今回は、CSS3の3D系のプロパティを使って、くるっと回転させて画面を切り替える、いわゆるFlipというエフェクトを作ってみます。
今回は、CSS3のtransitionと、3DTransformを使うので、Safari/Chrome/Firefox/iOSでしか動作しません。 Androidは3DTransformの対応がまだまだ微妙な感じです。
3D回転について
3Dの回転には、X軸の角度・Y軸の角度・Z軸の角度の3つの変形があり、それぞれ
の3つがあります。 Y軸は縦軸を中心に、X軸は横軸を中心に、Z軸は、正面から中心にそれぞれ回転します。
記述方法は、
-webkit-transform:perspective(1000) rotateY(45deg);
$-moz-transform:perspective(1000px) rotateY(45deg);
-webkit-transform:perspective(1000) rotateX(45deg);
-moz-transform:perspective(1000px) rotateX(45deg);
-webkit-transform:perspective(1000) rotateZ(45deg);
-moz-transform:perspective(1000px) rotateZ(45deg);
このように記述します。 今回ベンダープリフィックスのフレームワークを使わずに、直接記述しているのは、「perspective」プロパティの値の書き方が若干違うからです。
「perspective」は奥行を意味します。 つまり、ここの値を設定することで、3D回転に奥行が生まれます。 逆に、ここに値を設定しない限り、XY軸の3D回転は、単に縮小しているようにしか見えません。
設定方法は、0以外の数を入れるのですが、値が大きくなればなるほど、奥行きが緩やかになり、逆に小さい値だと、奥行き感がきつくなります。
回転させよう
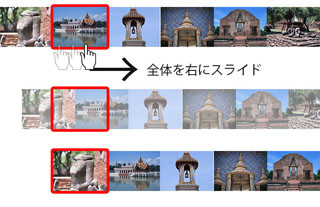
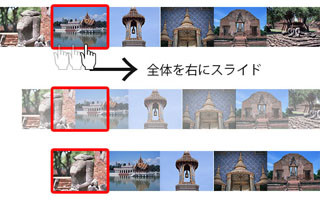
次に、回転のロジックを作りましょう。 まずはこちらを見てください。
このサンプルでは、回転のロジックを可視化したものです。 Y軸が90度、-90度になると、画面から消えてしまいます。なぜかというと、要素は平面なので、正面を向くと紙切れのように見えなくなってしまいます。 それを利用して、見えないようにしているのです。
次に、上の画像非表示になったと同時に、下の画像を出しています。
ここで、アニメーションを開始するY軸の値をマイナスの値にしています。 3D回転で、開始の値の符号を変えると、逆方向の動きになります。それを利用して、消えるときは正の方向に回転、表示するときは、負の方向から回転、という風にするのです。
回転の原理は簡単ですね。
function nextStep(value1 , value2)
{
$(".image" + value1).css("-webkit-transition" , "ease-in 0.5s -webkit-transform");
$(".image" + value1).css("-webkit-transform" , "perspective(1000) rotateY(-90deg)");
$(".image" + value1).css("-moz-transition" , "ease-in 0.5s -moz-transform");
$(".image" + value1).css("-moz-transform" , "perspective(1000px) rotateY(-90deg)");
setTimeout(function ()
{
$(".image" + value1).css("-webkit-transition" , "none");
$(".image" + value1).css("-webkit-transform" , "perspective(1000) rotateY(90deg)");
$(".image" + value2).css("-webkit-transition" , "ease-out 0.5s -webkit-transform");
$(".image" + value2).css("-webkit-transform" , "perspective(1000) rotateY(0deg)");
$(".image" + value1).css("-moz-transition" , "none");
$(".image" + value1).css("-moz-transform" , "perspective(1000px) rotateY(90deg)");
$(".image" + value2).css("-moz-transition" , "ease-out 0.5s -moz-transform");
$(".image" + value2).css("-moz-transform" , "perspective(1000px) rotateY(0deg)");
} , 500);
}
スクリプトはこれだけです。クリックされるごとに、-90方向にアニメーションさせて消します。 アニメーションが終わった頃合いで、90度のところから、次の画像をアニメーションさせることで、あたかも裏返っているような錯覚を覚えるのです。
なお、ちょっとした小技ですが、「-webkit-transform-style: preserve-3d;」を設定し、「-webkit-transform:perspective(1000) rotateY(0deg);」等と、3D系の指定」に、0の値でもなんでもいいので入れておくと、iOSで、3D系のコンテンツだと判断されて、ハードウェアアクセラレーションが有効になり、ちらつきなどをおさえ、なめらかにアニメーションさせることができます。
iOS5までは、「-webkit-transform-style: preserve-3d;」これだけの記述でよかったのですが、iOS6からは、なにかしら値を入れなくてはいけなくなってしまいました。
河野 義貴
インハウスのFlashクリエイターとして勤務後、2010年独立。一年間のフリーランス期間を経て、2011年9月にスウィーツアンドストリーム株式会社を設立。主にFlash・HTML5を駆使した、PC・スマートフォン向けインタラクティブコンテンツを中心に活動中。