Mozillaは、12月1日(現地時間)にFirefoxの新バージョンとなる「Firefox 34」をリリースした。本稿では、インストール手順や新機能などを紹介したい。また、少し前になるが、開発者向けにリリースされたFirefox Developer Editionについて紹介しよう。
Firefox 34のインストール
今回のリリースは当初の予定では11月25日であったが、約1週間ほど延びた。その理由であるが、11月10日にFirefox 10周年を記念して33.1をリリースしており、そんなイベントなどで忙しかったようである。33.1の内容については、こちらを参照してほしい。その後、11月14日に起動時のクラッシュを解消するためのアップデートが行われた。したがって、33.1.1からのバージョンアップとなる。Firefoxメニューの[ヘルプ]→[Firefoxについて]を開くと更新が自動的に開始される。[再起動して更新を完了]をクリックする(図1)。
新規に、Firefox 34をインストールする場合、Firefox 34のWebページからインストーラーをダウンロードする(図2)。
[Firefox無料ダウンロード]をクリックし、保存したファイルをダブルクリックして、 インストールを開始する(図3)。
特に難しいことはない。画面の指示通りに進もう。以降で、Firefox 34の新機能や変更点を見ていこう。
Firefox 34の新機能
Firefox 34の新機能であるが、以下の通りである。
- ベラルーシ、カザフ、ロシアの各ロケールでデフォルトの検索エンジンがYandexに
- 検索バーが改良、ただし、en-USでのみ有効
- リアルタイムコミュニケーションクライアントであるFirefox Helloが搭載
- カスタマイズモードでテーマを変更可能に
- WikipediaをHTTPS経由で安全に検索可能に、ただし、en-USでのみ有効
- HTTP/2(draft14)とALPNが実装
- Windows:「Firefox は起動していますが応答しません」と表示するダイアログでロックされたFirefoxを復帰可能に
- SSLv3が利用不可に
- window.crypto属性および関数が再び利用可能に。なお同属性/関数は、Firefox 35で削除の予定
- Apple OS X version 2で署名
リアルタイムコミュニケーションクライアントであるFirefox Helloであるが、34にバージョンアップしただけでは利用できない環境も存在する。カスタマイズメニューを表示しても、Firefox Helloのアイコンがない(ここにある吹き出しのボタンをメニューバーに移動して利用可能になるのだが)。
現時点では、負荷が高まることを想定して、10%程度のユーザーしか利用できないようにしているためである。筆者が普段利用しているβチャンネルの34.0.5では、図5のようになった。
あとはカスタマイズモードで、テーマの選択が可能になった(図6)。
検索エンジンや検索バーについて、米国版(en-US)ではいくつかの改良が行われている。US版のFirefox 34で試したところ、図7のようになった。
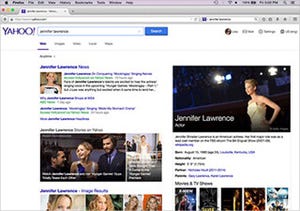
今までは、デフォルトの検索エンジンはGoogleであったが、これも変更されつつある。北米ではYahoo、ロシアなどではYandexとなったことからもうかがえるであろう。検索バーに関しては、これまでのアドオンなどが利用できなくなるといったこともあるようだ。今後、どういう形で移行を進めていくか、注目したいところである。また、セキュリティ上の問題を抱えていたSSL 3.0が廃止された。HTML5関連、開発者向けの新機能は、以下の通りである。
- ECMAScript 6のWeakSetが実装
- JavaSript Template Stringが実装
- CSS3のFont variantとカーニングなどのフォントの調整が実装
- WebCrypto:RSA-OAEP、PBKDF2、AES-KWがサポート
- WebCrypto:wrapKeyとunwrapKeyが実装
- WebCrypto:JWK方式の鍵をインポート/エキスポート可能に
- DOM APIのmatches()が実装(これは以前mozMatchesSelector()と呼ばれていた)
- ワーカ向けにPerformance.now()が実装
- WebCrypto:ECDHがサポート
- WebIDE:Webアプリがブラウザ上で開発可能に
- スタイルエディタやインスペクタのルールパネル上で選択されたセレクタにマッチするノードがハイライトされるように
- プロファイラのインターフェイスが改良
- console.tableが実装