウスY]へ10の円描画。
ここまで。
「描画を開始」と表示。
実行ボタンを押した後、プログラムの下の方でマウスを動かしてみましょう。すると、マウスカーソルが動いた軌跡に黒い線が引かれます。
わずか4行のプログラムですが、マウスカーソルの移動に応じて、描画を行うプログラムになりました。
プログラムのポイントは三つです。一つ目は、『***をマウス移動した時には ... ここまで』の記述です。これで、マウスを動かした時に何かの処理を行うプログラムが作れます。
そして、二つ目のポイントが、任意の位置に円を描画するのが『円描画』命令です。
そして、三つ目のポイントですが、円を描画する位置を指定する際に、マウスのある位置を表す変数『マウスX』と『マウスY』を利用します。
手書きメモツールを完成させよう
上記のプログラムでは、マウスを動かしているだけで、線を描画してしまいます。そこで、マウスボタンを押している間だけ描画を行うようにしてみましょう。そうするなら、ペイントツールのような描画ツール、つまり、手書きメモとして利用することができます。
同じように、以下のプログラムをなでしこ3の簡易エディタで動かしてみましょう。
押下フラグ=オフ
C=描画中キャンバス。
# --- (*1)
Cをマウス押した時には
押下フラグ=オン。
ここまで。
# --- (*2)
Cをマウス移動した時には
もし、押下フラグがオフならば、戻る。
[マウスX,マウスY]へ10の円描画。
ここまで。
# --- (*3)
Cをマウス離した時には
押下フラグ=オフ。
ここまで。
「描画を開始」と表示。
同じようにプログラムを実行してみましょう。マウスボタンを押してマウスカーソルを動かすと、ペイントツールのように線を引くことができます。
プログラムを確認してみましょう。(*1)以下の部分では、マウスボタンを押した時のイベント『マウス押した時』を定義します。ここでは、変数『押下フラグ』をオンに設定します。
そして、(*2)以下の部分では、マウスカーソルを動かした時のイベント『マウス移動した時』を定義します。ここでは、変数『押下フラグ』がオフならば何もしないで処理を抜けるようにします。そうでなければ、『円描画』命令で線を引きます。
それから、(*3)以下の部分では、マウスボタンを離した時のイベント『マウス離した時』を定義します。ここでは、変数『押下フラグ』をオフに設定します。
オリジナル描画ツールに改良してみよう
さて、上記で簡単な手書きメモが完成しましたが、これだと、他の手書きメモツールと同じなので面白くありませんね。オリジナル機能として、描画中に色がどんどん変わっていく機能を追加してみましょう。
上記の(*2)の部分を以下のように書き換えてみましょう。
# --- (*2)
Cをマウス移動した時には
もし、押下フラグがオフならば、戻る。
R=256の乱数
RGB(R,255,255)に塗色設定
[マウスX,マウスY]へ10の円描画。
ここまで。
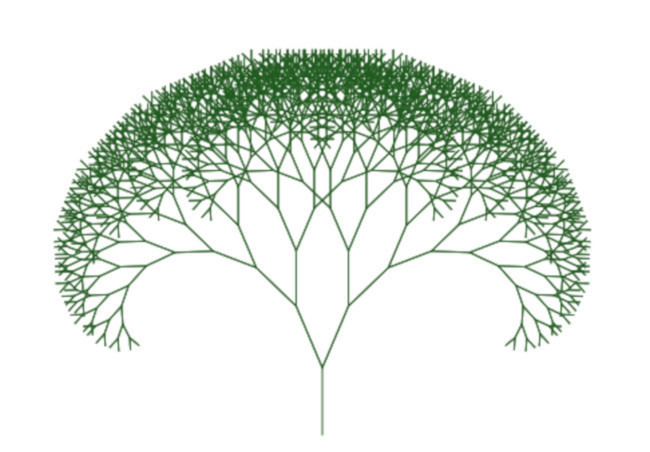
書き換えて実行すると、以下のように、面白い描画を行うことができます。
スマホで使えるように改良してみよう
さらに改良してみましょう。今回のプログラムをスマートフォンやタブレットで使えるようにしてみましょう。先ほどのプログラムの末尾に、以下のプログラムを書き加えてみましょう。
Cをタッチした時には(E)
EのDOMイベント処理停止
R=256の乱数
RGB(R,255,255)に塗色設定
[タッチX,タッチY]へ10の円描画
ここまで。
当然ですが、スマートフォンやタブレットは、マウスで操作しません。そのため、今回のような描画を行う際の操作を記述する場合、マウス関連のイベントは役に立ちません。そこで、『タッチした時』のイベントを記述します。すると、画面へタッチしたときのイベントを処理できます。
まとめ
以上、ここまでの部分で、オリジナルの手書きメモを作る方法を紹介しました。最初に一番簡単なプログラムを作って改良していく方法で、少しずつ本格的なプログラムを作ってみました。自分でプログラムを作るとき、このような方法で段階的に作っていくと、順調にプログラムを完成させることができます。
自由型プログラマー。くじらはんどにて、プログラミングの楽しさを伝える活動をしている。代表作に、日本語プログラミング言語「なでしこ」 、テキスト音楽「サクラ」など。2001年オンラインソフト大賞入賞、2005年IPAスーパークリエイター認定、2010年 OSS貢献者章受賞。技術書も多く執筆している。