Webブラウザは、日本人によって開発されたものが、多い。今回紹介するw3mもその1つで、東北大学の伊藤彰則教授によって、開発・公開されている。名前の由来は、WWW wo Miru=WWWを見るからきている。UNIX上で動作し、2000年代前半くらいに、積極的に開発が進められた。後述するが、w3mから派生したプロダクトもある。
さて、テキストブラウザといえば、lynxが有名である(こちらを参照)。lynx同様に、w3mもWebブラウザが使えない、キャラクターベースの環境でもなんとかWebページやHTMLファイルを表示できないかといった地道な試みが行われていたのである。実際、2002年には、Mozilla(Netscapeがオープンソース化して登場) 1.0がリリースされ、その後はテキストベースのWebブラウザの役割は、徐々に減っていく。しかし、動作が軽快なこと、CGIスクリプトをローカルに実行するといった機能などがあることから、使われ続けている。2011年1月にバージョン0.5.3がリリースされている。2年前まで開発が続けられていたのである。
w3mを使ってみる
今回は、その当時の環境に近い状況を再現できたので、その環境にてw3mを紹介したい。使用したOSは、FreeBSD 4.7である(2002年10月にリリース)。まずは、w3mをインストールする。ソースからコンパイルしてもよいが、ここではportsを利用した。当然ながら、バージョンなどもその当時のものが使用される。ここでは、0.3.1となっていた。ソースコードをw3mの公式ページからSourceforgeを経由してダウンロードする(残念ながら、fetchによるソースコードの取得はできなかった)。make自体は、問題なく完了した(図1)。
後はmake installでOKである。まずは、w3mでマイナビニュースを表示するには、端末で「w3m URL」と入力するだけだ。表示結果は、図2となる。
残念ながら、ほとんどまともに表示できなかった。かろうじて「Mynavi」などの文字は見えるが。w3mに限らず、2世代以上前のWebブラウザでも、本誌のサイトは正しく表示できないことも少なくない。当時のレンダリングエンジンでは、これが限界なのだろう。次いで、w3mの公式ページを表示してみた(図3)。
一部、文字化けなどがあるが、ほぼ概略は理解することができる。操作方法の一部は以下の通り。
| H | ヘルプファイルを表示 |
|---|---|
| SPC、C-v | 次のページを表示 |
| b、ESC v | 前のページを表示 |
| l、C-f、→ | カーソルを右に移動 |
| h、C-b、← | カーソルを左に移動 |
| j、C-n、↓ | カーソルを下に移動 |
| k、C-p、↑ | カーソルを上に移動 |
| TAB | 次のリンクに移動 |
| RET | リンク先に移動 |
| C-h | URL履歴を表示 |
| U | URLを指定して開く |
| B | 現在見ているバッファを削除し、1つ前のバッファを表示 |
| v | HTMLのソースを表示 |
| s | バッファ選択モードに入る |
| q | w3m を終了(確認あり) |
| Q | 確認せずにw3mを終了 |
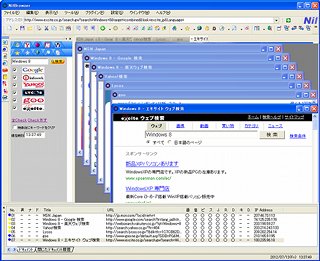
当時のWebサイトでは、このようなシンプルなテキストを中心としたWebサイトが主流であった。w3mでもなんとかなったのである。ちなみに、最新のWebブラウザで表示すると、図4のようになる。
(文字化けはともかく)大きな違いは、図などが表示されないことである。w3mは、ktermなどの端末環境を使って、表示を行う。当然ながらktermにグラフィックの表示機能は持っていない。その部分は「SourceForge Logo」のように表示される。w3mはページャとして、HTMLファイルの表示も可能である。しかし、フォントのサイズの違いなどは表示されない。
太字程度は、その違いを判別できる。これも、Firefox 22で表示すると、図6のようになる。その差は歴然といったところか。