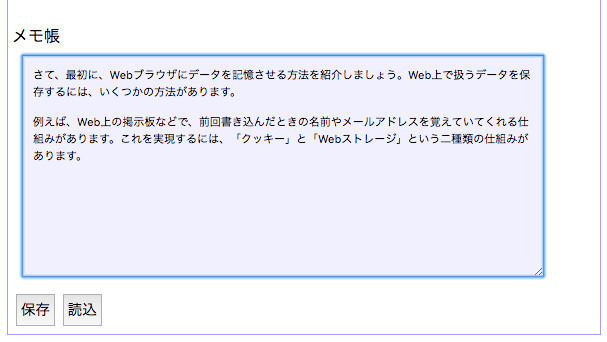
前回、HTML5の機能であるWebストレージを利用してメモ帳を作る方法を紹介しました。そこで、今回は、もう少し工夫して、TODOリストを作ってみましょう。ブラウザ上で使えるちょっとしたTODOメモがあれば、作業の備忘録として利用できます。
Webストレージの使い方と配列データの保存
最初に、Webストレージ(localStorage)の使い方を、再度確認してみましょう。Webストレージを使うと、データに名前を付けて保存することができます。ブラウザごとに保存可能な容量は異なりますが、だいたい一つのWebサイトごとに、5MB程度の保存が可能です。なでしこ3では、下記のように保存できます。
[書式] Webストレージへの保存
データを「名前」に保存。
[書式] Webストレージからの読込
「名前」を開いて、変数に代入。
次に、配列データの保存方法について確認してみましょう。もともと、Webブラウザに備わっているWebストレージでは、文字列のみ保存可能という制限がついていますが、なでしこ3では、数値や配列データなども保存可能にしています。例えば、[1, 2, 3, 4, 5]という配列データを保存できるか検証してみましょう。
# 配列データを保存
[1, 2, 3, 4, 5]を「テスト.dat」に保存。
# 配列データを読み込んで表示
「テスト.dat」を開いて、「 / 」で配列結合して表示。
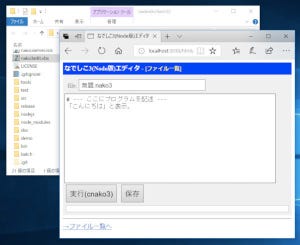
以下は、なでしこ3簡易エディタを使って、上記のプログラムを実行したところです。
なぜ、配列の保存方法を紹介したのかと言うと、今回TODOリストの各アイテムを配列データとして、Webストレージに保存したいからです。
配列を元にしてHTMLを作成しよう
Webブラウザで動くなでしこ3では、ブラウザ画面内のドキュメントを操作することで画面を更新することができます。ブラウザ内のドキュメントとは、HTMLです。HTMLというのは、複数のタグの組み合わせで構成されています。HTMLは基本的にただのテキストデータです。
そのため、Google Chromeであれば、画面上で右クリックしてポップアップメニューより「ページのソースを表示」をクリックすれば、どのようなHTMLでそのページが構成されているのかを確認できます。そして、HTMLの各タグには、idを割り振ることが可能で、なでしこ3では、任意のidを持つタグの内容を書き換えることが可能となっています。
なお、なでしこ3簡易エディタのページのソースを見ると分かりますが、最初から「nako3_div_1」というidが振られた要素が準備されています。このタグは、ユーザーが自由に内容を書き換えるために用意されているものです。それでは、内容を書き換えてみましょう。
「#nako3_div_1」へ「<h1>こんにちは</h1>」をHTML設定。
プログラムを実行すると、エディタの出力領域 の「#nako3_div_1」というタグ内部が「<h1>こんにちは</h1>」と書き換わり、次のように表示されます。
次に、配列データを元にHTMLを生成し、生成したデータをHTMLに設定してみましょう。
HTML=「<h1>TODOの内容</h1>」
A=["あああ", "いいい", "ううう"] # --- (*1)
Aを反復 # --- (*2)
HTML=HTML&「<li>{それ}</li>」
ここまで
「#nako3_div_1」へ「<ul>{HTML}</ul>」をHTML設定。# --- (*3)
上記のプログラムを実行すると、(*1)に設定した配列の内容が表示されます。
プログラムを確認してみましょう。(*1)では、配列データを変数Aに代入しています。そして、(*2)では『反復』構文を利用して配列データを一要素ずつ繰り返し処理します。(*3)の部分では、繰り返し後に作成したHTMLを設定します。
TODOリストを完成させよう
ここまでの部分で、TODOリスト作成に必要な部分が分かったと思います。それでは、TODOリストを一気に完成させてみましょう。39行ほどのプログラムです。
# --- TODOリストのプログラム ---
# 前回の保存内容を読む --- (*1)
「TODOリスト.dat」を開いて、TODOに代入。
