池袋サンシャインシティで3日間にかけて開催された印刷メディアビジネスの総合イベント「page2014」。その2日目に、書籍「10倍ラクするIllustratorの仕事術」の著者であり、セミナーイベント「CSS Nite」主宰の鷹野雅弘氏によるセミナー「Webで使うIllustrator、その基本とはまりポイント」が行われた。
マルチデバイス対応時代の「Webデザインの3つの動向」
デザイナーにはおなじみのアドビ システムズのツール「Illustrator」だが、Web用の素材を作成するとぼやけたり、にじんだりする問題で悩む人も多い。このセミナーでは、些細だが仕上がりに大きな差が出る箇所、知らないと抜け出せなくなりがちな注意点などを、独自の視点と経験から解説する内容が展開され、鷹野氏が運営するDTP関連情報ブログ「DTP Transit」に寄せられた情報やTipsなども含め、現場で活用できるアイデアが満載の内容となった。
実際のデモの前に、現在のWeb制作者が置かれている状況を解説。テーブルからCSSへとレイアウト記法が変化し、マルチデバイス対応が中心となる中で、GUIデザインやサイズ感の変化への対応が必要になりつつあると説明した。こうした背景から見られる「Webデザインの3つの動向」として、「phablet、断片化、HiDPI」の3点をピックアップ。「phablet」はスマートフォンとタブレットの画像サイズが近接する状況、「断片化」はAndroid機が増加したことで製作サイドで画面の大きさや比率が統一できない状況、「HiDPI」はRetinaなど高密度ディスプレイの広がりにより画像サイズの統一が難しい状況だという。
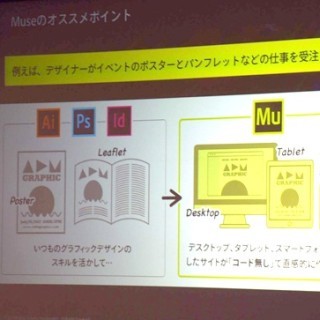
鷹野氏は「マルチデバイス時代に対応する動きとして、脱ビットマップの動きが出てきました。具体的には、CSS3とSVGの活用です。例えば、OSのバージョンアップでサイズ感が微妙に変わるiPhoneのアイコンがあります。ビットマップだと作り直しが必要になってしまいますが、ベクターデータなら解像度の変化などにも柔軟に対応できる利点があります」と、デザイナーなど製作サイドの人々にとって身近な例を含めて解説した。そして、実際にはどのようにIllustratorを活用していけばよいのか、その際に陥りがちな「はまりポイント」などを紹介した。
CSS3とSVGでデータをつくる利点と具体的な作成方法
CSS3を活用する利点は、「画像を置き換えることで、パフォーマンスの向上やメンテナンス性の向上が見込めること」にある。角丸や不透明度、ドロップシャドウ、グラデーション、フォントなど、現在のボタン画像で一般的に使われるている要素は、すべてCSS3に置き換えが可能で、Illustrator CCやPhotoshop CCに搭載されている「CSS書き出しオプション」でのコード変換は、Web以外の分野に主軸を置くデザイナーにとって便利なツールだと太鼓判を押した。その一方、例えば何通りもある角丸の描画方法に関して、「角丸長方形ツールを使って描画した角丸は書き出せるのですが、[角を丸くする]効果を使って描画した場合はコードとして書き出せないなど、描き方によって挙動が変わってしまうため、"はまりポイント"になりやすい側面もあります」とも指摘した。
一方、SVGデータはWebサイトの画像表示サイズを変更しても画像が滲まない点がポイントだという。ロゴの変換と拡大縮小をはさみながらのデモで、ラインの美しさに変化が出ないことを実証した。
にじみをつくらない画像作成Tipsとはまりポイント
"脱ビットマップ画像"を作る時の鍵は、いかに効率的に「ブラウザ上でぼやけない画像をつくるか」だ。今回はそのTipsが7個ほど紹介された。
カラーモードはRGB、単位はピクセル、ピクセルプレビューはオンにするといった「IllustratorでWeb向け作業を行う場合のチェックリスト」や、「線の位置」の指定を見直すことで線のつぶれやにじみを回避する方法などが挙げられた。
また、アートボードの活用関連では、バナーなど細かい画像の一括書き出しで効率的に扱える一方で、ファイル名が「設定したファイル名+アートボード名.拡張子」になる仕様であること、アートボード上にある各画像はX、Y座標の整数位置にないと滲みが出てしまうことなど、意外と見落としがち、知らないとわからないTipsもあり、熱心にメモを取る受講者が多く見受けられた。
続いて紹介されたのは、Photoshop CCに追加された「画像アセット」について。これは、画像ファイルのレイヤーごとに、レイヤー名に付けた拡張子のファイルが書き出される機能だ。Illustrator CCでも「Illustrator layer Exporter」というエクステンションをインストールすることで同様の作業が可能になるとのこと。スライスと書き出し作業が不要になる利便性は、変換ミスの防止も含めて作業効率を上げることになる。鷹野氏も、Photoshopの画像アセットに触れた折、「この機能はずるい!」と笑いも交えて絶賛していた。
Web業界の"変化"への対応に活用できるIllustrator
最後に鷹野氏は、「GIFやJPG、PNGといったビットマップ画像は、次第にCSS3とSVG画像に変化していくでしょう。"phablet"、"断片化"、"HiDPI"というWeb制作業界の動向に沿ったWeb制作には、Illustratorの機能をうまく活用していくことが必要です」とまとめた。
その後、質疑応答では、会場から「アートボードの「Web用に保存」パネルで画像サイズを変更すると、画像のにじみが起こる」という質問が出た。これに対し、鷹野氏は「整数倍の比率にすることが重要です。本来は書き出す前にアートボードを複製して変形パネルで変形を行い、再度アートボードのサイズを変更する方法が適しています」と回答。こうした一連の作業をショートカット登録することで、より作業を効率化できるというアイデアも披露していた。
なお、今回のセミナーで紹介されたTipsは、すべて「DTP Transit」に紹介されているとのこと。詳細な手順や具体的な効果などはこちらのサイトで確認してほしい。