コードを書かずにWebサイトを作成できる画期的なWeb制作ソフト「Adobe Muse」。本レポートでは、このソフトを使い、自身のWebサイトのリニューアルを行うことを決意した著者(HTMLの知識ほぼゼロ)の体験をお伝えしていく。
■これまでの記事
【レポート】駆け出しクリエイター、"コードを書かない"Webサイト作りに体当たりで挑戦! - Adobe Muse体験記(1)
【レポート】4ステップでWebサイトが完成! 駆け出しクリエイターがコードを書かないWeb制作の概要を解説 - Adobe Muse体験(2)
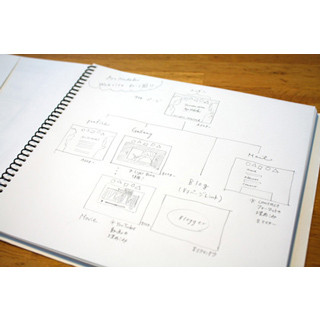
【レポート】Webサイトの構成がボタンひとつで完成! 自分のサイトの「プラン」を作る - Adobe Muse体験記(3)
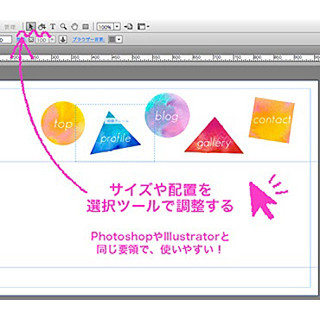
【レポート】コード記述不要の直感的な操作! Webサイトにアイコンをレイアウトする - Adobe Muse体験記(4)
【レポート】カンタン操作でpsdファイルをそのままレイアウト! Webサイトに画像を配置する - Adobe Muse体験記(5)
【レポート】ページ間リンクからパブリッシュまでサクサク進行! サイトの形を整えてみた - Adobe Muse体験記(6)
前回はリンクを張り、ブラウザで「パブリッシュ」をするところまで作業が進んだ。パブリッシュを行いブラウザで確認してみて気付いたのが、背景がグレーの色で縁取られてしまっているということだった。
これは、背景色の設定がデフォルトのグレーカラーになったままであるのが原因。そこで、この部分を白地に変更することにした。この操作は、上部メニューバーから簡単に行うことができる。
ページカラーの設定
Adobe Museでは、「ページ内部を塗る色」、「枠線の色」、「背景色」と3パーツの色を個別に指定でき、それぞれメニューバーの「塗り」、「線」、「ブラウザー背景」のプルダウンから選択するようになっている。今回はシンプルに白一色にしたいので、「塗り」と「線」を無色にし、「ブラウザー背景」を白に設定した。
便利なスポイトツール
このカラー設定では、パレットをクリックして色を選ぶ他に、RGBの数値を直接入力して設定することもできる。さらに便利なのは、Photoshopのように「スポイト」ツールが装備されていることだ。
スポイトマークをクリックすると現れるウインドウ上の任意の部分を選択すると、その部分の色を抽出して背景色やページカラーに設定することができる。試しに、イラストの頬の部分をクリックし、ピンク色を抽出してみた。既に使用されているイラストやアイコンと簡単に色と合わせることができるので、デザインにまとまりを持たせたい時などに活用できる。
背景色ひとつとっても、タグ打ちをしていた時代ならばカラーコードの表を参照しながら「#00FFFF」、「#CCCC00」などといった番号(カラーコード)で指定していた。それがワンクリックで思いのままに設定できるとは、かつての苦労は何だったのか!と思わせる進化である。