MailAppは、基本的に「メールを送信する機能だけのオブジェクト」で、簡単にメールを送るために用意されているサービスです。これに対し、GmailAppは、Gmailアプリを操作するためのオブジェクトです。メール送信だけでなく、Gmailに関する様々な機能が用意されています。
下書きはGmailApp.createDraftを使う
業務などでメールをやり取りする場合、そのほとんどが定型文だったりすることも多いでしょう。このような場合は、あらかじめ決まったメールを下書きとして自動生成しておき、あとはそれをもとに多少手を加えるだけで済めばずいぶんとメール作成も楽になります。
下書きの作成は、GmailAppオブジェクトの「createDraft」というメソッドを使います。これは以下のように記述します。
GmailApp.createDraft( 送信先 , タイトル , メッセージ [, オプション] );
前回、GmailApp.sendEmailを使ってメール送信を行いましたが、createDraftも引数の内容はこれと同じです。オプションについては省略することも可能です。では簡単な下書き作成例を挙げておきましょう。
function makeDraft(){
var to = 'syoda@tuyano.com';
var title = 'サンプルメール';
var message = 'これはサンプルで作ったメールです。\n'
+ '下書きなので送信はされません。\n'
+ '\nby tuyano.'
GmailApp.createDraft(to, title, message);
}実行すると、syoda@tuyano.com宛のメールの下書きを作成します。ここでは、変数to, title, messageにそれぞれ送信先、タイトル、メール内容を用意しています。変数の中身を書き換えて動作を確認してみましょう。
HTMLテンプレート機能を利用する
メールの下書きを作成する場合、複雑な内容になるとそのコンテンツをどのように簡単に作成すればいいか、考えないといけません。これには「HtmlService」というオブジェクトを利用するのが良いでしょう。
HtmlServiceは、HTMLのコンテンツを扱うための機能を提供するオブジェクトです。これはテンプレート機能を持っており、あらかじめHTMLコードの中に変数などを埋め込んだものを用意しておき、それらの値を後から組み込んでコンテンツを作ることができます。では利用の手順を整理しておきましょう。
1. テンプレートファイルを読み込む
var data = HtmlService.createTemplateFromFile( ファイル名 );
2. レンダリングする
var res = data.evaluate();
3. コンテンツを取り出す
var content = res.getContent();
HtmlServiceでは、まずcreateTemplateFromFileを使って、指定した名前のHTMLファイルを読み込みます。そして、evaluateでレンダリングを行います。これにより、読み込んだHTMLの中に埋め込まれていた変数などが実際の値に変換されます。そして最後にgetContentでレンダリングされたコンテンツを取り出せば、実際の表示に利用するHTMLソースコードが得られます。
テンプレートを作成する
では、このHtmlServiceを利用してメールの下書きを自動生成する簡単なサンプルを作ってみましょう。まず、HTMLテンプレートファイルを用意します。
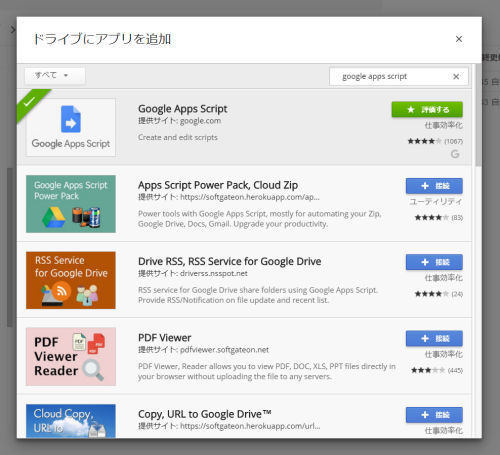
Google Apps Scriptのプロジェクトを開き、「ファイル」メニューの「新規作成」から「HTMLファイル」メニューを選択して下さい。そして現れたダイアログに「temp」と入力をします。
これで、temp.htmlというファイルがプロジェクトに追加されます。ファイルが用意できたら、以下のように記述をしておきましょう。
<h1><?=temp_data.name ?>様</h1>
<p>いつもお世話になっております。</p>
<p><?=temp_data.message ?></p>
<p>よろしくお願い致します。</p>
<p>by <?=temp_data.myname ?>.</p>
これが、下書きのテンプレートになります。ここでは、<?= 〇〇 ?>という特殊なタグがHTML内に埋め込まれているのがわかるでしょう。これは、スクリプトにある変数や関数などの値を埋め込むためのものです。このタグを使い、HTML内に必要な値を表示させることができます。
テンプレートを使い下書きを作成する
では、このテンプレートを利用して下書きを作成するスクリプトを用意しましょう。以下のようにスクリプトを記述して下さい。
// サンプルデータ
var temp_data = {
title: '次回打ち合わせの件',
to: 'syoda@tuyano.com',
name: '山田太郎',
message: '次回打ち合わせですが、来週月曜日の午後1時あたりでいかがでしょうか。',
from: 'syoda@tuyano.com',
myname: 'つやの',
};
function makeDraft2() {
var data = HtmlService.createTemplateFromFile('temp');
var res = data.evaluate();
var content = res.getContent();
var options = {
from:temp_data.from,
name:temp_data.myname,
htmlBody:content,
};
GmailApp.createDraft(temp_data.to, temp_data.title, temp_data.message, options)
}
ここでは、作成するメールの情報をまとめた変数temp_dataと、ドラフトを生成する関数makeDraft2を用意してあります。実行すると、temp.htmlを利用してメールの下書きを生成します。
ここでは、送信するメールに関する情報をtemp_dataという変数にまとめるようにしてあります。これは以下のように値を用意します。
var temp_data = {
title: メールのタイトル,
to: 送信先アドレス,
name: 相手の名前,
message: メッセージの内容',
from: 自分のアドレス,
myname: 自分の名前,
};
この部分を書き換えて実行すると、下書きが自動生成されます。スクリプトをいちいち書き換えるのはちょっと面倒ですが、これを基本として、スプレッドシートの値をもとにメールを作成するなど、いろいろと応用ができるでしょう。
今回のHtmlServiceによるHTMLテンプレート機能は、今後も多用するものなので、ぜひここで使い方を覚えておいて下さい。