モリサワは、同社のWebフォントサービス「TypeSquare」において、配信中のWebフォント計545書体が文字詰めに対応したことを発表した。
今回文字詰めに対応したのは、「TypeSquare」で配信されているモリサワの日本語515書体と、SCREEN GPの日本語40書体(※「陸隷」では半角の約物調整のみ利用可能)。対応フォントは順次拡張していくとのこと。
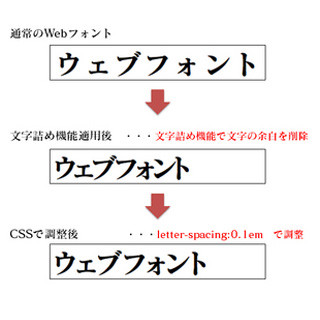
これらの対応フォントに関して、個々の文字幅に合わせて再調整を行う「プロポーショナルメトリクス」や、全角の約物(※句読点、括弧など記号類の総称)を半角幅に再調整する「字幅半角メトリクス」が利用可能となり、一文字ずつ調整することなく文字間の幅を調整できる。適切な字間調整を行うことで、見出しなどで引き締まった印象を与えることができる。
これまで、Web上で字間調整したフォントを表示したい場合は、画像編集ソフト上で調整してから画像として保存し、サーバ上にアップし表示するのが一般的であった。フォントベンダー大手のモリサワがWebフォントにおける字間調整に対応したことで、Webページ上でのタイポグラフィ表現の幅が広がることが予想される。
なお、このたび発表された文字詰め機能は特別なスクリプトなどを必要とせず、CSSの標準的な仕様である「font-feature-settings」を用いて利用可能。すでにTypeSquareの利用を開始している場合、文字を詰めたい箇所にCSSの値を設定することで、文字詰めが適用される。詳細な手順は同サービスのFAQを参照のこと。
対応ブラウザは、デスクトップがInternet Explorer 10以降、OSX10.11以降のSafari 9.1以降(一部制限あり)、Firefox 15.0以降、Chrome 21.0以降、Microsoft Edge。スマートデバイス環境ではiOS 9.3.3以降のSafari(一部制限あり)、Android 4.4以降のAndroidブラウザ(2016年8月22日現在)となっている。