プログラミングをマスターしようと思ったとき、簡単なゲーム制作に挑戦するのは、とても良い方法です。今回は、プログラミングレベル向上のために、迷路ゲームを作ってみましょう。ここでは、迷路を上から見下ろす2Dタイプのゲームを作ってみましょう。マップの作成から迷路の中を探検するまで、簡単なゲーム作りを一緒に作りましょう。
まずはゲームを企画しよう
ゲーム開発の第一歩は、ゲームの舞台を考えることです。ここでは、こんな物語を考えて見ました。簡単なゲームでも、ちょっとした物語があると、やる気が上がります。
> [物語] 僕は、いつもの帰り道を歩いていた。「面白いことないかな?」とつぶやきながら歩いていた。そんな時、スマホにメッセージが来たので、読みながら歩いていた。すると、穴の中に落ちてしまった。体をさすりながら起き上がると、知らない迷路の中にいた。「やはり歩きスマホが事故の元」と後悔したが、出口を目指して歩き出した。
このように、主人公は、いきなり迷路の中に落ちてしまいます。そして、出口を目指して歩くというゲームです。
迷路を作ろう
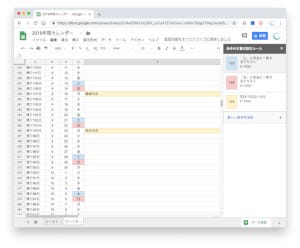
次に、迷路を作りましょう。プログラミングで自動で迷路を作ることもできますが、今回は、Googleドライブのスプレッドシートを利用して、迷路を作ってみましょう。WebブラウザでGoogleドライブにアクセスしましょう。Googleドライブを利用するには、Googleアカウントが必要です。
そして、スプレッドシートのセルの幅を狭くして、正方形にします。その上で、通路の部分を0、壁の部分を1、ゴールを2として迷路を設計しましょう。
スプレッドシートのメニューから、【表示形式 > 条件付き書式】を表示させて、セル全体を対象に、1をオレンジ色に設定しましょう。
このように、色をつけるなら、迷路の設計がはかどります。ここでは、Googleスプレッドシートを利用しましたが、Excelなどの表計算ソフトでも同じように迷路の設計ツールとして利用できます。あとで、プログラム側で変更できますが、プレイヤーの初期位置が左上から2行2列目から始まるという設定にしておきます。
迷路の設計が終わったら、迷路データをCSV形式で保存しましょう。スプレッドシートのメニューから【ファイル > 形式を指定してダウンロード > カンマ区切りの値(csv)】をクリックします。すると、CSVファイルの形式で迷路データをダウンロードできます。
ちなみに、迷路を作るのは面倒なので、とにかくプログラムで遊んでみたいという人は、以下のWebサイトより、CSVデータをコピーして使ってください。
サンプルCSVデータ
[URL] https://kujirahand.com/blog/go.php?773
プログラムを作ろう
それでは、いよいよプログラムを作りましょう。以下のプログラムを、なでしこ3グラフィックス用エディタに貼り付けて実行します。このとき、「★★ここに迷路データ★★」の部分に、上記で作成したCSVファイルの中身を貼り付けて実行しましょう。
# 以下に迷路データを貼り付けよう--- (*1)
迷路CSV=「
★★ここに迷路データ★★
」をトリム。
# プレイヤーの初期座標を指定 --- (*2)
PX = 1
PY = 1
# その他の定数
MW = 40
MW2 = MW÷2
COLORS = ["white", "brown", "blue"]
HELP = 「[←][↑][↓][→] --- h,j,k,l」
迷路 = 迷路CSVを迷路JSON変換
HELPのラベル作成して、情報ラベルに代入。
マップ表示。
# キー操作に応じてゲームを進める --- (*3)
DOCUMENTをキー押した時には
K=押されたキー。
もし、K=「j」ならば、[0,-1]で移動確認。
もし、K=「k」ならば、[0,1]で移動確認。
もし、K=「h」ならば、[-1,0]で移動確認。
もし、K=「l」ならば、[1, 0]で移動確認。
ここまで
# 移動先の座標に移動できるか確認する --- (*4)
●(CURで)で移動確認
NX=CUR[0]+PX
NY=CUR[1]+PY
もし、NX<0または、NY<0ならば
情報ラベルに「不正な座標」をテキスト設定。
戻る。
ここまで
NO=INT(迷路[NY][NX])
もし、NO=2ならば
PX = NX。PY=NY。
マップ表示。
1秒後には
「ゲームクリア!」と言う。
PX=1。PY=1。マップ表示。
ここまで。
ここまで。
もし、NO=0ならば
PX = NX。PY=NY。
情報ラベルに「{HELP}/{NX},{NY}」をテキスト設定。
マップ表示。
違えば
情報ラベルに「{HELP}/そこは壁!」をテキスト設定。
ここまで。
ここまで
# 画面にマップを表示する処理 --- (*5)
●マップ表示
「black」に線色設定。1に線太さ設定。
#マップを描画
Yを0から6まで繰り返す
