Gmailは、独自の「アドオン」プログラムを作成して機能拡張することができます。今回は、そのプロジェクト作成からGmailでの利用までの手順を説明しましょう。
アドオンプログラムとは?
GmailでのGoogle Apps Scriptの利用には、一つ、非常に大きな問題があります。それは「UIが用意できない」という点です。GoogleスプレッドシートやGoogleドキュメントでは、Google Apps Scriptで簡単なアラートやダイアログなどを表示させたり、独自メニューを追加したりできますが、Gmailではそうした簡単なUIを作成する機能が用意されていません。
では、UIを使って簡単に操作できるようなスクリプトは作れないのか? というと、まったく方法がないわけではありません。
Gmailには「アドオン」と呼ばれる拡張プログラムを組み込む機能が用意されています。Google Apps Scriptでアドオンプログラムを作成し、組み込めば、独自UIを持ったプログラムを用意することができます。
このアドオンプログラムは、普通のGoogle Apps Scriptプロジェクトとして作成することができます。今回は、ごく単純なアドオンプログラムを作成して、その開発からGmailでの実行までの手順を説明しましょう。
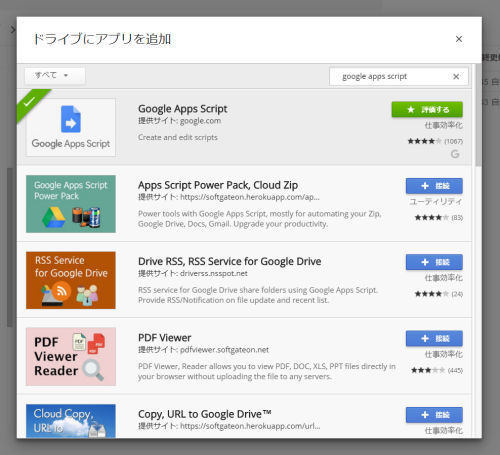
では、新しいGoogle Apps Scriptプロジェクトを作成して下さい。そこに必要なファイルとコードを記述し、アドオンを作成しましょう。
マニフェストファイルの作成
アドオンプログラムを作成する場合、まず用意するのは「マニフェストファイル」です。これは、プロジェクトのメニューで簡単に追加できます。「表示」メニューから「マニフェストファイルを表示」を選ぶと、f「appsscript.json」というファイルがプロジェクトに追加されます。これがマニフェストファイルです。
ファイルが作成されたら、これを開いてリスト1のように内容を書き換えて下さい。なお、スクリプト内にある「……アイコンURL……」は、アドオンプログラムのアイコンとなるイメージファイルのURLです。これは、Gmailの右端にあるアドオンプログラムのアイコンが表示されるエリアで使うものです。
24×24ドットの大きさで作成し、インターネット上で公開しておいて下さい。そのアドレスをlogoUrlに指定しておきます。
リスト1
{
"timeZone": "Asia/Tokyo",
"dependencies": {
},
"exceptionLogging": "STACKDRIVER",
"oauthScopes": [
"https://mail.google.com/",
"https://www.googleapis.com/auth/gmail.addons.execute"
],
"gmail": {
"name": "Mynavi Add-on",
"logoUrl": "……アイコンURL……",
"contextualTriggers": [{
"unconditional": {
},
"onTriggerFunction": "buildAddOn"
}],
"openLinkUrlPrefixes": [
"https://mail.google.com/"
],
"primaryColor": "#FF0000",
"secondaryColor": "#0000ff"
}}
マニフェストの内容
このマニフェストには、Gmailのプラグイン用の基本的な設定が記述してあります。JSON形式になっており、timeZone、dependencies、exceptionLoggingは、この通りに書いておくものと考えましょう。
oauthScopesは、アクセスを許可するプログラムを指定するものです。ここでは、GmailとGmailのアドオン実行を許可しています。これは使う機能に応じて必要な項目を追記していきます。
最後のgmailという項目が、Gmailのアドオンのための設定情報になります。ここには以下のような項目が用意されています。
name―アドオンの名前
logoUrl―ロゴイメージのURL
contextualTriggers―コンテキストトリガーに関する設定。ここに、アドオンで用意されている各種のトリガーで呼び出される関数を設定しておく。ここではonTriggerFunctionというトリガーにbuildAddOn関数を設定してある
openLinkUrlPrefixes―リンクのURLの前につけるプレフィクス
primaryColor, secondaryColor―プライマリカラーとセコンダリーカラー。アドオンで使われる
この中で重要なのは、onTriggerFunctionという値でしょう。これはアドオンが利用される際に実行されるトリガーで、ここに設定した関数(サンプルではbuildAddOn)にアドオンの初期化処理を用意しておきます。このonTriggerFunctionに設定する関数が、アドオンプログラムの本体部分と考えていいでしょう。
buildAddOnを作成する
では、スクリプトを作成しましょう。プロジェクトに用意されているスクリプトファイルを開き、以下のリストを記述して下さい。
リスト2
function buildAddOn(e) {
var card = CardService.newCardBuilder()
.setHeader(
CardService.newCardHeader()
.setTitle('Mynavi sample add-on!')
