アドビの期間限定ギャラリー「station 5」にて、「Dreamweaver CS5」によるiPhoneサイト制作に関するセミナーが開催された。セミナーでは、iPhoneサイト制作のための様々なテクニックが解説された。
セミナー前半の伊藤学氏に続いて登場したたにぐちまこと氏は、バージョン8からずっと「Dreamweaver」を使い続けているWeb制作者&プログラマー。トークのテーマは「『Dreamweaver CS5』の便利な使い方」について。たにぐち氏は、ヘビーユーザーならではの様々な技を紹介してくれた。
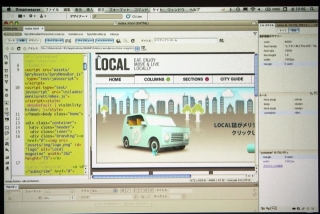
たにぐち氏は、アドビと協力して開発した機能拡張パック「iPhone site extension for Dreamweaver CS4/CS5」を2010年5月に無償で公開した。この拡張パックをインストールすると、新規ドキュメントの作成で「iPhone用アプリ」と「iPhone用ページ」のテンプレートを選べるようになる。拡張パックにはあらかじめさまざまなCSSが入っているので、すぐにiPhoneアプリのようなデザインを作れるのだと言う。また、Dreamweaverの「挿入バー」には新たな項目「iPhone」が追加され、「見出し」や「地図リンク」、「iTunesリンク」などを簡単に作成可能。たにぐち氏は「これを導入すれば誰にでも簡単にiPhoneっぽいデザインのサイトが作れるようになります。日々バージョンアップを続けていくので、使った感想を聞かせてほしいですね」と紹介した。
|
|
|
|
クリックしていくだけでiPhoneらしいデザインが作れてしまう拡張パック「iPhone site extension for Dreamweaver CS4/CS5」 |
サイトに「地図リンク」を埋め込めんでおけば、閲覧者は「Google Maps」を使って場所を確認できる |
Dreamweaverの便利な使い方
たにぐち氏がDreamweaverで気に入っている点は「ライブビュー」。「Dreamweaver CS4」からはiPhoneと同じエンジン「WebKit」が搭載されたため、サイトのデザインをすぐに確認できるのが便利だと語る。しかし、実機と比較すると若干異なる部分があるので、そのときの対処方法を紹介してくれた。
用意するのはMac環境とiPhoneの動作をシミュレーションできる「iPhone Simulator」というソフト。これはアップルのSDKサイト「iPhone Developer Program」から無償でダウンロードできる動作確認用のシミュレータだ。見た目を確認するだけでなく、2本の指で操作したときの挙動をチェックすることも可能。ブラウザのシミュレーション精度はかなり正確とのこと。
このシミュレーターソフトは単体でも使えるが、Dreamweaverの「ブラウザーでプレビュー」と組み合わせると便利。Dreamweaverの「環境設定」で「ブラウザーでプレビュー」を開き、ブラウザーの追加で「iPhone Simulator」を加えておく。すると、Dreamweaverから直接シミュレーターを起動できるようになり、気になったときにすぐ確認できる。ただし、シミュレーターの起動はできるがURLは直接入力する必要があるので注意。
|
|
|
|
|
SDKは「iPhone Developer Program」から入手可能 |
Macの画面上にiPhoneが表示され、シミュレーションを行なえる |
「Dreamweaver」に登録しておけば、このようにプルダウンで「iPhone Simulator」を起動できる |
続いて「ユーザーでも意外と知らない人が多い」と紹介されたのが、FTPにファイルを自動保存する機能。Dreamweaverの設定で「サイトの定義」を開くと、「保存時にファイルをサーバにアップロード」という項目がある。これをチェックしておくと、ファイルを保存したときに自動でFTPにファイルをアップロードしてくれるのだ。これを使えばFTPを意識せずに、実機でも同時に確認ができる。しかし、この機能レンタルサーバを持っているユーザーだけが使える機能。そこでたにぐち氏が裏技として紹介したのは、Webサービスの「Dropbox」をFTPのように使う機能。Dropboxの「Public」フォルダは誰でも自由にアクセスできる領域なので、前述した「保存時にファイルをサーバにアップロード」でDropboxのアドレスを入力しておけば、FTPのように使えるとのこと。ただし、DropboxはPHPやPerlが動作しないので、本格的なWebサイト制作には不向き。たにぐち氏は「簡単なHTMLとCSS、画像ファイルなどの確認にだけ使ってほしい」と語った。
CSS3だけで作るiPhoneらしいデザインのサイト
「iPhoneが好きな人はデザインが気に入っている場合が多い」と語るたにぐち氏は、iPhoneらしいデザインのサイトを作る方法を解説した。iPhoneのサイトデザインに関しては、「iPhones Human Interface Guidelines」と「Safari Web Content Guide」というふたつのガイドラインがある。この内容は、画面を左右にスクロールさせないほうがいい、リンクは大きめにする、ボタンのデザインは同じようにする、などといったiPhoneで使いやすいデザインについて記述されているそうだ。
CSSが苦手な人は、冒頭で紹介した機能拡張パック「iPhone site extension for Dreamweaver CS4/CS5」を使えばiPhoneらしいデザインのサイトを制作できるが、これにはDreamweaver CS4かCS5を持っていなければならない。ここでは直接コードを入力したい人に向けてのテクニックも紹介された。
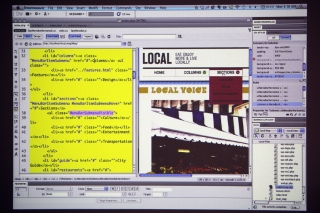
たにぐち氏はまず、iPhoneアプリの見出しなどでよく見る「見出し」の作り方を紹介した。これはCSS3を使えば簡単に作ることができる。まず、見出しの背景のグラデーションは、「background-image: -webkit-gradient」を使って表現。この上に入れる文字を彫り込んだような効果は、「text-shadow: rgba」を使っていた。さらに見出しの文字列が長くなった場合の対処策として、「text-overflow: ellipsis;」を使って文の最後に自動的に「…」をつけるという設定を行なっていた。文章の最後が「…」になっていれば、サイト閲覧者には、「この後にまだ文字が続くんだな」と気づいてもらえるわけだ。
さらに、矩形の枠の角を丸くする効果もCSS3を使えば簡単。いままでは四隅の画像を用意しなければならなかったが、たにぐち氏はCSS3の「-webkit-border-radius: 8px;」を使って角丸の枠を作っていた。これらのテクニックを覚えておけば、短時間でiPhoneらしいデザインのサイトができてしまう。Web制作者にとっては大幅な作業効率アップにつながるだろう。iPhoneサイトを作りながら、新しいスタイルシート「CSS3」の勉強をしてみるのもいいかもしれない。
「Adobe CS5」体験版はこちらから