頻繁な更新頻度で最新機能を追い続けているWebブラウザー「Google Chrome」の安定版に最新版のバージョン21が登場した。数多くのバグフィックスが行われているのは従来どおりだが、注目すべきはgetUserMedia APIをサポートした点である。同機能はコンピュータに接続したWebカメラやマイクといったメディアデバイスの制御をHTMLベースで可能にするというものだ(図01)。
まずはgetUserMediaに関して軽く説明しよう。Web上で用いられる各種技術の標準化を推進する団体W3Cが裁定する規格の一つに、WebRTC(Real-time Communication Between Browsers)というものがある。現在のインターネットを取り巻く環境は発展し、音声や動画を活用したリアルタイムコミュニケーションも当たり前のものとなってきた。
しかし、音声/動画を利用するには専用のソフトウェアが必要になり、Webブラウザーで同様の環境を実現するには特定のプラグインを用いなければ、Webカメラやマイクといったデバイスを使用できない。そこで考えられたのがWebRTCだ。
大別すると、Webアプリケーションから利用するためのWeb APIや、セッション管理やP2Pマッチングを管理するSession management/Abstract signaling、音声/動画のコーデックとなるAudio/Video Engine、ネットワークを使ったデータ転送のTransport。以上四つの機能で成り立っている(図02)。
これらのなかのWeb APIが、2012年2月にW3Cのワーキングドラフト(作業草稿)として策定された。Web APIはメディアデータのストリーミングをサポートするStream APIと、Webブラウザー間のP2Pによる通信をサポートするPeer-to-peer Connnectionsを含んでいる。
冒頭で述べたgetUserMedia APIは、Stream APIの核になるMediaStreamインタフェースに連なるLocalMediaStreamオブジェクトメソッドの一つだ。WebRTCの一部はGoogle Chrome 18で既に実装されているが、今回のバージョン21では、同じくWebRTCの一部であるgetUserMedia APIを新たにサポートしたことになる。
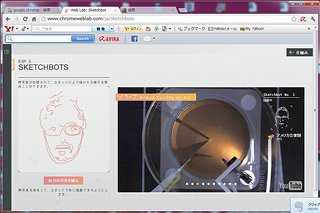
Web開発に携わる方々は、こちらのページからWebRTCの構造を学んで頂くとして、エンドユーザー的な活用例を見てみよう。Googleの公式ブログ「Google Chrome Blog」では、getUserMedia APIの活用例として、Chrome Web LabのSketchbots(スケッチボット)を紹介している。
Sketchbotsでは、Webカメラでユーザーの顔写真を撮影して線画に変換したものを、ロンドンにあるサイエンスミュージアムにあるロボットに送信。そして、ロボットは受信したデータを元に砂の上へ似顔絵を描く様を動画再生で確認できるというものだ。実際にWebカメラを用意し、試してみたが、あくまでも対象は人間の顔に限られるらしく、動物などの映像は拒否されてしまった(図03~04)。