)
.build();
return [card];
}
onTriggerFunctionに設定する関数は、「Card」というオブジェクトを作成して返すようになっています。このCardというのは、アドオンの画面に表示される基本的なUI部品です。これは、CardServiceクラスの以下のようなメソッドで作成をします。
CardService.newCardBuilder().setHeader( [CardHeader] ).build()
setHeaderは、ヘッダー情報のオブジェクト(CardHeader)を設定するもので、これはCardService.newCardHeaderというメソッドで作成します。
CardService.newCardHeader().setTitle( タイトル )
newCardHeaderでオブジェクトを作成し、setTitleというメソッドでタイトルを設定しています。こうして作成されたオブジェクトをsetHeaderで設定すれば、ヘッダーが設定できます。
つまり、このサンプルはタイトルを表示するだけのアドオンプログラムだった、というわけです。それ以外の機能などは何も持っていません。アドオンの「必要最小限のサンプル」と考えて下さい。
アドオンを公開する
では、作成したアドオンプログラムをGmailに組み込みましょう。アドオンは、本来はマーケットプレースで公開して利用するのですが、自分で使うだけなら「デベロッパーアドオン」という開発中のアドオンとしてGmailに組み込むことができます。
アドオンプロジェクトの「公開」メニューから「マニフェストから配置...」を選んで下さい。画面にダイアログが現れ、「Latest Version」という項目が表示されます。これは、プロジェクトの最新バージョンを示す項目です。
この項目の「Get ID」というリンクをクリックして下さい。画面に「配置ID」というアラートが表示されます。ここに表示される「Deployment ID」という項目の値をコピーして下さい。後ほど利用します。
アドオンをGmailに組み込む
では、Gmailの「設定」画面を呼び出し、「アドオン」を選択して下さい。アドオンの設定が現れます。ここにある「ご利用のアカウントで、デベロッパー アドオンを有効にします」というチェックをONにし、現れたダイアログで「有効にする」ボタンをクリックすると、開発中のアドオンが使えるようになります。
「デベロッパーアドオン」のフィールドに、先ほどコピーしたDeployment IDをペーストし、「インストール」リンクをクリックします。これでアドオンがGmailに組み込まれます。
アドオンを利用する
インストールしたら、Gmailをリロードして下さい。ウインドウの右端にカレンダーやKeepなどのアイコンが表示されていますが、そこにインストールしたアドオンのアイコンが追加表示されるようになります。
-
アドオンのアイコンが追加される
このアイコンをクリックしてみましょう。すると画面右側にアドオンの表示が現れます。まだこの段階では、何も表示されておらず、アドオンのデフォルト用に用意されているメッセージとイメージが表示されるだけです。
このまま適当なメールをクリックして選択してみましょう。アドオンに「Mynavi sample add-on!」とテキストが表示されます。これは、buildAddOn関数でCardHeaderに設定したタイトルです。buildAddOnが実行され、アドオンの内容が表示されたことがわかります。
これで、アドオンのプロジェクトを作成し、Gmailに組み込んで動かすところまで一通りできるようになりました。次回は、実際にアドオンで簡単なプログラムを作って動かしてみることにしましょう。