方角を示す磁気センサー
今回はマイクロビットに搭載されている磁気センサーを使ってコンパスを作成します。ただし、精度はよくありませんので、間違ってもこのコンパスを頼りに進むようなことはしないでください。 コンパスはJavaScript版とPython版の2つを作成します。
コンパス機能を利用すると図のようなキャリブレーション(調整)プログラムが最初に動作することがあります。このキャリブレーションプログラムが動作した場合は、「DRAW A CIRCLE」の文字列が表示された後にLEDに点が表示されます。マイクロビットを傾けて円を描いてください。円を描き終わると笑顔がLEDに表示されコンパス機能が利用できるようになります。
方角の取得と表示
まず、コンパスを作成する前に、取得した方角の値をLEDに表示してみましょう。方角の値をLEDに表示するだけなので作成するJavaScriptブロックは簡単です。なお、キャリブレーションを行う「コンパスを調整する」ブロックを配置しない場合でも、キャリブレーションプログラムが実行されることがあります。
以下のようにブロックを組み立てます。
・JavaScript用のブロックエディタ
https://makecode.microbit.org/
プログラムができたらマイクロビットに転送して動作を確認してみましょう。マイクロビットのLEDに方角を示す値(0〜359)が表示されます。この方角の値は北が0、東が90、南が180、西が270となります。
矢印で常に北を示す
コンパスの値が確認できたので次に矢印を使って北の方角を示すプログラムを作成します。一般的なJavaScriptであればMathオブジェクトのsin(), cos()を使って座標を求めて表示することができますが、マイクロビットではMathオブジェクトがないため三角関数を利用して計算して表示する方法が使えません。
ですが、都合のよいことにマイクロビットには8方向を示す矢印のブロックが用意されています。矢印は0〜8までの値に応じて表示が変わります。方角の値を0〜8までに調整して、矢印を表示するブロックに渡せばうまく処理できそうです。その際、常に北を指し示すようにするため360から現在の方角を引き算します。
以下のようにブロックを組み立てます。
JavaScriptコードの場合は以下のようになります。
let 変数 = 0
basic.forever(() => {
変数 = 360 - input.compassHeading()
変数 = 変数 / 45
basic.showArrow(変数)
})
プログラムができたらマイクロビットに転送して動作を確認してみましょう。精度はよくありませんがマイクロビットを動かすと、矢印がだいたい北の方角を指し示します。
Pythonで作成
それでは次に同じコンパス機能を持つプログラムをPythonで作成してみましょう。まず、Pythonエディタを起動します。
Pythonエディタ
http://python.microbit.org/v/1
すでに入力されているプログラムは削除します。(importとwhile部分は消さずに流用しても構いません)
Pythonではコンパスの値はcompass.heading()で取得することができます。0〜359の範囲になります。先ほどのJavaScriptと同じように360から方角の値を引き算した後に45で除算します。/でなく//となっていますが、//は割り算した後、小数点以下を切り捨てます。//を使わずに整数化したい場合はint()を使います。
計算した値を矢印が格納されているImage.ALL_ARROWSに渡しますが、このまま渡すと範囲を超えてしまいエラーが発生することがあります。そこで%を使って割り算の余りを求めて値を範囲内に収めるようにします。
矢印をLEDに表示するにはdisplay.show()を使います。あとは、while True:を使って処理を無限に繰り返します。
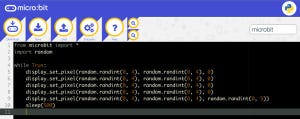
Python版のコンパスプログラムは以下のようになります。
from microbit import *
while True:
n = ((360 - compass.heading())//45) % 8
display.show(Image.ALL_ARROWS[n])
入力したらDownloadボタンをクリックしてHEXファイルを生成します。生成したファイルをマイクロビットに転送します。しばらくするとプログラムが起動します。JavaScript版よりPython版の方が若干速い感じはします。
なお、以下の公式サイトに高性能なコンパスのサンプルが掲載されていますので参考にしてみるとよいでしょう。
microbit公式高性能コンパスサンプル
http://microbit-micropython.readthedocs.io/ja/latest/tutorials/direction.html#compass
ちなみに、このプログラムを動作させると以下のようになります。
著者 古籏一浩
プログラミングをベースにして面白そうなものはとりあえずやってみるというスタンス。複雑なものよりシンプルで楽しめるものが好み。
著者サイト:http://www.openspc2.org/