Xを0から6まで繰り返す
XX = PX - 3 + X
YY = PY - 3 + Y
もし(XX < 0)または(YY < 0)ならば
NO = 1
違えば
NO = INT(迷路[YY][XX])
ここまで
C = COLORS[NO]
Cに塗色設定。
[X*MW, Y*MW, MW, MW]に四角描画。
もし、X=3かつY=3ならば # プレイヤーの描画
「orange」に塗色設定。
[X*MW + MW2, Y*MW + MW2]へMW2の円描画
ここまで
ここまで
ここまで。
ここまで
# CSVデータをJSON迷路用に変換 --- (*6)
●(CSVを)迷路JSON変換
#改行コードの置換
F_CR = CHR(13)
F_LF = CHR(10)
CSVのF_CR&F_LFをF_LFに置換。
それのF_CRをF_LFに置換して、CSVに代入。
#CSVをJSONに変換
結果=[]
CSVをF_LFで区切る
それを反復
対象を「,」で区切る。
結果にそれを配列追加。
ここまで。
それは結果。
ここまで
ゲームの遊び方
プログラムを実行したら、キーボードを使ってプレイヤーを操作します。このゲームでは、敢えて難しいキーを用いてプレイヤーを操作するようにしました。プレイヤーを上下左右に動かすためには、[J][K][H][L]のキーを押す必要があります。このキーを押して、ゴールの青のブロックを目指して進みましょう。
ところで、一般的に、カーソルキーでなく、JKHLキーで移動するのは、難しいと思います。実は、これ、Viという玄人向けテキストエディタのカーソル移動キーなんです。ゲームで遊ぶことで、テキストエディタのViに入門できるというカラクリを考えてみました。
プログラムを確認してみよう
ゲームで遊んだら、プログラムを確認してみましょう。(*1)以下の部分には、迷路データをCSV形式で貼り付けます。(*2)の部分では、プレイヤーの初期座標を指定します。もし、左上ではなく迷路の中央などに配置したい場合、変数PXとPYの値を変更しましょう。なお、PXとPYの値は、左上が(0, 0)で右下にいくにつれ、数値が大きくなります。
そして、(*3)の部分では、プレイヤーがキーボードのキーを押した時のイベントを記述します。変数DOCUMENTは、WEBブラウザの基本的なオブジェクトで、このオブジェクトに対して「キー押した時には...ここまで」のように記述すると、そこにキーボードを押した時の処理を記述できます。ここでは、j,k,h,lの各キーに応じてプレイヤーを動かすように指定しています。
そのため、よくあるゲームのように、上下左右を[W][X][A][D]などの別のキーで動かしたい場合、この部分を以下のように書き換えると良いでしょう。
# 上下左右を[W][X][A][D]キーで移動する
DOCUMENTをキー押した時には、
K=押されたキー。
もし、K=「w」ならば、[0,-1]で移動確認。
もし、K=「x」ならば、[0,1]で移動確認。
もし、K=「a」ならば、[-1,0]で移動確認。
もし、K=「d」ならば、[1, 0]で移動確認。
ここまで
プログラムの(*4)の部分では、移動先の座標に移動できるかを確認する処理です。変数NXとNYは、移動先のプレイヤーの座標です。そこで、迷路データを管理している、変数「迷路」を確認して、プレイヤーの移動先が2番(ゴール)であれば、ゲームクリアと表示し、0番(通路)であれば、プレイヤーの座標を実際に更新するという処理になっています。
そして、(*5)の部分では、マップの表示処理を記述しています。プレイヤーの座標の周囲2セルずつを描画するため、Y座標、X座標、それぞれ0から6まで(つまり7セルずつ)繰り返し処理を行い、マップを描画します。マップの描画ですが、単に、『四角描画』命令を利用して、正方形を描画するだけです。その際、色を変更することで、迷路の壁と通路などを描きわけています。なお、必ず座標(3, 3)の位置にプレイヤーを描画しています。プレイヤーは、『円描画』命令を使って正円を描画します。また、もっと、本格的な迷路を描画したい場合には、画像ファイルを用意して、画像を描画するように改造すると良いでしょう。
まとめ
以上、今回は、迷路ゲームを作ってみました。迷路を書き換えることで、異なるゲームとして遊ぶことができます。迷路の大きさに制限はないので、もっと大きな迷路を作ってみるのも面白いことでしょう。また、プログラムの(*4)の部分を書き換えることにより、ゴール以外のオリジナルイベントを発生させることもできるでしょう。ぜひ、楽しい迷路ゲームを作ってみてください。
自由型プログラマー。くじらはんどにて、プログラミングの楽しさを伝える活動をしている。代表作に、日本語プログラミング言語「なでしこ」 、テキスト音楽「サクラ」など。2001年オンラインソフト大賞入賞、2005年IPAスーパークリエイター認定、2010年 OSS貢献者章受賞。技術書も多く執筆している。