こんにちは、阿久津です。iPadに代表されるタブレット型コンピューターを使うようになりますと、ノート型コンピューターの使用頻度が著しく低下しませんか。本連載で何度も述べているように筆者は原稿をデスクトップ型コンピューターで執筆し、ノート型コンピューターで動作検証などを行うスタイルで過ごしてきました。
そして、仕事場から離れる際はノート型コンピューターをリビングなどに持ち出し、Webブラウジングや雑感の整理などを行っていましたが、タブレット型コンピューター導入後は、このスタイルが様変わりしたのです。Webブラウジングや簡単なメモ作成はiPadが担うようになりました。
もちろん、Flashコンテンツの再生ができない、情報のクリッピングがノート型コンピューターと比べてやりにくいといった様々な問題はありますが、気分転換などで屋内をフラフラする際は、1キログラムを超えるノート型コンピューターよりも、600グラム程度のタブレット型コンピューターを選択してしまいます。
もちろん、場面によってはノート型コンピューターを取り出すこともありますが、タブレット型コンピューターの影響を受けてか、Webブラウザーを最大化して使うようになりました。Internet Explorer 9に限らず最新のWebブラウザーは最大化表示に切り替えますと、Webページ表示領域を最大限に拡大するため、アドレスバーやタブバーが消え、必要に応じて呼び出せるようになります(図01)。
そこでフッと思い出したのが、以前のInternet Explorerからあるツールバーのサイズを変更する設定です。もしかしたらInternet Explorer 9もボタンを小さくできるのでは、と気になりました。ツールボタンが並ぶ昔のInternet Explorerには、ボタンサイズを大小から選択する項目が用意されていましたが、Internet Explorer 9はWebブラウザーの役割が変化し、設計が見直されたことで同種の項目は用意されていません(図02)。
そうなると頼りになるのはレジストリです。以前のInternet Explorerでは、HKEY_CURRENT_USER \ Software \ Microsoft \ Windows \ CurrentVersion \ Explorer \ SmallIconsキーにある文字列値「SmallIcons」で制御できましたが、Internet Explorer 9は同キーを参照しません。Internet Explorer 9の開発者向け資料を読むと同仕様に関する情報がありましたので、今回はInternet Explorer 9のボタンサイズを制御するチューニングをお送りします。
1.管理者権限で「regedit」を実行します。
2.レジストリエディターが起動したら、HKEY_CURRENT_USER \ Software \ Microsoft \ Internet Explorerキーを開き、CommandBarキーを作成します。
3.CommandBarキーを開いて、DWORD値「SmallIcons」を作成します。
4.レジストリエディターを終了させ、Windows 7に再ログオンします。
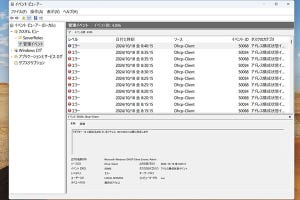
これでチューニングが終了しました(図03~09)。
早速動作を確認してみましょう。Internet Explorer 9を起動しますと<戻る>ボタンや<ホーム>ボタンなどのサイズが大きくなりました。このことからDWORD値「SmallIcons」のデータ値が「0」の場合はボタンが大きく、データ値が「1」の場合(もしくは同DWORD値が存在しない場合)はボタンが小さくなることになります(図10~12)。
以前のように大きなボタンで操作したい方には有益なチューニングとなりますが、Webページ表示領域がわずかながら減ってしまうというデメリットも存在します。図13はチューニング前・後のInternet Explorer 9ですが、筆者が確認した限り7ピクセルの差が生じていました。たかが数ピクセルですが、一部のノート型コンピューターのようにデスクトップの解像度が低いマシンをお使いの場合は注意してください(図13)。
それでは、また次号でお会いしましょう。
阿久津良和(Cactus)