コードを書かずにWebサイトを作成できる画期的なWeb制作ソフト「Adobe Muse」。本レポートでは、このソフトを使い、自身のWebサイトのリニューアルを行うことを決意した著者(HTMLの知識ほぼゼロ)の体験をお伝えしていく。
■これまでの記事
【レポート】駆け出しクリエイター、"コードを書かない"Webサイト作りに体当たりで挑戦! - Adobe Muse体験記(1)
【レポート】4ステップでWebサイトが完成! 駆け出しクリエイターがコードを書かないWeb制作の概要を解説 - Adobe Muse体験(2)
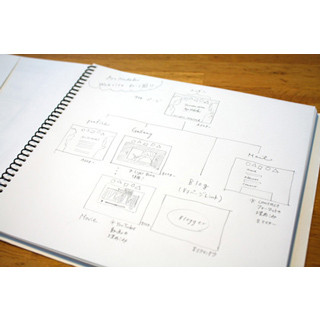
【レポート】Webサイトの構成がボタンひとつで完成! 自分のサイトの「プラン」を作る - Adobe Muse体験記(3)
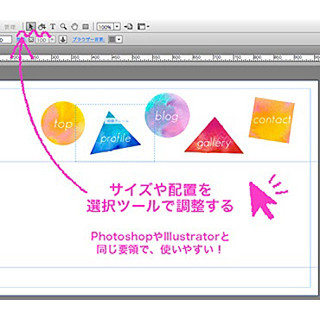
【レポート】コード記述不要の直感的な操作! Webサイトにアイコンをレイアウトする - Adobe Muse体験記(4)
【レポート】カンタン操作でpsdファイルをそのままレイアウト! Webサイトに画像を配置する - Adobe Muse体験記(5)
【レポート】ページ間リンクからパブリッシュまでサクサク進行! サイトの形を整えてみた - Adobe Muse体験記(6)
【レポート】色指定はスポイトツールで! Webサイトを"絵"のようにデザインする - Adobe Muse体験記(7)
【レポート】写真やイラストを魅力的に見せる「Lightbox」をコードを書かずにラクラク設置! - Adobe Muse体験記(8)
【レポート】マウスオーバーの効果も手軽に設定! 画像をキレイに見せる「Lightbox」を設置する - Adobe Muse体験記(9)
Adobe Museでは、GoogleマップやFacebook、Twitterなどのウィジェットを自分のホームページに簡単に挿入することができる。今回は、その一例としてGoogleマップとTwitterのツイートボタンの設置に挑戦してみることにした。
Googleマップの埋め込み(その1:Muse上で直接埋め込む方法)
クリエイターであれば、自分の展示会のお知らせをホームページ上に載せるという機会は多いはずだ。そんなときに、展示会場の地図をGoogleマップで埋め込んでおけば、来場者にとって便利なナビゲーションとなる。筆者も、自身の個展を開くという想定のもと、そのお知らせページを作ってみることにした。
まずは新規ページを立ち上げ、テキストツールで展示会日時などの文字情報を打ち込む。この下の空いているスペースに、Googleマップを埋め込むというわけだ。
準備ができたら、上部メニューバーより、「オブジェクト」を選択し、「ウィジェットを挿入」→「ソーシャル」と開いていき、「Googleマップ」を選択する。すると、カーソル部分に「Googleマップ」と書かれたグレーのアイコンが表示される。あとはマップを挿入したい部分でドラッグをするだけで、ドラッグした場所に、即座にマップが生成される。
初期設定ではアドビ システムズの所在地にピンがささっている状態で表示されるので、これを自分の任意のロケーションへ設定し直す必要がある。地図右上についている小さな矢印マークをクリックすると、各種の設定を行えるボックスが出てくるので、ここで目的地の住所を打ち込もう。作業は以上で完了、実にシンプルである。
また、Museでは、マップのウィンドウサイズを自由に調整できる。バウンティングボックスをドラッグして変形させてもよいし、正確な数値で縦横サイズをセットしたければ「変形」ウィンドウで直接ピクセル数を指定することもできる。Illustratorを使ったことがある人にはおなじみの「整列」ウィンドウもあるので、地図を画面の中央にぴったりと合わせたり、ガイドラインに整列させることも簡単だ。
ここまで、非常にスムーズな操作で完了できた。ただ、一点だけ問題が。地図が英語表記になってしまうのである。ウィジェット機能はごく最近追加されたものということもあり、日本語対応はしていないのかもしれない。
便利で画期的なソフトであるMuseだが、やはり新しくリアルタイムで進化を続けているだけに、時折このような"英語の洗礼"に会うことがある。チュートリアルなどが英語のものが多いというのもその一つ。そこも含め楽しみながら使っているのが正直なところなのだが、取り急ぎこのGoogleマップは日本語版で埋め込みなおすことにした。