iOSに標準装備のWEBブラウザ『Safari』は、多くのWEBサイトではスマートフォンのWEBブラウザと判定される。その結果、スマートフォンの画面サイズにあわせて構成されたページへ誘導され、文字やボタン類が無理のない大きさで表示される。このようなしくみを持つWEBサイトは「スマホ最適化サイト」などと呼ばれ、スマートフォンユーザの利便性を高めアクセス数アップにつなげたいサイトオーナーの意向もあり、急速に増加している。
サイトデザインをPCにあわせたWEBサイトはいまなお多い。PCで見やすい画面構成の「PC版サイト」がメインで、スマホ最適化サイトはそれを補完するもの、という考えかたがまだ根強いからだ。しかし、一般的にPCのほうが画面サイズが大きいため、ひとつの画面に表示できる情報量はPC版サイトがスマホ最適化サイトを上回ることも多く、結局のところほしい情報はPC版サイトを見たほうが確実、ということも少なくない。
WEBサイトにもよるが、ふだんはスマホ最適化サイトで閲覧しても、より確実に情報を集めたい場合はPC版サイトもチェックしなければならないのも事実。そのとき必要になるのが、PC版サイトの表示機能だ。
スマートフォンのブラウザでPC版サイトにアクセスする仕掛けは単純、WEBサイト側にPCのブラウザだと判定させればいい。そのための導線が、iOSのSafariには2種類用意されている。
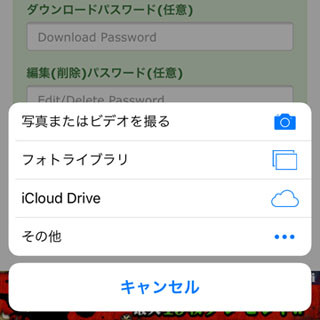
ひとつは、共有メニューの「デスクトップ用サイトを表示」ボタンをタップすること。iOS 8のSafariでは、アドレスバーをタップして画面を下方向にスワイプすると「デスクトップ用サイトを表示」というボタンが表示されたが、これに代わる機能として登場した形だ。
もうひとつは、アドレスバー左端の更新ボタンを長押しすること。画面下に「デスクトップ用サイトを表示」ボタンが現れるので、それをタップすればいい。効果は共有メニューのボタンとまったく同じだ。
操作手順をカンタン解説
|
|
|
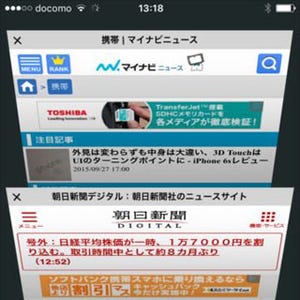
1 共有メニューの「デスクトップ用サイトを表示」ボタンをタップすると、現在表示しているページがPC版に切り替わる |
2 アドレスバー左端の更新ボタンを長押ししても、PC版サイトに切り替えるためのボタンが現れる |
| (提供:iPad iPhone Wire) |