前回、Flashの基本的なキーワードを紹介しながら、アニメーションを作成した。フレーム毎に表示する内容を切り替えるこの方法は、「フレーム・バイ・フレーム」という手法だ。この方法で絵を少しづつ変化させれば、アニメーションができる。多くのアニメ作品は、この手法で作成されている。
Flashにはアニメーション専用機能として「モーショントゥイ-ン」という機能が用意されている。今回は、その方法を学んでいこう。サンプルとして使用するFLAファイル(CS4専用)も用意したので併せて確認してほしい。
「FLash CS4」体験版ダウンロードはこちらから
「Adobe CS4」購入はこちらから
トゥイーンアニメーション
トゥイーンアニメーションとは、Flashのステージ上にあるオブジェクトの位置(XY座標)や、大きさ、色など、プロパティパネルで設定できる内容の最初と最後の値をフレームの数で割り、自動で変化させることでアニメーションさせる機能だ。それでは、実際にモーショントゥイーンを使ったアニメーションを作成していこう。
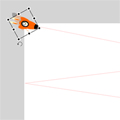
まずは新規ファイルを開き、前回の描いた図形と同じものをステージの左上に描き、すべてを選択する。
ステージ上に描いた図形を選択して、右クリック>「モーショントゥイーンを作成する」を選択する。
シンボルに変換する旨のダイアログがでるので、「OK」を押す。
ここでタイムラインを見ると、フレームが1秒分(24フレーム)増えているのが確認できるだろう。
図形をステージの右下までドラッグする。
ムービープレビューすると、次のようにアニメーションする。(※ここまでの手順はFLAファイルpackpack_tween1.flaと同じ)
アルファのトゥイーン
プロパティパネルの値には、アルファ(透明度)というものがある。ここでは、アルファを調整して、フェードインしながら右下に移動するアニメーションを作成していく。
まずは1フレーム目(※今回の場合は、アニメーションが始まる左上の場所)に移動して、オブジェクトを選択する。
プロパティパネルを開いて、カラー効果>スタイル>アルファを開き、アルファの数値を「0」にする。すると、図形が透明になり消える。
24フレーム目(アニメーションが終わる右下)のフレームを表示して、オブジェクトを選択する。オブジェクトはさきほど1フレーム目で透明にしたので、画面上では見えないが、大体の場所をクリックして選択する。
ムービープレビューすると、透明状態の1フレーム目から徐々にフェードインするアニメーションになる。
着色のトゥイーン
「アルファ」の代わりに、スタイルの「着色」を使用することもできる。その場合はアニメーションの開始と終了で、異なる色を設定する。
すると、次のようなアニメーションになる。
回転のトゥイーン
ここまではオブジェクトの色や透明度を変化させてきたが、モーショントゥイーンそのもののプロパティもある。トゥイーンしているフレームをクリックして、プロパティを見ると「回転」という項目がある。これは、オブジェクトの回転を自動的に行う設定で、回転の方向(時計回り、反時計回り)や、回転数を指定できる。
回転数を時計回りに3回と設定してみると、次のようなアニメーションになる。
モーションエディタ
トゥイーンは、デフォルトでは次のムービーのように等加速運動になっているため、常に一定の変化をしている。サンプルのアニメーションは、わかりやすいように色やアルファなどはすべて削除した状態のものを使用した。最初は次のようになっているはずだ。また、サンプルの「packpack_tween1.fla」がこれの元になるFLAファイルだ。
徐々に動きの変化の度合いを増やしたり、徐々に変化の度合いを少なくしたり、あるいは、バウンドするような動きを設定したいという場合もあるだろう。そんなときは、モーションエディタを使用すると便利だ。モーションエディタは、通常、タイムラインタブの右側にある。一度、タイムラインのトゥイーンしているフレームをクリックして選択後、タブをクリックして開こう。今回はモーションエディタのイージングの基本機能を使う。
モーションエディタを開いたら、次にイージングの設定を開く。
イージングに新規のイージング設定の「停止と開始(高速)」を追加しよう。
このままでは、イージングのイメージがわかりにくいので、表示可能フレームを24フレームまで延ばす。
基本モーションのイージングを「停止と開始(高速)」に変更する。
ムービープレビューすると、シンプルに移動していただけのアニメーションから、すこし変化があるアニメーションになる。トゥイーンアニメーションの変化の度合いは、イージングで決まるので、覚えておくと良いだろう。
モーションエディタを使用すると、このイージング設定を細かく変更できる。たとえば、先ほどの「停止と開始(高速)」の場合、イージングを見ると、値が50となっている。この数値を変更すれば、停止と開始のバリエーションを作ることができる。
実際の動きは次の動画のようになる。イージングを適用しただけで、動きの感じが大きく変わったことを実感できるのではないだろうか。(※動画はFLAファイルpackpack_tween2.fla同じ内容)
まとめ
今回は、トゥイーンアニメーションの方法として、「Flash CS4」に搭載されている「モーショントゥイーン」の基本を紹介した。中でも、モーションエディタは、かなり細かい内容の設定ができるので、操作してみると意外な発見があるかもしれない。ビデオ編集ソフトの「AfterEffects」を使い慣れている人にとっては、馴染みやすいインタフェースだと思う。さらに、次回は、もっと緻密なトゥイーンアニメーションの作り方を紹介する予定だ。
伊藤のりゆき(NORI)
有限会社トゴル・カンパニー代表。オーサリングエンジニアとしてFlashとMovable Typeでの制作を中心に活動。ロクナナワーク ショップ講師、アックゼロヨン審査員、ライターとしてFlash関連書籍や雑誌記事の執筆を行うなど、幅広く活動している。また、写真家としての顔も持つ。フォトブログ「Snap || Nothing」はこちら。