Firefoxなどで拡張機能を実装するには、多くでWebExtensions APIを使うことになる。
Firefox 57以降、旧来のXUL環境からWebExtensionsに移行した。Mozillaやコミュニティでは、拡張機能の充実や開発者の情報交換の場として、Tokyo WebExtensions Meetupを開催してきた。
今回は3回目を迎え、とくにテーマを設けずWebExtensionsについて自由に語るというスタイルで開催された。当日は、ハロウィンを意識して、ちょっとした小道具なども用意され、お祭り的な雰囲気もプラスされたMeetupとなった。Mozillaらしい、ゆるい雰囲気でもあった。当日は、MozillaのDaisuke氏が進行を担当した。
タブの複数選択APIのつかいかた
最初に登壇したのは、Piro氏による「タブの複数選択APIのつかいかた」だ。
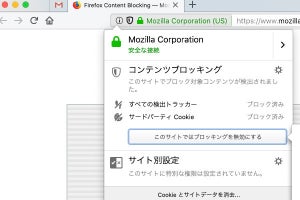
Firefox 63では、複数のタブを「選択」可能になった。Firefox 63では、about:configでbrowser.tabs.multiselectをtrueにすることで利用可能になる(Firefox 64では、デフォルトで有効の予定)。ここで、「選択」という言葉の意味が重要になる。Piro氏は次のように定義した。
- アクティブなタブ
- 選択(複数選択) 状態にあるタブ
「selected tab」という表現はあえて使用しないようにしている。実際に、どうなるかは、下の図を見てほしい。Windowsでは、[Ctrl]+クリックで複数選択され、タブの上に太めの青いラインが表示される。コンテキストメニューには、複数タブに対する操作などが可能になっている(「Select All Tabs」などがある)。
このタブの複数選択機能に対しては、2種類の活用方法が考えられる。具体的には、次のようなものだ。
- 選択されたタブに何かする
- タブを選択する
さらにPiro氏によれば、タブの複数選択機能が実装され、同時にその機能を呼び出すためのAPIも実装され、拡張機能同士がお互いの存在を意識せず暗黙的に連携することが可能になったことが大きいと指摘する。さらに、Firefox 64ではタブやブックマークのコンテキストメニューに機能を追加する拡張機能同士の暗黙的な連携も可能になる予定とのこと。
冒頭でふれたように、WebExtensionsへの移行によって、多くの開発者がXUL時代の拡張機能を動作させるべく、多くの苦労をしてきた。まさに朗報ともいえることだろう。Piro氏もこの流れについては、多大な期待をよせていた。Tokyo WebExtensions Meetup #3で使われた発表資料をさらに詳しくしたものが、Qiitaに公開されている。興味ある方は、ぜひ参照していただきたい。
-
公開されている発表資料(リンク)
文字の動的差替について
次いで登壇したのは、あきみね氏。
あきみね氏は、自身の開発による「Webページ中の指定された文字列を、任意の文字列に置き換える」機能拡張を紹介した。実際に、見てもらうとわかりやすい。
単純なことのように思えるかもしれない。しかし、FacebookのようなWebページでは、スクロールで文字が増えていく。そのような動的な変化に対しても対応すべく、MutationObserverという機能を実装した。また、置き換える内容が多くなると、一気に読み込まれ、表示が固まってしまうことが発生した。このトラブルを回避するためにTimeoutを設定し、非同期で処理を行うなどの工夫したとのこと。
具体的にどのような活用方法があるのか、現時点では定まらない部分もある。しかし、高速な文字置換など、今後に期待したい拡張機能といえるだろう。
WebExtensionsとテスト
3番目に登壇したのは、Firefox上でvim風の操作体系を実現する拡張機能Vim Vixenの作者のShin'ya Ueoka氏。
Vim Vixenの開発では、多くのユニットテストが行われている。さらに、自動テストやESLintによる検証をCircleCIで継続的に実行しているとのことだ。自動テストをやりやすくするには、純粋なロジック部分と外部要因部分とをなるべく分離することが望まれる。そのため、Vim Vixenではテストしやすいように全体を設計しているという。
後半は、ユーザーの実操作に近いといわれるE2Eテストの紹介が行われた。ambassadorというテスト実行専用の拡張機能を使い、WebExtensionsベースの拡張機能の開発・テスト支援ツール「web-ext」の改造版を用いてVim Vixenとambassadorを同時に読み込ませ、テストケース内で指示された操作をambassadorで行ってVim Vixenの動作をテストしているとのこと。 発表資料はSpeakerDeckにて公開されているので、興味があれば参照してほしい。
-
公開されている発表資料(リンク)
|
開発ツールを拡張しよう!
最後は、arai氏の登場だ。
arai氏は、Webページのソースを任意の内容で置き換える拡張機能DITMの紹介を行った。DITMだが、Developer In The Middleが正式名。中間者攻撃のMan In The Middle Attackをもじったものだ。どんなことができるかというと、下の写真を見ていただきたい。
Firefoxでの表示や動作がおかしいページに遭遇した場合、その原因を調べたいと思うのは自然な流れである。しかし、サーバー上のコードをいじることができない。サーバーから送られてきたデータをbrowser.webRequest.filterResponseData()を使い、Webツールに表示する。つまり、Web上のコンテンツをクライアント側で置き換えている。こうして、他の人の書いたソースの変更が可能になり、不具合の原因を探すことが可能になる。発表では、Minifyされたライブラリのソース(読めるようなものではない)をスクラッチパッドに貼り付けてpretty printし、自分のソースを追加するデモが披露された。
次回以降について
最後は、Tokyo WebExtensions Meetup #4についての相談となった。Daisuke氏を含め、参加者全員が参加して、次回以降のテーマや内容について話し合った。
次回は、2019年1月から2月の開催を予定しているが、Mozilla Japan コミュニティのSlackでアンケートなども実施される予定とのことだ。やってみたいテーマや内容があれば、ぜひリクエストしてみてほしい。もちろん、開催予定なども、こちらで入手できる。