「スマートオブジェクト」を使えば、試行錯誤できる
次に見せてくれた作例は、とあるアーティストのアルバムジャケット。煙の要素が"羽ばたく鳥"を形成したとてもクールなビジュアルだ。この作品を制作するにあたってのキーワードが、先ほどの重要なポイントとしてふたつめに挙げた「スマートオブジェクトの活用」だ。スチーマーや線香、タバコなどを撮影してさまざまな湯気や煙の写真素材を用意したら、それを下絵となる鳥の写真の上に重ねる。
ここでレイヤーを右クリックして「スマートオブジェクトに変換」を選択すると、レイヤーの中にファイルが埋め込まれた状態になる。そのまま「自由変形」で変形させたのち確定すると、通常のレイヤーの場合はレンダリングされてしまい後戻りできないが、スマートオブジェクトなら変形の情報が残っているために途中の段階に戻すことができるということだ。
浦田氏はスマートオブジェクトの利点について、「粘土をこねるように素材を合成できる」と説明。さらに普通のレイヤーは縮小すると情報が失われ、再び拡大すると画質は劣化するが、スマートオブジェクトなら情報を元データから参照するため、クオリティは常に最高の状態を維持できることを説明し、「試行錯誤しながら効率的にビジュアルを作り上げることができます」とスマートオブジェクトの活用を提案した。
「リンクの配置」と「マスクの調整」で作業効率を向上
続いての作例は、スマホ向け放送サービスの広告ビジュアル。7名のヒーローと1匹のマスコットがポーズを取る、戦隊モノの映画ポスターのような仕上がりとなっている。ここでは、昨年の秋に追加されたスマートオブジェクトの新機能である「リンクを配置」を使った制作プロセスが紹介された。
前述したスマートオブジェクトはレイヤーの中にファイルが埋め込まれた状態であったのに対して、この「リンクの配置」は外部ファイルをスマートオブジェクトとして関連づけることができるというものだ。ここでは、縦長や横長など複数の形状のファイルに各キャラクター(要素)を同機能で配置した状態から、ひとつのファイルのキャラクターの一部に変更を加えると、自動的にすべてのファイルのキャラクターが更新される様子をデモしてくれた。
続いて紹介されたのは、効率的なマスク制作のテクニックだ。ここでは、主人公の髪の毛を正確かつ効率的に選択する手段のひとつとして「明度差」を生かす方法が紹介された。「チャンネル」パネルの「RGB」をcontrolキー+クリック(Macの場合はcommandキー+クリック)するとRGB情報が選択範囲に変換されるので、下部の「選択範囲をチャンネルとして保存」アイコンをクリックしてアルファチャンネルとして保存する(つまり、画像の明度情報をアルファチャンネルに落とし込む)。次に「色調補正」メニューにある「トーンカーブ」を使ってコントラストを上げて背景と被写体の差を明確にしたら、そのアルファチャンネルをcontrolキー+クリック(Macはcommandキー+クリック)して選択範囲として読み込み、ペイントツール(ブラシツール)で細部(ここでは髪の毛の部分)を描いていく。さらに「選択範囲」メニューの「マスクを調整」を開き、輪郭部分をなぞることによって、Photoshopが色の差などを解析して自動的に細かなマスクを作成してくれる様子を見せてくれた。こうした技を組み合わせて、仕上がりの美しいマスクを作成しているということだ。
「Camera Rawフィルター」を色調補正ツールとして活用
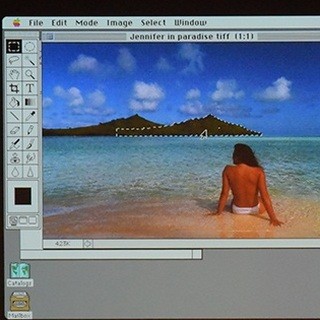
最後に紹介されたビジュアルは、渋谷の街並みと渓流の風景が一体化した印象的な作品。こちらもスマートオブジェクトを活用し、"粘土をこねるように"素材を重ねたものだ。渋谷の街と渓流の写真は「トーンカーブ」でハイライトを持ち上げるなど色調を補正しているほか、RAW現像を行うための「Camera Rawフィルター」を色調補正ツールとして活用しているという。同フィルターには便利なパラメーターが数多く用意され、そのなかでも「色温度」はPhotoshop本体には備えない、Camera Rawフィルターならではのパラメーターだ。ほかにも「露光量」は、トーンカーブによる調整とは異なり、フイルム面に当たる光の量をコントロールするパラメーターだと説明した。
|
|
|
