コードを書かずにWebサイトを作成できる画期的なWeb制作ソフト「Adobe Muse」。本レポートでは、このソフトを使い、自身のWebサイトのリニューアルを行うことを決意した著者(HTMLの知識ほぼゼロ)の体験をお伝えしていく。
■これまでの記事
【レポート】駆け出しクリエイター、"コードを書かない"Webサイト作りに体当たりで挑戦! - Adobe Muse体験記(1)
【レポート】4ステップでWebサイトが完成! 駆け出しクリエイターがコードを書かないWeb制作の概要を解説 - Adobe Muse体験(2)
【レポート】Webサイトの構成がボタンひとつで完成! 自分のサイトの「プラン」を作る - Adobe Muse体験記(3)
マスターページをデザインしてみる!
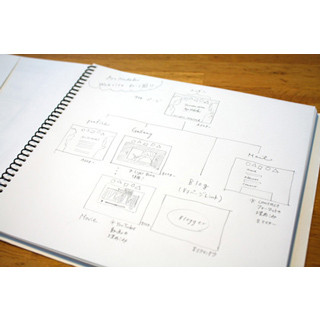
前回は、「プラン」画面でWebページの骨組みを作成するところまで行った。次に取りかかるのは「マスターページ」のデザインである。
「マスターページ」とは、InDesignを使用したことがある人には馴染みのある機能ではないだろうか? 複数のページに共通するデザインを一括で指定できるという便利な機能である。
まずは、全ページに共通で表示するヘッダー部分のメニューアイコンを、マスターページに組み込むことにした。「プラン」画面下部に表示されている「A-マスター」のアイコンをダブルクリックし、マスターページのデザイン画面へと進む。
アイコン画像の「配置」
画像を配置するには、画面上部のメニューバーから「ファイル」→「配置」をクリックする。「配置」をクリックすると、ファイル選択画面が開かれる。この選択画面では、複数の画像を一度に選択することが可能だ。
画像ファイルを選択して「開く」をクリックしたら、後は配置したい箇所でカーソルをドラッグすると画像がポンポンと貼り付けられる。ここでは、あらかじめPhotoshopで作成しておいた、水彩画をスキャンしたアイコン画像を貼り付けていった。
Museでは、Photoshopで作成したpsdファイルもそのままレイアウトすることが可能だ。psdファイルは、PCモニターでの表示に適した72dpiの解像度の「jpg」または「png」ファイルへと自動で書き出され、Museのデータの一部として保存され、ブラウザ上でスムーズに表示されるように、ファイル容量も圧縮される。
また、この時オリジナルのデータが圧縮されるわけではなく、Museファイル用に保存されているデータのみが変更されているので安心だ。オリジナルの画像を編集したい時には、画像を右クリックすればPhotoshopでの編集画面へと移行でき、変更点はすぐにMuse上にも反映される。