ユーザーインタフェースの重要度が高まる一方で、アプリケーション開発者にもデザイン力が求められている。昨年11月にアイルランド・ダブリンで開催された「MeeGo Conference 2010」では、フリーランスのUIデザイナー Andrew Zhilin氏がモバイルアプリにおけるUIデザインのコツを解説してくれたのでこれを紹介したい。
Zhilin氏は、「Meego」の前身となる「Maemo」向けアプリケーションを手がけたフリーランサーだ。これまで10種類以上のアプリケーションのUIデザインを担当してきたという。「オープンソースの世界では、デザイナーは3 - 5%程度。デザイナーを探せないのが現状」とZhilin氏は問題を指摘する。カンファレンスのセッションでは、「プログラマ向けアプリケーションデザインサバイバルガイド」として、プロのデザイナーの力を借りずに洗練されたデザインするためのポイントを紹介した。
フォント
「1つのアプリケーションではフォントは1つ」がベスト。多くても2つ。「数種類のフォントを使うとかっこいいというのは間違い」とZhilin氏は言い切る。種類と同様に、サイズも少ないほど、見た目は良くなるという。サイズについては、「2種類でOK。多くて3種類」とのことだ。国際対応フォントを使うことも強く推奨した。
また、開発者の多くがフォントをカスタマイズしたいと思っているが、「カスタマイズは推奨できない」とZhilin氏。「どうしてもカスタマイズしたいのなら、Googleが公開しているフリーのフォントが使える」と教えてくれた。
アイコン
フォントと同様、カスタムアイコンを使いたいところだが、「あるものを使おう」と助言する。オープンソース開発者によく知られているOxygen Iconsのほか、pc.deのHamburg Iconset、Iconfinderという便利なサイトも教えてくれた。OSのガイドラインをチェックした後は、アイコンを利用する際、
- 拡大しない
- 背景のあるアイコンは避ける
の2つがポイントという。
色
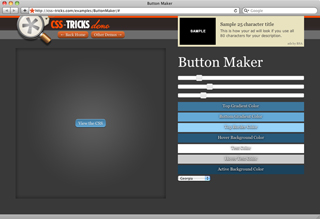
「開発者は色を変えたがる」と傾向を指摘、「色の変更は、通常はアーティストの仕事。センスがない人はできない」とZhilin氏。開発者でも使える便利なサイトとして、米Adobe Systemsの「Kuler」を紹介してくれた。ルールとして、暗い色をフォントに、明るい色をバックグラウンドに利用するようにとのこと。これも、逆(暗い色が背景で、明るい色がフォント)の方が見栄えがすると思い込んでいる開発者が多い、とのことだ。
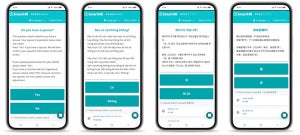
実際のデザインについては、画面の中にすべてを取り込むことはNG。「ユーザーが混乱してしまう」とZhilin氏。「Twitterならツイートのみを表示し、その他はメニューから選択して操作するように」。1つの画面で1つのことを、それ以外はメニューにまとめるように、とアドバイスした。
デザインにあたっては、紙とペンでプリプロトタイプを描いてみるのもいいという。テクニックを盛り込むことができるし、一貫性を保つことができるという。
Zhilin氏は、UIデザインの基礎として無償で公開されている資料(Maemo用のUIガイドライン「Hildon 2.2 UI Guidelines」など)を一読することも推奨している。