HTMLや知識がなくても、手軽にWeb制作ができるホームページ制作ソフト「BiND for WebLiFE*」の新バージョン「BiND for WebLiFE* 6(以下、BiND6)」が発売された。今回は、ユーザーの拡張性を高める新機能「CSS詳細設定機能」を紹介する。
ベースとなるサイトを「スマートモード」で制作
CSSという単語を聞くと、拒否反応を示してしまう人も少なくないかもしれない。しかし、今回紹介する「CSS詳細設定機能」は、CSSのパラメータを覚えていなくても要素を選択していくだけで、簡単にデザインをカスタマイズできる心強い存在だ。
「CSS詳細設定機能」を紹介する前に、「スマートモード」を使い、カスタマイズのベースとなるサイトを制作していく。これも「BiND6」からの新機能で、HTMLもCSSも使わずレイアウトを決められるので、Web初心者でも簡単にサイトを作ることができるものだ。
最初に、「新規サイトを作る」をクリックし、選択肢の中から「BiNDサイト」を選択。スマートモード対応のテーマを選択する。
今回使用するのは、「Voyager」というシンプルなブログテーマだ。トップは写真とテキストがきれいに整列され、2列目には、フィーチャーしたい記事のために、サイズの大きなサムネイルが用意されている。個別の記事ページでは、タイトルに印象的な帯状のデザインが施されている。シンプルなだけに写真が目立つため、ブログだけでなくポートフォリオサイトにも適しているテーマと言える。そのため、今回はポートフォリオを作ると想定して作業を進めていく。
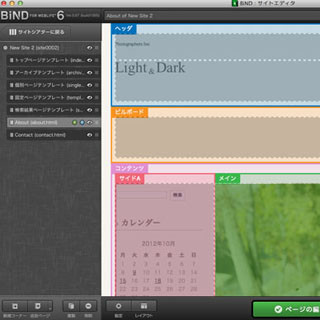
それでは、作業に入っていく。編集モードに切り替えて、サイトトップページをオリジナルにカスタマイズする。編集モードに入るとページがブロックごとに分割されるので、ブロック単位で選択して編集していく。
ヘッダのロゴ部分を選択して編集する。画像の編集は「SiGN Pro」を起動して行う。タイトル、アイコン、サブタイトル、レイアウトについても、「SiGN Pro」で変更した。
続いて、ヘッダのナビゲーション部分を選択して編集する。ブロックエディタで、それぞれのメニューのテキスト、リンク先、リンクアイコン、ページ遷移の方法をカスタマイズすることが可能だ。今回はポートフォリオのサイトなので、メニューの文字列を「PLACES」から「WORKS」に変更した。
最後に、コンテンツのメイン部分を選択して編集する。ブロックエディタで、記事のサムネイルの大見出し、更新日、画像、リード文、リンク画像をカスタマイズできる。このように、スマートモードではプログラムを一行も書くことなく編集することができる。しかも、どれも直感的に操作することが可能なため、Web初心者でも簡単に更新することができるだろう。
ちなみに、「スマートモード」にはこのほかにもレイアウトが80種類と豊富に用意されているので、掲載したいコンテンツによってレイアウトパターンを選び、効率よく作業をすることができる。「プロフェッショナル版」限定で搭載されている機能には、独自の「SMタグモード」がある。これは、簡単なタグのルールを使って、スマートモードの編集画面自体をデザインすることができるものだ。
これでベースとなるサイトは完成。次のページからは、「CSS詳細設定機能」でカスタマイズを行っていく。