Googleは17日(米国時間)、新しいAjax APIとして「Google Visualization API」を公開したと発表した。Google Visualization APIは特定のデータソースからデータを取得し、グラフなどのビジュアルデータを生成するためのAPI。同APIを活用した例としてはすでにGoogle Spreadsheetsのデータからグラフを生成しiGoogleガジェットで提供するといった形で使われている。
同様の機能としてはすでにGoogle Chart APIがあるが、Google Visualization APIが提供する機能はGoogle Chart APIとはちょっと違っている。Google Chart APIではデータをURLの形式で指定したわけだが、Google Visualization APIではデータソースにクエリを発行してデータを取得している。Google Chart APIがグラフを生成するための簡易APIとすれば、Google Visualization APIはより包括的なAPIといえる。
AJAX Search API Blogで公開されたサンプルコードをみると、データベースからデータを出力する要領でデータを取得してビジュアライズする例が紹介されている。
var q = new google.visualization.Query(DATA_SOURCE_URL);
q.setQuery("select A, sum(D) group by A");
q.send(responseHandlerCallback);
Google Visualization APIの簡単なサンプルコード - AJAX Search API Blogより抜粋
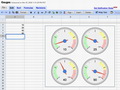
サンプルコードと表示例がGoogle Visualization API: Code Examplesにまとまっているほか、Google Visualization API: Google Visualization API Gadget Galleryにガジェットの形での活用例が紹介されているので参考にされたい。同APIを使うことでさまざまなビジュアライズが可能なことがわかる。
今のところ特定のXMLデータ形式とGoogle Docsに対応しているようだが、今後のリリースでさらにデータソースを増やすとみられる。同APIを活用したサービスも順次リリースされそうだ。