前回と前々回の連載で、段落に「罫線」や「網掛け」を指定する方法を解説した。これらの書式を組み合わせて、見出しのデザインを作成した例をいくつか紹介しておこう。ビジネス文書などを作成する際に、参考にしていただければ幸いである。
「罫線」と「網掛け」を活用したデザイン
文書を作成する際に、多くの人が頭を悩ませる問題の一つが「見出しのデザインをどのように作成するか?」である。ビジネス文書の場合、文書の内容が重要になるため、あまりデザインに注力する必要はないかもしれない。しかし、それでも、「多少は見栄えを良くしたい」と考える方もいるだろう。
このような場合に、段落の「罫線」や「網掛け」が活用できる。ただし、間隔の調整が大変で(Wordのユーザーインターフェースが使いづらい?)、不可解な現象が生じるケースもあるため、段落書式に関する幅広い知識が求められる。
今回は参考として、見出しのデザインを作成した例をいくつか紹介してみよう。
1つ目の例は、段落の左に「太さ6pt、二重線(太-細)」の罫線を描画したデザインとなる。単純に罫線を描画しただけのように見えるが、実際には多少の工夫が必要となる。
まずは、この段落に指定した主な書式を紹介しておこう。
(段落罫線)
左:6pt、オレンジ、二重線(太-細)
上:0.5pt、白
下:0.5pt、白
・オプション設定(罫線との間隔)
上:6pt
下:7pt
左:4pt
(段落書式)
左インデント・・・10pt(3.5mm)
行間・・・・・・・固定値18pt
段落後・・・・・・0.2行
左の罫線を指定するのは当然として、上下にも白色の「見えない罫線」を描画しているのがポイントといえる。これらの罫線は間隔の調整用に描画されている。
「下の罫線」を描画しなかった場合、本文との間隔を「段落後」の書式で調整しようとした際に、なぜか「左の罫線」がズルズルと伸びていく現象が発生してしまう。少し極端な例として、「段落後」を2行に指定した例を紹介しておこう。
「段落後」の書式は「次の段落」との間隔を調整するものであり、「左右の罫線」は影響を受けないと考えるのが普通である。しかし、実際はそうならない。「下の罫線」を描画しないと、上図のような不可解な現象が起きてしまう。
なお、「下の罫線」を描画している場合は、「段落後」の書式を変更しても「左右の罫線の長さ」は変化しない仕様になっている。
このような不具合を解消するには、下に「白色の見えない罫線」を描画しておく必要がある。さらに、上にも「白色の見えない罫線」を描画することで、「上下の間隔」(オプション設定)が有効に機能するように工夫してある。つまり、「上下の間隔」を変更することで「左の罫線の長さ」を調整している訳である。
なお、10ptの左インデントは、「ページ幅」に合わせて罫線を配置するための書式指定となる。今回の例では、(罫線の太さ6pt)+(左の間隔4pt)=10ptの左インデントを指定している。これは第15回の連載でも解説した内容と同じである。
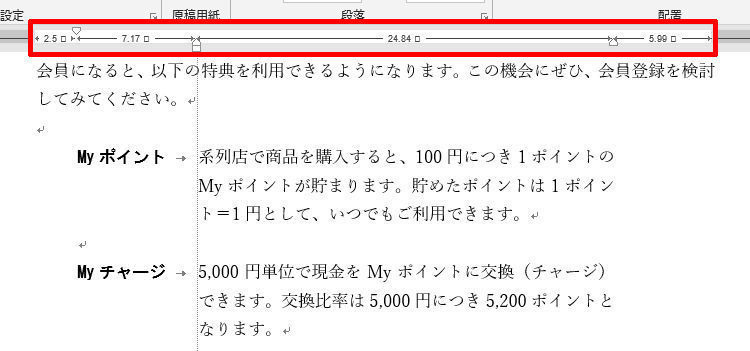
2つ目の例は、「罫線」と「網掛け」の両方を指定したデザインである。左と下に「太さの異なる罫線」を描画し、「網掛け」で背景色を指定している。
この段落に指定した主な書式は以下のようになる。
(段落罫線)
左:6pt、青
下:1.5pt、青
・オプション設定(罫線との間隔)
左:0pt
下:3pt
(段落の網掛け)
薄いグレー
(段落書式)
左インデント・・・6pt(2.1mm)
字下げ・・・・・・0.5字
行間・・・・・・・固定値20pt
段落後・・・・・・0.3行
