注目機能その3:jQuery Mobileスウォッチ
■jQuery Mobileスウォッチとは
最近ではモバイルでバイスの優先度が高くなり、場合によっては、デバイス専用サイトが制作されることも多く見られる。そのためDreamweaver CS6では、モバイルサイト制作用のフレームワークのjQuery Mobileとの連携が強化されいているのだ。それがJQuery Mobileスウォッチパネルである。この機能は、ページのテーマやアイコンをコードを書くことなく簡単に変更可能にする。
■jQuery Mobileスウォッチの使い方
まずはじめに、「新規ドキュメント」→「サンプルから作成」→「モバイルスターター」と進むと、サンプルページに「テーマのあるjQuery Mobile」が追加されている。従来のサンプルページと異なり、構造を記述するCSSファイルと、ビジュアルのテーマを記述するCSSを分離したサンプルページから制作を開始できるようになっている。
ページの作成後にテキストを保存すると「依存ファイルのコピー」を求められるので、「コピー」を選択する。
続いて、jQuery Mobile画面の「ワークスペース切り替え」から、「モバイルアプリケーション」を選択すると、jQuery Mobileスウォッチパネルが表示される。これでjQuery Mobileスウォッチが使用できるようになった。
テーマを変更するために、コードビューで要素にカーソルを置く。ここでは例としてDiv要素を選択する。これは「page container」のDiv要素である。
jQuery Mobileスウォッチを確認すると、「テーマが適用されていません」と表示されている。
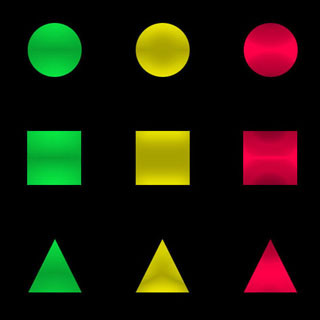
「jQuery Mobileスウォッチ」から表示されているテーマをクリックすると、以下のようにテーマを簡単に変更することができる。このように、ワンクリックで配色を変えることができるのが、jQuery Mobileスウォッチの機能である。
また、従来は「page container」を選択していたためにそれ全体の変更を行っていたが、より細かい変更をしていく場合、例えばコードビューでheaderのタグをクリックすると、headerのテーマを変更することができる。
コードを記述することなく、簡単にテーマの変更が可能となるjQuery Mobileスウォッチを利用すれば、より正確かつスピーディーに作業を進められるだろう。