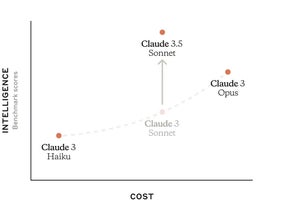
米OpenAIは10月3日(現地時間)、ChatGPTを活用してコードや文章を書くための新ツール「Canvas」発表した。チャットとは別に生成コンテンツ専用のエリアが設けられ、文章作成やコーディング作業を効率的に行うことが可能である。今年6月にAnthropicがClaude 3.5 Sonnetとともに提供を開始して注目を集めた「Artifacts」と同様に、Canvasもワークスペースとして機能する。同日にChatGPT PlusおよびTeamに初期ベータ版の展開が開始され、将来的には無料ユーザーも利用できるようになる予定である。
従来、ChatGPTに文章の下書きを依頼し、生成された文章の長さやトーンなどを調整する場合、対話のやり取りを重ねる必要があった。その結果、対話が長くなったり、変更点を確認するために何度もスクロールしなければならないなど、修正や編集が必要な作業において、チャットは非効率的なインターフェースであった。
Canvasを使用すると、チャット・ウインドウとは別のエリアにAIが生成したコンテンツが表示され、編集や修正が容易になる。
チャットで修正や編集を依頼すると、その内容がCanvasに反映される。Canvasで特定の部分をハイライトして「この部分をもっと長く」というように指示を出したり、ユーザーがCanvas上で加筆したり、テキストやコードを直接編集することも可能である。リアルタイムの変更を見ながら、ChatGPTと共同でアイディアを出し、作成物を洗練させることができる。
Canvasの使い方
Canvasを使うには、モデル選択で「ChatGPT 4o with canvas」を選択する(3日に展開が始まった時点で、日本語設定でCanvasは表示されない)。
基本的な機能については、ワンクリックで適用できる機能ショートカットがCanvas内に用意されている。ライティングでは以下のような機能を利用できる。
- 編集の提案:インラインでの提案とフィードバックを提供
- 文章の長さの調整
- リーディングレベルの変更:子供向けから大学院レベルまで、対象に合わせて文章の難易度を調整
- 絵文字の追加:文章の内容にあった絵文字を追加
- 最終的な推敲:文法、明瞭さ、一貫性をチェック
コーディングでは、以下のような機能ショートカットを利用できる。
- コードレビュー: コードを改善するためのインライン提案
- ログの追加:Printステートメントを挿入し、コードのデバッグと理解を手助け
- コメント追加:コードを理解しやすくするためにコメントを追加
- バグ修正:問題のあるコードを検出・修正
- 言語の移植:コードをJavaScript、TypeScript、Python、Java、C++、PHPに変換