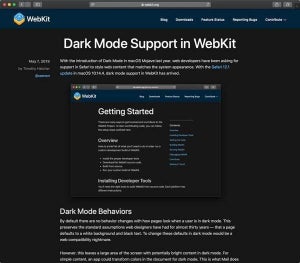
Apple WebKitチームは5月10日(米国時間)、「Dark Mode in Web Inspector|WebKit」において、macOS Mojaveに搭載されているSafariでは、Webインスペクタもダークモードに対応していると伝えた。記事では、CSSでWebインスペクタのダークモードを実装したこと、どのような工夫が行われているかなどが解説されている。
macOS Mojaveはオペレーティングのカラーテーマとしてダークモードが提供されている。ダークモードを有効にするとSafariを含め、macOS Mojaveで提供されているデフォルトアプリケーションがダークモードに対応した色に切り替わる。SafariではWebインスペクタもカラーがダークモードに切り替わり、ダークモードに沿った状態で開発が行えるようになっている。
Chromeも最新バージョンでmacOS Mojaveのダークモードに対応したが、SafariのWebインスペクタに相当するChromeのデベロッパーツールはダークモードに対応していない。macOS Mojaveをダークモードに設定していても、Chromeのデベロッパーツールは従来のカラーテーマのまま表示される。