デジタルデータのやりとり
今回は2台のマイクロビットの端子を線でつないでデジタルデータの通信を行います。データは0か1のデジタル値とアナログ値およびシリアルデータの通信が可能です。特にシリアル通信はパソコンや他の機器とやりとりする場合に便利です。
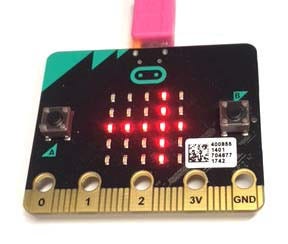
マイクロビットには見た目以上に多くの端子があります。接続に便利なように0,1,2,3V,GNDの5つの端子は幅が広くなっています。これ以外の端子は小さい幅になっています。幅広い端子は鰐口クリップで繋ぐことができますが、それ以外の端子は細い線でつなぐことになります。
今回は下図のように線をつなぎます。4本の線が必要ですが、4本ない場合は3本でも構いません。3本あればシリアル通信が可能だからです。なお、JavaScriptブロックでは端子を示すのにP0, P1のように番号の前にPがついています。ここでも端子を示すのにP0のようにPを付けて示します。
【接続する端子番号】
0 - 0
1 - 1
2 - 2(線がない場合はつながなくてもOK)
GND - GND
ちなみに下図のエッジコネクタ変換基板やブレッドボードと呼ばれる接続に便利なパーツもあります
デジタル値の入出力
まず、デジタル値での通信を行ってみましょう。ここではボタンが押されたら端子に1を出力し2秒後に0を出力します。ボタンAはP0端子に、ボタンBはP1端子に、ボタンAとBを同時に押したらP2端子に出力を行います。
ブロックは以下のように組み合わせます。デジタルデータを出力するブロックは「入出力端子」のカテゴリにあります。
JavaScriptコードだと以下のようになります。
input.onButtonPressed(Button.A, () => {
pins.digitalWritePin(DigitalPin.P0, 1)
basic.pause(2000)
pins.digitalWritePin(DigitalPin.P0, 0)
})
input.onButtonPressed(Button.B, () => {
pins.digitalWritePin(DigitalPin.P1, 1)
basic.pause(2000)
pins.digitalWritePin(DigitalPin.P1, 0)
})
input.onButtonPressed(Button.AB, () => {
pins.digitalWritePin(DigitalPin.P2, 1)
basic.pause(2000)
pins.digitalWritePin(DigitalPin.P2, 0)
})
basic.forever(() => {
})
プログラムができたらマイクロビットに転送します。送信側だけでは機能しないので次に受信側のプログラムを作成します。
受信側では端子に対応したLEDを光らせることにします。左上がP0、次がP1、その次がP2の信号データを示します。1であればLEDを光らせ0であれば消灯します。
ブロックは以下のように組み合わせます。
-
「ずっと」ブロックのなかに「論理」カテゴリの「もし~なら~でなければ」ブロックを3つ配置し、「入出力端子」カテゴリの「デジタルで読み取る 端子「P0」」の値をP0、P1、P2にそれぞれ変える。点灯、消灯のブロックは「LED」カテゴリにある
JavaScriptコードだと以下のようになります。
basic.forever(() => {
if (pins.digitalReadPin(DigitalPin.P0) == 1) {
led.plot(0, 0)
} else {
led.unplot(0, 0)
}
if (pins.digitalReadPin(DigitalPin.P1) == 1) {
led.plot(1, 0)
} else {
led.unplot(1, 0)
}
if (pins.digitalReadPin(DigitalPin.P2) == 1) {
led.plot(2, 0)
} else {
led.unplot(2, 0)
}
})
プログラムができたらマイクロビットに転送します。送信側のマイクロビットのボタンを押すと受信側のマイクロビットの対応するLEDが点灯します。2秒経過すると点灯していたLEDが消えます。
アナログ値の入出力
マイクロビットはアナログ値の入出力も可能です。ただし、アナログ出力で指定した値のまま受信側で入力できるわけではありません。多少なりとも誤差があります。また、アナログ値の範囲は0〜1023になります。
ここではP0端子を使ってアナログ値の入出力を行います。まずは、受信側は以下のようにブロックを組み合わせます。
JavaScriptコードだと以下のようになります。
basic.forever(() => {
basic.showNumber(pins.analogReadPin(AnalogPin.P0))
})
プログラムができたらマイクロビットに転送します。受信側は、このまま待機させておきます。
次に送信側を作成します。送信側は以下のようにブロックを組み合わせます。押されたボタンに応じて出力する値を変えます。
JavaScriptコードだと以下のようになります。
input.onButtonPressed(Button.A, () => {
pins.analogWritePin(AnalogPin.P0, 0)
})
input.onButtonPressed(Button.B, () => {
pins.analogWritePin(AnalogPin.P0, 1023)
})
input.onButtonPressed(Button.AB, () => {
pins.analogWritePin(AnalogPin.P0, 512)
})
basic.forever(() => {
})
