2011年3月10日、都内にて「Wacom Creative Seminar ~for Web Design~」が開催された。同セミナーでは、ワコムのペンタブレット「Intuos4」を活用して、アナログタッチのWebサイトをデザインするためのTipsなどが紹介された。
2部構成のセミナー前半は、アークフィリアのデザイナー 野田氏と高村氏による「ペンタブレットが変えるWebデザインワークフロー」が行われた。ここでは、Intuos4とアドビの「Photoshop CS5」を使い、アナログテイストのWebサイトデザインを簡単に行う方法が紹介された。
野田氏はまず、「Photoshop CS5」を使いサイトのイメージをラフスケッチした。今回作ったのは、植物の写真を掲載するストックフォトサービスサイト。ラフをデジタルで描く理由について野田氏は、「紙のようになくなることもないし、社内で回覧するときに便利」と語った。また、デジタルデータなら、関係者が修正を加えたときも元データを壊さずに済むという利点も挙げた。
|
|
|
|
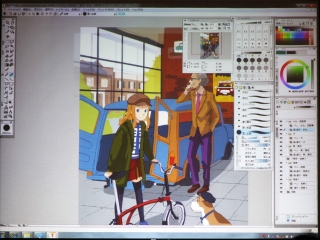
野田氏と高村氏は、「Intuos4」と「Photoshop CS5」を使ったブラシツールの使い方を紹介 |
会場のスクリーンには雰囲気の異なる2枚のイメージ画像が映し出された。今回は左側のラフを元に作業を進める |
サイトの周囲に散りばめられている花や葉は、写真をそのまま貼るのではなく、加工してから貼り付けていく。花の写真をPhotoshop CS5で開き、「クイックマスク」を使って花の部分を切り抜いていく。このときのブラシは、輪郭がボケすぎないように硬めに設定するとのこと。
実演した高村氏は、「切り抜きの最中はブラシのサイズを頻繁に変える必要がありますが、『Intuos4』のタッチホイールがあれば、指先をくるくる回すだけでサイズ変更ができて便利です。制作者は色を塗ることだけに専念できます」とペンタブレットの利点を語った。
花を切り抜いたら、次はPhotoshop CS5から新たに加わった「混合ブラシツール」を使って絵画風に加工していく。混合ブラシツールとは、周囲の色を混ぜ合わせながら塗れるツール。この機能を使い、花びらの上を軽く塗りつぶしていく。このとき、強く塗りつぶし過ぎると色が汚くなってしまうので、軽いタッチで作業すると、自然な仕上がりになるという。
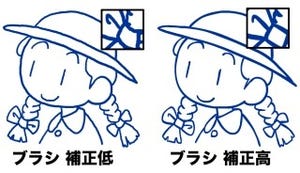
混合ブラシの作業後は、輪郭にかすれた感じでブラシ線を引く。そうすると混合ブラシで潰れた花の輪郭が見やすくなるのだ。