グラフを作成する目的は、数値データをビジュアル化して分かりやすく示すこと。そのために「棒グラフ」や「折れ線グラフ」などがよく利用されているが、状況によっては「ヒートマップ」のほうが便利に活用できる場合もある。厳密には「グラフ」とは呼べないので本連載の趣旨から少し外れるが、その作成方法を覚えておいても損はないだろう。
最適なグラフが見つからない!?
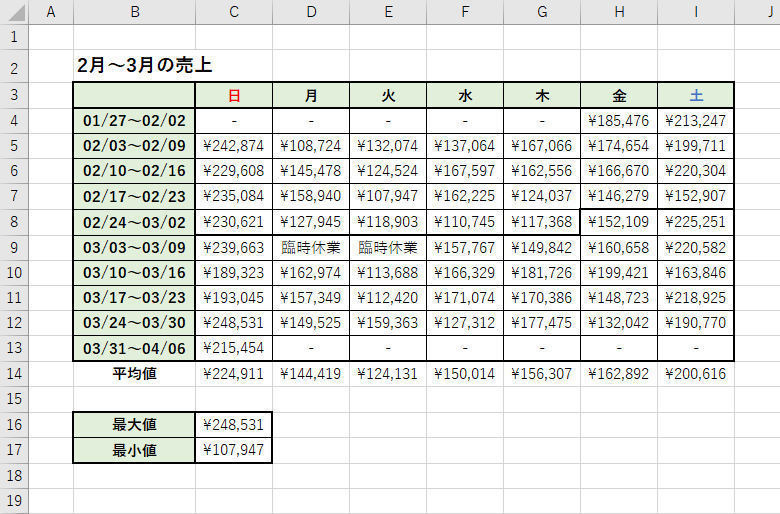
今回は、以下に示したデータをグラフ化する場合について考えてみよう。このデータは、あるWebサービスのアクティブユーザー数を曜日別、時間帯別に集計したものだ。
まずは、普通に「集合縦棒」のグラフを作成してみると、以下の図のような結果が得られた。
これはこれで悪くはないが、「状況を把握しやすいか?」と聞かれると、少し疑問が残る。もっとシンプルに、状況を分かりやすく伝える手法がありそうな気もする。
そこで「行/列の切り替え」をクリックして系列と分類を入れ替えてみた。すると、以下の図のような結果が得られた。
こちらも「不適当なグラフ」とまでは言わないが、「状況を把握しやすいグラフ」ではない気がする。このグラフをよく見ていくと、
・金曜日、土曜日、日曜日のユーザー数が多い
・深夜になるほどユーザー数は増えていく
という傾向を把握することができる。しかし、それを一目で読み取れるほどの出来栄えかというと、そうではない。
最後に、先ほどのデータを「積み上げ縦棒」で示した例を紹介しておこう。
こちらも「見やすいグラフに改善された」とは言い難い結果になる。むしろ、何を言いたいのか理解に苦しむグラフになってしまう。
このように、一般的なグラフでは状況を伝えにくいデータもある。そこで、ぜひとも覚えておきたいのが、これから紹介する「ヒートマップ」と呼ばれる手法だ。ヒートマップは「数値の大きさ」を「色」で示したもので、具体的には以下の図のようなものになる。
この表を見ると、ユーザー数のピークは「金、土、日の翌0~3時」で、そこに近づくほどユーザー数は多くなっていく、という傾向を一目で把握することができる。その一方で、「平日の09~12時」や「火、水、木の翌3~6時」はユーザー数が少ない、ということも確認できる。
このようにデータ表に色を付けて、状況を分かりやすく示したものが「ヒートマップ」となる。今回、例として示した表は「時間割り」のような構成になっているため、無理にグラフ化するよりも、そのまま表の形でデータを示した方が状況をイメージしやすくなると思われる。