日進月歩で新たなアイディアが誕生し、様々な表現手法が生まれるWebサイト制作の現場。プロフェッショナルとして活動する人も、それら新たな手法への対応には弛まぬ努力が欠かせない。そんな中、jQueryを駆使したスクロール型のサイトの存在は無視できなくなってきている。今回紹介するソフト「LiVE for WebLiFE* 2」は何ら難しい作業を必要とすること無く、最近よく我々が目にするキャンペーンサイトやプロモーションサイトを構築できるという。早速、その実力のほどを筆者が試してみた。
まず、簡単に「LiVE for WebLiFE* 2」の概要をおさらいしておこう。本ソフトは、インタラクティブで表情豊かに、美しいスライドショーやシームレスな画面スクロールのWebサイトを誰でも簡単に実装できるというもの。ソフト内に用意されたテンプレートから自分の感性やWebサイトの目的に応じて選択して内容を書き換える、あるいは、ウィジェットと呼ばれる各種パーツをドラッグ&ドロップで自由に配置すれば良いと至れり尽くせり。HTMLやJavaScriptといった専門知識を必要としないのが特徴だ。
よし! 私の自己紹介サイトを、サクッと制作してみよう!
サイト制作の目的も何もないのではにっちもさっちも進まないので、今回せっかくの機会ということもあり、筆者の自己紹介サイトを制作することにした。簡単にどんなライターなのか、どんな仕事をしてきたのかを伝えられれば。しかも、掲載する情報が特段多いわけではないので、コンパクトながらもそれとなく雰囲気良くカッコいいものにしたい! というわけで、早速PCに「LiVE for WebLiFE* 2」をインストールしソフトを起動。基本画面のデザインは、同社製品群のコンセプトを踏襲しておりセンス良く纏まっている。また、初心者にはありがたいチュートリアルなども収録されているので、実際の作業のイメージを掴みやすくしてくれるのは流石だ。では、早速画面右上の「サイトの新規制作」をクリックして、第一歩を踏み出すとしよう。
|
|
|
|
シンプルでスタイリッシュな基本画面(左)。「サイトの新規作成」を選択するとご覧のような画面へと変化。各種用意されたデザインテンプレートから、目的や表現したいものを自由に、自分の感性の赴くまま選択しよう |
|
同ソフトの最大の特徴は、"初心者でもセンス良く、格好良い!"Webサイトを"超"が付くほどお手軽に行える、ということだ。「サイトの新規作成」をクリックし、次のステップに進んだとき、そのことがよく分かった。トップ、メニュー、アルバム、スライドショー等、12ものカテゴリーが用意されているのはもちろん、そのカテゴリー内のテンプレートも、表現方法が異なるデザイン案が複数用意されている。見た目から「あ、コレ可愛い」や「写真重視なこのデザインがいい」など選ぶのもよし、自分が作成したいWebサイトの最終形態に近いものを選択してカスタマイズして行くもよしと、選択肢がたくさんあるのも評価できる。
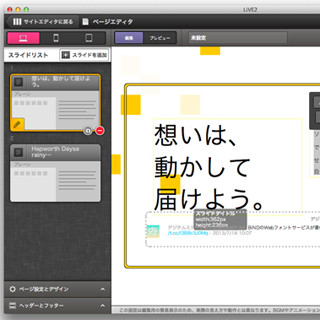
筆者は、最終的にあれやこれや悩んだ結果、デザインテンプレートの「記事5」をトップに、「スライドショー3」をポートフォリオにしようと選択。そして、「ナビセットの変更」から「ユニーク3」を選んでカスタマイズをスタート。デザインテイストが気に入っていたので、バランスを崩さないように注意しながら、既に用意されているキャッチコピーや文言を変更していくだけでよいと、まるでPowerPointのスライドを編集しているかのよう。マニュアルなど読まなくても、本ソフトに触れていれば“どこをどう操作すればどうなるか”が掴めてくるだろう。このあたりの、ユーザーへの優しさは同社製品群すべてに共通して言える。
さて、おおよそトップページのイメージ、コンテンツもできあがってきたところで、実際にブラウザではどのように表現されるかをチェック。画面右上にある「ブラウザで表示」をクリックしてみよう。すると、ブラウザが起動して今まさに作成しているWebサイトが映し出される。……うーん。テントウムシは可愛いのだけれど、ちょっとイメージに合わない。そこで、バックグラウンドに配置されている画像を“ライター”をイメージさせるような画像に変更してみた。このように、実際にプレビューしてブラッシュアップをサクサク行えるスピード感は、閃きを邪魔すること無くすぐに反映させることができ"使い勝手がいいな"と感じさせられた。