先日、NTTが「Macchinetta Framework」と呼ばれるアプリケーションフレームワークを公開した。これは人気の高いOSSを使ったベストプラクティスをまとめたドキュメントのようなものだ。人気のあるOSSの説明を日本語で読めることもあってか、発表からずっと注目度の高い状態が続いている。
そこで本稿では「Macchinetta Framework」入門として、このフレームワークがどのようなものなのか、どこから手を付けていけばよいかなどを、簡単に紹介しよう。
3つのフレームワークごとにポイントを整理
NTTが公開したエンタープライズアプリケーションフレームワーク「Macchinetta Framework」のコードやドキュメントは「GitHub - Macchinetta」にまとまっている。
まったく新しいエンタープライズアプリケーションフレームワークではなく、既存の人気の高いオープンソースソフトウェアをどのように組み合わせてエンタープライズアプリケーションを開発するかという、ベストプラクティスドキュメントのようなものと考えると、このフレームワークの全体像を把握しやすい。
「Macchinetta Framework」は主に次の3つのフレームワークにわけて整理されている。大雑把に言えば、Springベースのアプリケーションサーバ開発、Spring Batchベースのバッチ処理開発、Bootstrapベースのクライアントサイド開発、この3つを説明したものだ。
「Macchinetta Framework」の最大の魅力はドキュメントが日本語で整理されている点だ。Macchinetta Frameworkで取り上げられているオープンソースソフトウェアは人気の高いものがほとんどであるため、それぞれのプロジェクトからすでに豊富なドキュメントが提供されている。しかし、1次ソースはもちろん英語だ。こうしたドキュメントが最初から日本語で提供されるということはほとんどない。
Macchinetta Frameworkではこうした情報が日本語でまとまっているため、英語が苦手な開発者やプロジェクトマネージャーにとって役立つ資料と言える。また、個々のオープンソース・ソフトウェアについて解説するのではなく、アプリケーションサーバおよびクライアントサイドの開発という目標に合わせてドキュメントが整理されている点も使いやすい。流れに応じて自然と得たい知識が得られるようになっている。
ざっくり全容をつかむのが活用のカギ
「Macchinetta Framework」を使いたい場合、ドキュメントを最初から最後まで全部読み出す前に、まず全体像をざっくり把握しておくとよいだろう。個々のコンポーネントはどれも人気の高い有名なものなので使ったことのあるものも含まれているだろう。
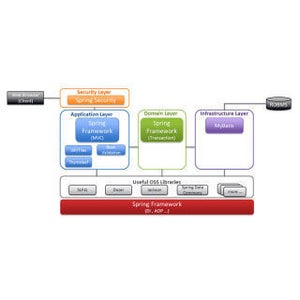
まず、Macchinetta Server FrameworkはStringベースのアプリケーションサーバだ。Springフレームワークに人気の高いJavaライブラリを組み合わせている。採用しているコンポーネントとその相互関係は次のようになっている。
Macchinetta Batch FrameworkはSpring Batchベースのバッチ処理だ。MyBatis 3、TERASOLUNA Batch 5系などを使い、スケジューラベースで処理を実施する仕組みになっている。
Macchinetta Client Librariesは次のJavaScript/CSSライブラリを組み合わせたものだ。基本的にBootstrap/jQueryをベースに、人気の高いライブラリを組み合わせるといった作りになっている。
「Macchinetta Framework」は基本的にJavaベースのアプリケーションサーバとBootstrap/jQueryベースのクライアント実装を行うもの、と理解しておいてよいと思う。
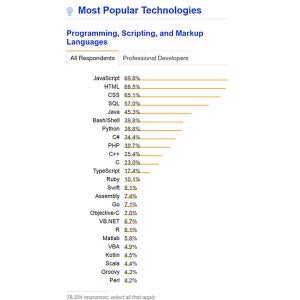
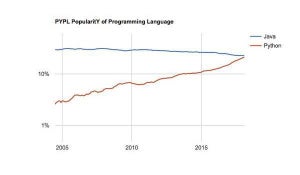
最近の流行はサーバサイドの実装にJavaScriptベースのフレームワークやPythonベースのフレームワークを使うものになっている。この点で言えば「Macchinetta Framework」のベースとしているSpring系のフレームワークはお堅い感じのするものだ。
エンタープライズ系のアプリケーションサーバ開発では、ドキュメントに整理して、誰が開発者として配置されてもプロジェクトが進められるものでなければならないところがある。その点、Spring系の技術で固めることはエンタープライズシステム開発には向いている。
全貌をつかんだら、どこから読むか
本当に時間があるとか、1年かけてエンタープライズアプリケーションサーバの開発を学んでいくといった場合であれば、最初から全部目を通しながら、同時に試験用のシステムを構築して実習も並列して実施していけばよいだろう。しかし、これは相当に時間のある場合に限られるだろう。ドキュメントのサンプルコードは全部合わせると結構な量になる。
現実問題として、それぞれのフレームワークが提供しているドキュメントの目次に目を通し、興味のある部分から読み始めるといった使い方が最も入りやすいんじゃないかと思う。
Bootstrapの使い方を知りたいといったWebデベロッパーには、このフレームワーク、特に「Macchinetta Client Libraries」で提供されているドキュメントが役立つはずだ。
Bootstrapはもちろんそもそも優れたドキュメントが提供されているし、APIの説明もサンプルも豊富にある。しかし、日本の開発者の多くはこうした1次ソースを読むのではなく、そうしたコンポーネントを試したというブログの解説記事などを参照しているようだ。最大の要因は英語が読めないからだ。
その点、「Macchinetta Framework」は日本語で情報が整理されている。Bootstrapの情報をまとめて得るといった目的でも、このフレームワークのドキュメントは多くの開発者に役立つものだろう。
GitHubで公開された意義、アップデートされるということ
最近では企業から公開されるソースコードもGitHub.comにホスティングされるようになっている。GitHubは世界最大のソースコードホスティングサービスであり、もっとも多くの開発者が利用しているサービスだから当然といえば当然なのだが、本当の有益さは「コミュニケーション」にある。
GitHubは開発者同士のコミュニケーションを円滑に実施できる。例えば、「Macchinetta Framework」にミスがあった場合、気がついた開発者は手軽に修正依頼を送ることができる。つまり、今後このフレームワークは定期的にアップデートされる可能性が高いということだ。
新しいコンポーネントが追加されるかもしれないし、取り上げられているライブラリの新しいバージョンの説明などが追加されるかもしれない。そうした未来への期待も込めて「Macchinetta Framework」は魅力的だ。
Javaベースのアプリケーションサーバには興味がない場合でも、JavaScriptライブラリの部分には興味が持てると思う。一度読んでみてもらえればと思う。