Adobe Illustrator CS5の新機能を紹介するシリーズの2回目は、Web制作に関連したものを取り上げよう。といっても、IllustratorにはAdobe InDesign CS5のように直接SWFファイルやFLVファイルを配置し、Web用デザインを行う機能が搭載されたわけではない。あくまでもIllustratorではコンセプト作りやアセット(素材)作りを行うアプリケーションとして位置づけられている。では、どんな部分が便利になったのか。それをこれから紹介していこう。
コンテンツ
| 1ページ | Webワークフローに合わせた「ピクセル整合」 |
|---|---|
| 2ページ | テキストへのアンチエイリアス処理を強化 |
| 3ページ | コーナーの形状を保ったままシンボルを拡大縮小 |
| 4ページ | ラスタライズ効果を出力先に合わせて適用 |
| 5ページ | 設計はIllustrator、仕上げはAdobe Flash Catalyst CS5で |
「Adobe CS5」体験版はこちらから
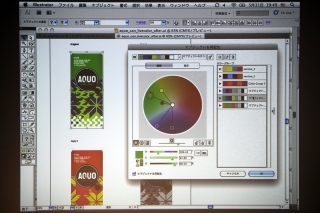
Webワークフローに合わせた「ピクセル整合」
Web制作の現場では、ドキュメントグリッドの単位を「ピクセル」に統一するのがセオリー。しかし、紙のデザインに慣れているとピクセルを意識せず、自由にオブジェクトを作成し、配置してしまう。そのままAdobe FlashやAdobe Dreamweaverで開くとエッジ部分が不鮮明になり、データを作り直した経験のある人も多いだろう。ピクセルグリッドはピクセルプレビューモードで600%以上拡大しないと表示されないこともあり、常時視認しながら作業することが難しいこともトラブルの要因のひとつと言える。
Adobe Illustrator CS5では、「ピクセル整合」機能が搭載され、ラスタライズ出力する際に鮮明なパスを生成できるようになった。新規ドキュメントを作成する際に「Webドキュメントプロファイル」を選択した場合は、デフォルトで「新規オブジェクトをピクセルグリッドに統合」にチェックが入っている。もちろん、すでに作成したオブジェクトに対して、後から「ピクセル整合」を適用することも可能だし、シンボルを作る際にも適用できる(ただし、拡大及び縮小したシンボルはプロパティでピクセル整合しても鮮明なパスにならないので注意が必要)。