「PhotoshopでWebデザイン」をするためのテクニックを紹介するこの連載。全5回にわたって、さまざまなテクニックをご紹介してきましたが、今回が最終回です。
最終回は、写真やイラストなどの画像素材を加工して、バナーや背景を作成する際に役立つCS6ならではの新機能をいくつかご紹介したいと思います。
おさらい
【レポート】Photoshop CS6で快適にWebデザインするテクニック vol.1
【レポート】Photoshop CS6で快適にWebデザインするテクニック vol.2
【レポート】Photoshop CS6で快適にWebデザインするテクニック vol.3
【レポート】Photoshop CS6で快適にWebデザインするテクニック vol.4
レイヤーごとに一気に自動スライス!
デザインしたサイトの画像パーツを切り出す時、"スライスツール"で範囲指定して書き出すにはパーツ数が多すぎるという場合。そんな時は「レイヤーに基づく新規スライス」を使って、一気に自動スライスしてしまいましょう。
まず、スライスしたいレイヤーを複数選択します。その後、「レイヤー>レイヤーに基づく新規スライス」をクリックすると、Photoshopが、一発で自動スライスしてくれます。もちろんレイヤースタイル効果(影・境界線等)も含めて、自動で切り出してくれます。レイヤー管理さえしっかりしておけば、この機能で、作業時間を短縮できますね。
グループ単位で一気に自動スライス!
レイヤーごと・ガイド範囲ごとに書き出す以外にも、"グループごと"に書き出すこともできます。
通常、グループ分けされただけの状態では、「レイヤーに基づく新規スライス」が選択できませんが、"グループ"を"スマートオブジェクト"に変換すると、「レイヤーに基づく新規スライス」ができるようになります。
グループをスマートオブジェクトに変換しておけば、複数の画像を一元管理でき、複数ページで用いる共通の外見のボタンを一度にまとめて修正する時などに便利です。その際は、スマートオブジェクトのレイヤーサムネイルをクリックすれば、いつでも修正可能です。
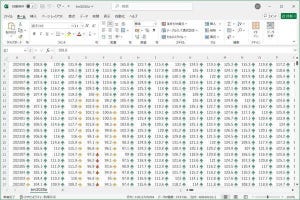
例えば、下記画像内の"left_navi"というレイヤーサムネイルをクリックすると、スマートオブジェクト変換前のレイヤー状態で、内容を再編集できます。レイヤー・グループをスマートオブジェクトという箱の中に格納したイメージですね。Flashのシンボル機能のような構造を、Photoshopでも再現できるのは便利です。
ちなみに、スマートオブジェクト単位で".psb"という形式でエクスポートすることができます。".psb"内に、複数パターン(マウスオーバー時・クリック時など)のレイヤーを内包しておき、"psb"データとして開いている状態から、直接Web用に書き出せば、親の"PSD"データ上で、スライスして書き出さずに済みます。他にも、共同作業者に、親のPSDデータは渡さずに、特定部分のみ作業をお願いしたい時などに、psbデータだけ送る……ということも可能です。