プログラムができたらマイクロビットに転送します。送信側のボタンを押すと出力した値が表示されます。ただし、誤差があるのでおおよそ近い値が表示されます。
シリアル通信
最後にマイクロビット同士でシリアル通信を行ってみましょう。シリアル通信を使えば文字などのデータを手軽にやりとりできます。マイクロビット同士だけでなく、パソコンやIoT機器などともやりとりすることができます。
シリアル通信を行う場合には、使用する端子と通信速度を最初に設定しておく必要があります。注意点としては送信側の端子と受信側の端子です。お互いP0端子同士で接続している場合、送信側がP0から送信する設定であれば、受信側はP0で受信する設定にしなければいけません。これを間違えるとデータを受信することができません。また、文字列が途中で受信できない場合はバッファーサイズの調整が必要になります。
ここで作成するのは送信側でボタンが押されたら文字列を送信し、受信側では受け取った文字列をLEDに表示するプログラムです。ボタンではなく、温度や傾斜データなどを送ることもできます。他の機器やパソコンと組み合わせることでマイクロビットのセンサーを活用できます。
それでは、まず受信側から作成します。受信側では受信端子をP0に、送信端子をP1にします。通信速度は115200です。
受け取った文字列をLEDに表示するブロックを「ずっと」のブロック内に配置すればできあがりです。JavaScriptブロックは以下のように組み合わせます。
-
「シリアル通信」カテゴリにある「シリアル通信 通信先を変更する~」ブロックと「シリアル通信 文字列を読み取る」ブロックを図のようにそれぞれ配置する。送信端子はP1に受信端子はP0、通信速度は115200に変更する
JavaScriptコードだと以下のようになります。
serial.redirect(
SerialPin.P1,
SerialPin.P0,
BaudRate.BaudRate115200
)
basic.forever(() => {
basic.showString(serial.readString())
})
プログラムができたらマイクロビットに転送します。受信側は、このまま待機させておきます。
次に送信側です。送信側では送信端子をP0に、受信端子をP1にします。通信速度は115200です。
ボタンが押されたらシリアル通信で文字列を出力します。ボタンごとに異なる文字列を出力します。デフォルトでは、あまり長い文字列を指定すると途中で送信できなくなってしまうので、1〜20文字程度にしておきましょう。
JavaScriptブロックを以下のように組み合わせます。
-
送信側でも「最初だけ」ブロックに「シリアル通信 通信先を変更する~」ブロックを、AボタンとBボタンが押されたときの動作に「シリアル通信 文字列を書き出す~」を配置し、文字列の値を「OK」と「NG」に設定し図のように配置する。
JavaScriptコードだと以下のようになります。
input.onButtonPressed(Button.A, () => {
serial.writeString("OK")
basic.showString("OK")
})
input.onButtonPressed(Button.B, () => {
serial.writeString("NG")
basic.showString("NG")
})
serial.redirect(
SerialPin.P0,
SerialPin.P1,
BaudRate.BaudRate115200
)
basic.forever(() => {
})
プログラムができたらマイクロビットに転送します。
送信側のマイクロビットのボタンを押すと受信側のマイクロビットに対応する文字が表示されます。
他のデバイスでのシリアル通信
せっかくなのでマイクロビットと他のデバイスでシリアル通信を紹介してみましょう。ここではJavaScriptが動くシングルボードコンピューターであるIchigoLatte(イチゴラテ)と接続します。子供向けの教育用ですが、シェルがありUNIXと同じコマンドが用意されています。
http://ichigolatte.shizentai.jp/
マイクロビットからシリアルデータを送信しIchigoLatteでデータを受信します(※さきほど作成した送信用プログラムが入れてあるマイクロビット)。まず、マイクロビットのP0端子とIchigoLatteのRXD端子を接続します。次にマイクロビットのP1端子とIchigoLatteのTXD端子を接続します。最後にマイクロビットのGND端子とIchigoLatteのGND端子を接続します。(※マイクロビット公式サイトのハードウェア紹介ページ)
次にIchigoLatteを起動します。起動したら
cat uart
と入力します。
これで準備ができたのでマイクロビットのボタンを押して文字列を送信してみましょう。すると最初の1文字は違う文字が表示されますが、以後は押されたボタンに対応する文字が表示されます。ちなみにIchigoLatteからマイクロビット(受信側)に文字列を送ることもできます。この場合、IchigoLatteのシェルでcat > uartとコマンドを入力します。あとはキーボードから入力された文字がマイクロビットに表示されます。
シリアル通信は大変便利です。マイクロビットとパソコン同士を接続してシリアル通信してみるのもよいでしょう。なお、パソコンでシリアル通信を処理する場合にはターミナルソフト(アプリケーション)が必要になります。TeraTermやCoolTermなどを使用するのがよいでしょう。
著者 古籏一浩
プログラミングをベースにして面白そうなものはとりあえずやってみるというスタンス。複雑なものよりシンプルで楽しめるものが好み。最近は30年前に移植したゲーム(mz-700版 SPACE HARRIER)の話などを書いたりしています。
著者サイト:http://www.openspc2.org/