エクスプローラーでソースコードをハイライト表示
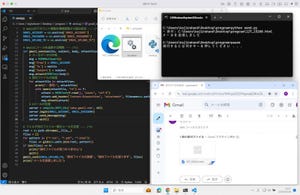
Microsoft Powertoysをインストールしたら、エクスプローラーの動作を確認してみよう。プレビュー表示を有効にした状態で、次のようにC#ファイルを選択すると、エクスプローラーの右側にハイライト表示されたソースコードが表示される。
MicrosoftはMicrosoft Powertoys version 0.55.0で約150個のソースコードファイルに対応した。上記のスクリーンショットからわかるように、テキストとして表示するだけではなく、プログラミング言語に応じたハイライト表示が行われ、さらに行数表示やソースコードの畳み込みなどにも対応している。まるでVisual Studio Codeのエディタで表示しているような状態になっていることを確認できる。
Microsoftは、この機能を「Monaco Editor」から持ってきたと説明している。Monaco EditorはMicrosoftが開発しているコードエディタで、Visual Studio Codeでも採用されている技術だ。
つまり、Visual Studio Codeと同じコード表示技術がエクスプローラーでも使われるようになったということになる。なぜMicrosoftが開発しているVisual Studio Codeと同じ表示がエクスプローラーで行われないのかと不思議に思ってきたユーザーも多いと思うが、Microsoft Powertoys version 0.55.0で実現されるようになった。
他のソースコードファイルについても動作を確認してみよう。
これまではソースコードの内容を確認しようと思ったら、Visual Studio Codeで開いたりエディタで開いたり、ターミナルからページャなどを使って確認したりする必要があった。Microsoft Powertoysをインストールしておけば、これをエクスプローラーから確認できるようになった。プログラマや開発者、アドバンスドユーザーにとっては便利な機能だ。
ただし、まだ開発段階の機能であり、問題もある。日本のユーザーにとって悩ましいのは文字コードの判断が甘いことだろう。UTF-8のファイルはそのままだと、次のように文字化けして表示されてしまうことがある。
本稿執筆時点では、表示する文字コードの指定ができないので、この問題を回避するにはファイルの文字コード(コードページ)を変更する必要がある。しかし、それは実用的な解決方法とは言い難い。Microsoft Powertoys側に対応処理を加えて表示できるようにするのが適切な対処方法だろう。この辺りは今後の開発に期待したい。
エクスプローラーのプレビューは活用が進みそう
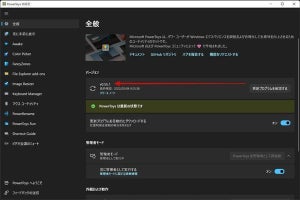
エクスプローラーのプレビュー機能は今後活用が進みそうだ。Microsoft Powertoysにおいて、エクスプローラーアドオンの実装が進んでおり、いくつものファイルがプレビュー表示できるようになりつつある点が注目される。
バージョン0.55.0で追加されたのはソースコードのハイライト表示だが、すでにPDFやSVG、Markdown、GコードもPowertoysがプレビュー機能を提供している。Microsoft Powertoysをインストールしておくと、エクスプローラーのプレビュー機能を活用できるのだ。
Microsoft Powertoysは開発段階のユーティリティであり、今後もずっと開発版という位置づけのままの可能性も高い。しかし、それでもPowertoysの提供する機能は現時点ですでに多くのアドバンスドユーザーにとって欠かすことのできないものとなっており、今後さらに重要度が増すと見られる。今度の開発に注目しておきたいところだ。