関数の利用
今回はマイクロビットで水準器を作成します。水準器は傾いているかどうかを調べる機器です。
水準器で傾きを示すために十字を表示することにします。この十字は水平線と垂直線を組み合わせて表示します。この水平線、垂直線表示のために関数を作成します。同じ処理を繰り返し呼び出す場合に関数は便利です。作成した関数はコードをコピー&ペーストしたり、関数ブロックを複製することで他のプログラムでも利用することができます。
水平線を表示する関数の作成
最初にLEDに水平線を表示する関数を作成します。
マイクロビットで関数を作成するは以下の手順になります。まず、カテゴリーにある「関数」をクリックします。すると「関数を作成する」というボタンが表示されるのでクリックします。すると関数の名前を入力する画面になるので名前を入力します。なお、関数の名前は後からでも変更できるので、間違えて入力してしまっても大丈夫です。
次に水平線をLEDに表示する処理を関数内に書きます。LEDは5つあるので繰り返し(ループ)を使ってLEDを点灯していきます。ここではLEDの明るさも指定できるブロックを使いました。水平線を表示する際のY座標は変数名をYとして作成しておきます。繰り返し(ループ)内でLEDを点灯する際のY座標として変数Yを指定します。 ブロックは以下のように組み合わせます。これで水平線を表示する関数ができあがりです。
「変数」カテゴリから「変数「変数」を「0」にする」を選び変数名を「Y」に、値を「2」に変えて図のように「最初だけ」ブロックに配置。さきほど作成した関数ブロックのなかの「点灯」ブロックのyの値を変数Yに変更する
次に作成した関数を呼び出してみます。関数は作成しただけでは駄目で呼び出すことで初めて実行されます。 カテゴリの「関数」をクリックします。すると作成した関数名のブロックが表示されますので、このブロックを配置します。
これで水平線を表示するプログラムができました。JavaScriptコードだと以下のようになります。
let Y = 0
function HLine() {
for (let カウンター = 0; カウンター <= 4; カウンター++) {
led.plotBrightness(カウンター, Y, 255)
}
}
Y = 2
basic.forever(() => {
HLine()
})
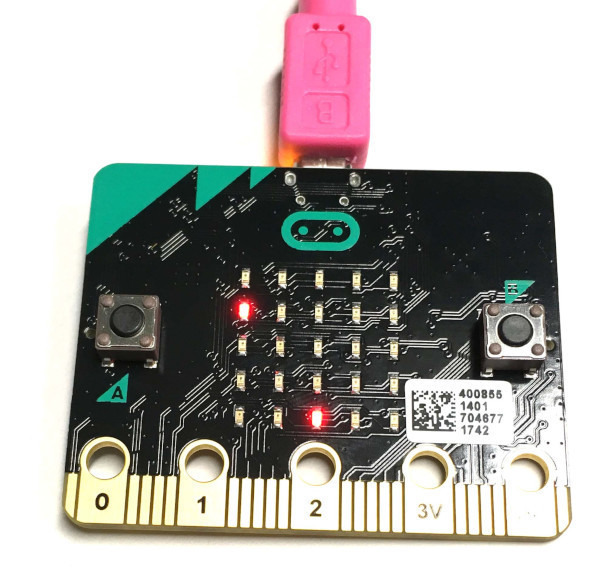
マイクロビットにプログラムを転送して動作を確認してみましょう。中央に水平線が表示されれば問題なく動作しています。
ちなみに以下のようにブロックを組み上げるとマイクロビットでグラデーションっぽい表示ができます。マイクロビットのLED表示ブロックで指定できる明るさはリニア(直線的)ではないので、グラデーションっぽく見えるように数値を指定しています。
垂直線を表示する関数の作成
続いて垂直線を表示する関数を作成します。ここでは水平線の関数を複製して必要な部分だけ変更して作成することにします。
まず、関数HLineのブロック上でマウスの右ボタンをクリックします。するとポップアップメニューが表示されるので「複製する」を選択します。すると水平線の関数が複製され適当な関数名がつきます。関数名の部分をクリックして新しい関数の名前を入力します。ここではVLineという名前にしました。
それでは関数VLineを呼び出すように修正します。「関数を呼び出す」ブロックでHLineからVLineに変更します。また、最初だけのブロックで変数Xの初期値を忘れずに設定しておきます。
これで垂直線を表示する関数もできました。JavaScriptコードだと以下のようになります。
let Y = 0
let X = 0
let カウンター = 0
function HLine() {
for (let カウンター = 0; カウンター <= 4; カウンター++) {
led.plotBrightness(カウンター, Y, 255)
}
}
function VLine() {
for (let カウンター = 0; カウンター <= 4; カウンター++) {
led.plotBrightness(X, カウンター, 255)
}
}
X = 2
basic.forever(() => {
VLine()
})
マイクロビットにプログラムを転送して動作を確認してみましょう。LEDの中央に縦線が表示されればプログラムは動作したことになります。
次に2つの関数を呼び出して水平線と垂直線の両方を表示してみます。これは以下のようにそれぞれの関数を呼び出すだけです。
JavaScriptコードだと以下のようになります。
let Y = 0
let X = 0
let カウンター = 0
function HLine() {
for (let カウンター = 0; カウンター <= 4; カウンター++) {
led.plotBrightness(カウンター, Y, 255)
}
}
function VLine() {
for (let カウンター = 0; カウンター <= 4; カウンター++) {
led.plotBrightness(X, カウンター, 255)
}
}
X = 2
Y = 2
basic.forever(() => {
HLine()
VLine()
})
プログラムを転送してマイクロビットで水平線と垂直線が表示されるか確認してみましょう。図のように十字が表示されればプログラムは動作しています。
水準器の作成
それでは水準器を作成します。傾斜にあわせて水平線と垂直線を表示します。線の表示は図のように傾斜に応じて-2〜2の範囲にあわせます。-2より小さい場合は-2に、2より大きい場合は2として位置を決めます。
線を表示する位置が決まったら、一度LEDをすべて消灯した後に水平線と垂直線を表示します。少し長めですが、ブロックは以下のように組み合わせます。
JavaScriptコードだと以下のようになります。
let Y = 0
let X = 0
let カウンター = 0
function HLine() {
for (let カウンター = 0; カウンター <= 4; カウンター++) {
led.plotBrightness(カウンター, Y, 255)
}
}
function VLine() {
for (let カウンター = 0; カウンター <= 4; カウンター++) {
led.plotBrightness(X, カウンター, 255)
}
}
X = 2
Y = 2
basic.forever(() => {
basic.showLeds(`
. . . . .
. . . . .
. . . . .
. . . . .
. . . . .
`)
X = input.rotation(Rotation.Roll)
if (X < -2) {
X = -2
}
if (X > 2) {
X = 2
}
X += 2
VLine()
Y = input.rotation(Rotation.Pitch)
if (Y < -2) {
Y = -2
}
if (Y > 2) {
Y = 2
}
Y += 2
HLine()
basic.pause(250)
})
プログラムをマイクロビットに転送して動作を確認してみましょう。マイクロビットを傾けると十字(水平線と垂直線)が上下左右に動きます。
この水準器は水平線と垂直線が定期的に点滅しますが、改良して点滅しないようにしてみるとよいでしょう。
著者 古籏一浩
プログラミングをベースにして面白そうなものはとりあえずやってみるというスタンス。複雑なものよりシンプルで楽しめるものが好み。最近は30年前に移植したゲーム(mz-700版 SPACE HARRIER)の話などを書いたりしています。
著者サイト:http://www.openspc2.org/