ここでのポイントは、罫線の「左の間隔」を0ptにすることである。というのも、左に間隔を設けてしまうと、「罫線」と「網掛け」の間に隙間が生じてしまうからである。
よって、オプション設定で「左の間隔」を0ptに変更しておく必要がある。ただし、このままでは「左の罫線」と「文字」の間隔もゼロになってしまう。そこで、0.5字の「字下げ」を指定することで、「左の罫線」と「文字」の間隔を調整している。
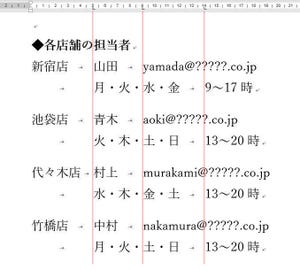
3つ目の例は、「上下の罫線」と「箇条書き」を利用したデザインだ。段落の先頭にある「4つの菱形」の記号は「箇条書き」の書式を使って表示させている。
こちらも主な書式を紹介しておこう。
(段落罫線)
上:1.5pt、緑
下:1.5pt、緑
・オプション設定(罫線との間隔)
上:2pt
下:3pt
(段落書式)
ぶら下げ・・・・・5mm
行間・・・・・・・固定値18pt
段落後・・・・・・0.4行
(箇条書き)
自分で行頭文字を定義
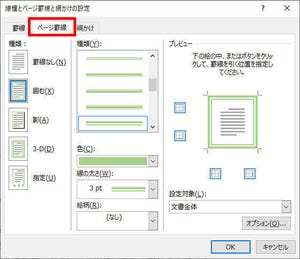
「上下の罫線」は、オプション設定で間隔を調整しているだけなので、特に難しい点はないだろう。「箇条書き」の記号(行頭文字)を独自に指定するときは、「箇条書き」コマンドから「新しい行頭文字の定義」を選択する。
すると、以下の図のような設定画面が表示される。ここでは「記号」ボタンをクリックして行頭文字を指定し、その後、「文字書式」ボタンをクリックして行頭文字の書式を指定すればよい。
その後、「段落」ダイアログで「ぶら下げ」の値を適当な数値に変更して、「行頭文字」と「見出し文字」の間隔を調整する。
なお、「箇条書き」の書式を使わずに「先頭の記号」をそのつど手入力する方法も考えられるが、同じデザインの見出しを何回も利用するのであれば、「箇条書き」の書式を利用したほうが便利である。というのも、この見出しをスタイルに登録しておけば、そのつど書式を指定する必要がなくなり、「先頭の記号」を手入力する手間を省くことが可能となるからだ。
4つ目の例は、「網掛け」と「右揃え」を指定した見出しのデザインとなる。ボリュームがあり、文字を「右揃え」で配置したデザインになるため、小見出しではなく、大見出しに向いているデザインといえるだろう。
これまでと同様に主な書式を紹介しておこう。この例でも間隔の調整用に「罫線」を描画している。
(段落の網掛け)
濃い緑
(段落罫線)
上:1pt、濃い緑
右:1pt、濃い緑
下:1pt、濃い緑
・オプション設定(罫線との間隔)
上:30pt
右:8pt
下:3pt
(段落書式)
配置・・・・・・・右揃え
右インデント・・・9pt(3.2mm)
行間・・・・・・・固定値30pt
段落後・・・・・・0.5行
この例では、段落に「濃い緑色」の「網掛け」を指定し、間隔を調整するために、上・下・右に同じ色の罫線を描画している。
行間には「固定値」で適当な値を指定する。すると、文字の上の間隔が大きくなり、さらに文字の下にも少しだけ間隔が設けられる。その後、段落罫線のオプション設定で上・右・下の間隔を調整する。
最後に、「罫線の太さ」+「右の間隔」と同じ値を右インデントを指定し、「網掛け」の範囲がページ幅と同じになるように調整すると、先ほど示したような見出しデザインを作成できる。
今回の連載で紹介した例のように、段落の「罫線」と「網掛け」を利用し、さらに他の書式で調整を行うことで、さまざまなパターンの見出しを作成することが可能である。間隔の調整などに少し手間取るかもしれないが、見出しをデザインするときの基本的な考え方として、参考にしていただければ幸いである。