|
|
「渋谷川」の元素材となった画像(左、中)は曇りの日に撮られたものだが、Camera Rawフィルターの「明瞭度」パラメーターを調整してカリッとした写真にしたという。その後、「スマートオブジェクト」を活用して合成していく(右) |
||
さらに、もうひとつ非常に便利なパラメーターとして、ハッキリしない素材に対して光が当たったかのように演出を追加できる「明瞭度」を挙げた。作例の素材となった元の写真は曇りの日に撮られたものだが、この「明瞭度」を利用してカリッとした印象に仕上げたということだ。
ムービーレタッチにもPhotoshopを応用する
ここからは、Photoshopのレタッチテクニックを「映像」に応用する「ムービーレタッチ」についての講義となった。現状のテレビ放送はHDサイズだが、総務省のロードマップによれば将来的に解像度が4K~8Kになるという。その精細感(ディテール)はグラフィックと同等になり、現在グラフィック(静止画像)を扱うクリエイターが持つ"ディテールに対するこだわり"が活きる領域に達するという。博報堂プロダクツでは、ムービーレタッチの技術を使って実際にCM制作も行っているということだ。
ここで「After Effects」と「Photoshop」を使った、実際のムービーレタッチの方法についてのレクチャーとなった。After Effectsには、平面トラッキングを行う(動画の平面がどのように移動しているかを分析する)「mocha」というソフトが付属しており、ムービーレタッチに応用しているという。これはPhotoshopで修正したレイヤーを分析した情報をもとに貼り付ける(つまりひとコマずつ「自由変形」して貼り付ける)作業を自動的に行ってくれるソフトで、従来のように「ぼかしてごまかす」補正ではなく、Photoshopのスタンプツールのように皮膚の質感をそのまま移植するようなレタッチが実現可能になり、グラフィックと同じクオリティでの映像修正を可能にするいうことだ。
そして、動画に写っている人物の肌を修正するムービーレタッチ作業の実演へと移行。まずは動画の中からレタッチのベースとなる1フレームをPSD形式で書き出したものをPhotoshopで開き、スポット修復ブラシツールなどを使って肌を美しく修正して一旦保存する。
次にそれをAfter Effectsに読み込んでタイムラインに登録し、レタッチした部分のマスクを作成したら、「アニメーション」メニューの「mocha AE のトラック」を選択して「mocha」を起動。あとはmocha上で分析したい部分を定義してトラッキングボタンをクリックすると、自動的にほかのフレーム上でもその面を分析し、追従して修正される。
続いて「Export Tracking Data」ボタンをクリックしてクリップボードにコピーしたら、After Effects上のPhotoshopのレイヤーにペーストすると、修正した部分がほかのフレームでもぴったりと移動する美しい動画に仕上がった。さらにAfter EffectsとPhotoshopはリアルタイムに連携しているため、あとからPhotoshopで修正した内容が自動的にAfter Effectsのムービーに反映するという様子も見せてくれた。ただし、この方法は被写体が上下左右に単純移動する場合には使えるが、角度が3D的に変わる場合や、光の当たり具合が変化するムービーには適さないということだ。
4K映像の制作現場では、グラフィック業界の感性やテクニックを求めている
浦田氏はセミナーの最後に、「Creative CloudではインストールボタンをクリックするだけですべてのAdobeソフトが使えるようになったことで、グラフィックやムービーといったジャンルの垣根がなくなっていると思います」と述べ、ハードウェアの面でも気軽に4K以上の解像度で撮れる機材も増えてきていることや、MacやPCのコストパフォーマンスも向上していることについても言及。
さらにグラフィック業界に携わる聴講者に向けて「4K以上の映像制作ではグラフィックを扱う人が持っているノウハウが注目されていると思いますので、是非グラフィックで培ってきた感性やテクニックをジャンルの垣根を越えて映像にもチャレンジして下さい。色んな可能性が広がっていくと思います」とエールを贈り、セミナーを締めくくった。