もし、TODOが未定義ならば、TODO=[]
TODO表示。
●TODO表示
# タイトルと入力部分の指定
HTML=「<h1><a name="top">TODOの内容</a></h1>」
HTML=HTML&「<p><input id="add_txt" size=40>」
HTML=HTML&「<button id="add_btn">追加</button></p>」
# TODOの内容に基づいて繰り返しHTMLを生成する --- (*2)
L=0
TODOを反復
HTML=HTML&「<li><a href="#top" data-no="{L}">{それ}</a></li>」
L=L+1
ここまで
「#nako3_div_1」へ「<ul>{HTML}</ul>」をHTML設定。
TODOイベント設定
ここまで。
●TODOイベント設定
#追加ボタンを押した時の処理を追加 --- (*3)
「#add_btn」をクリックした時には
内容=「#add_txt」からテキスト取得。
TODOに内容を配列追加。
TODOを「TODOリスト.dat」に保存。# --- (*4)
TODO表示。
ここまで。
#TODOアイテムクリックで削除 --- (*5)
「a[href="#top"]」のDOM要素全取得して反復
それをクリックした時には
NO=対象["dataset"]["no"]
TODOのNOを配列切り取る
TODOを「TODOリスト.dat」に保存。
TODO表示。
ここまで。
ここまで。
ここまで。
上記のプログラムをなでしこ3簡易エディタに貼り付けて実行してみましょう。そして、テキストボックスに、やることを書いたら「追加」ボタンをクリックして、TODOアイテムを追加しましょう。アイテムをクリックすると、アイテムが削除されます。
それでは、プログラムを詳しく見てみましょう。プログラムの(*1)の部分では、前回保存したTODOリストのデータを読み出します。もし、初回実行時には、TODOリストには何もデータがないので、未定義という値が返されます。未定義であれば、空の配列データで初期化します。
プログラムの(*2)の部分では、配列変数「TODO」の内容に基づいて、繰り返しHTMLを生成します。ここでは、リストを作成する<li>タグと、リンクを作成する<a>タグを生成します。
プログラムの(*3)では、TODOリストへの追加ボタンが押された時の処理を記述しています。データが追加された時には、テキストボックスから値を取り出し、配列変数TODOに値を追加します。そして、(*4)の部分で、変数の値を、Webストレージに保存します。
さらに、プログラムの(*5)の部分では、TODOアイテムをクリックしたときの処理を記述しています。TODOリストを表示する(*2)の部分で、各アイテムごとに「data-no」というタグ属性を指定しています。このように「data-xxx」のような値を指定すると『対象["dataset"]["no"]』で値を取り出すことができるようになっています。これはHTML5の機能で、『カスタムデータ属性』と言います。data-noには、TODOリストの何番目のデータなのかを表す値が入っているので、「配列切り取る」命令を使って任意の値を切り取ることで、任意のアイテムを削除します。
まとめ
以上、今回は、手軽に使えるTODOリストを作成してみました。ちょっと難しいところもあったかもしれませんが、40行未満のソースコードで作成することができました。データの保存と読込には、Webストレージの機能を使いましたが、非常に使えるので便利です。このように、Webストレージは、アプリに保存機能を付けるのに役立ちます。使ってみてください。
ちなみに、Webストレージは、Webブラウザを実行している端末で実行されるので、別の端末で見ると、空っぽのままになっているはずです。さまざまな端末で同期して使えるようにするには、Webサーバーに保存するかストレージに保存するなどの工夫が必要になります。この辺りの技術も面白いので、また、別の機会に紹介したいと思います。
自由型プログラマー。くじらはんどにて、プログラミングの楽しさを伝える活動をしている。代表作に、日本語プログラミング言語「なでしこ」 、テキスト音楽「サクラ」など。2001年オンラインソフト大賞入賞、2005年IPAスーパークリエイター認定、2010年 OSS貢献者章受賞。技術書も多く執筆している。